Heim >Web-Frontend >H5-Tutorial >HTML5-9 bunte Fortschrittsbalken-Animationsbewertung
HTML5-9 bunte Fortschrittsbalken-Animationsbewertung
- 黄舟Original
- 2017-03-06 15:51:022548Durchsuche
Fortschrittsbalken werden in Webanwendungen immer häufiger verwendet, insbesondere im aktuellen Zeitalter der asynchronen Teilaktualisierung von Seiten. Fortschrittsbalken können es Benutzern ermöglichen, besser auf die Operationsergebnisse zu warten. In diesem Artikel werden 9 farbenfrohe HTML5-Fortschrittsbalkenanimationen vorgestellt. Viele davon sind sehr praktisch und haben sehr gute Effekte.
1. CSS3 leuchtende Fortschrittsbalken-Animation, super cooler Stil
Dieses Mal werden wir eine sehr coole CSS3-Fortschrittsbalken-Animation mit einem Stil teilen, der einem Planeten ähnelt. Diese Laserschwerteffekte im Kampf. Wenn die Seite initialisiert wird, kann der Wert des Fortschrittsbalkens festgelegt werden. Wir können jedoch auch die unterstützende Ausrede verwenden, um den Wert des Fortschrittsbalkens dynamisch zu ändern, was bequemer zu verwenden ist. Darüber hinaus wurde bereits ein CSS3-3D-Fortschrittsbalken eingeführt, dessen Stil ähnlich ist.

Online-Demo-Quellcode-Download
2. CSS3 3D-Fortschrittsbalken, atemberaubende Fortschrittsladeanimation
Heute Der freigegebene CSS3-Fortschrittsbalken hat nicht nur ein 3D-Erscheinungsbild, sondern zeigt auch einen atemberaubenden Animationseffekt, wenn der Fortschritt geladen wird. Werfen wir einen Blick auf diesen CSS3-3D-Fortschrittsbalken.

Online-Demo-Quellcode-Download
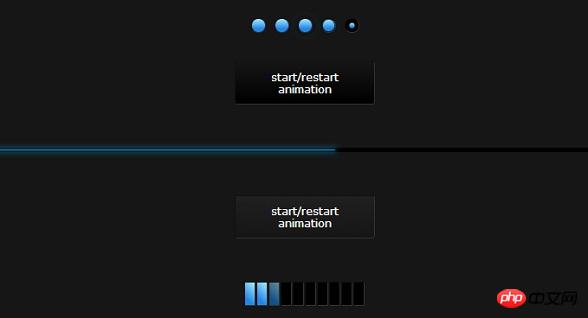
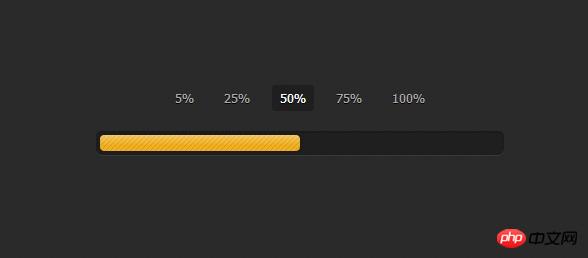
3. CSS3 Lade Fortschrittsbalken, Lade-Animations-Spezialeffekte
Heute habe ich Ich möchte einen cooleren CSS3-Animationseffekt zum Laden des Fortschrittsbalkens teilen. Beachten Sie, dass IE6, 7 und 8 diese Fortschrittsbalkenanimation nicht unterstützen.

Online-Demo-Quellcode-Download
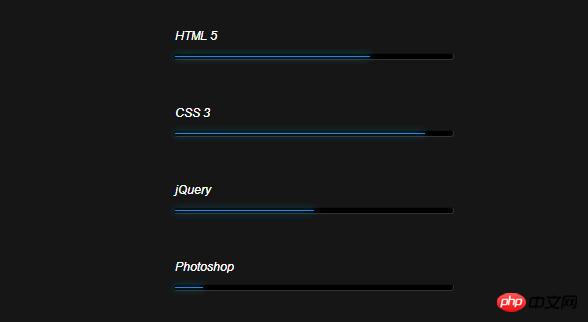
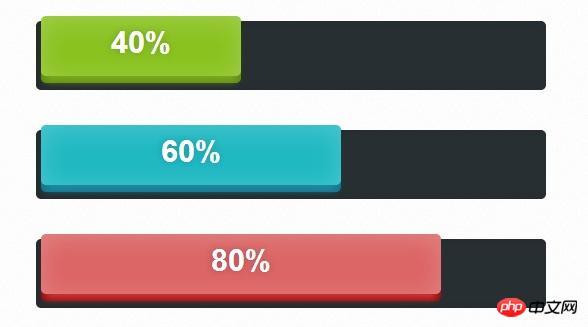
4. Wunderschöner animierter CSS3-Fortschrittsbalken mit anpassbarer Fortschrittsbalkenfarbe
Heute werden wir einen sehr schönen animierten CSS3-Fortschrittsbalken teilen. Wir können ihn verwenden, um den Anteil jedes Datenelements anzuzeigen, und der Effekt ist sehr gut.

Online-Demo-Quellcode-Download
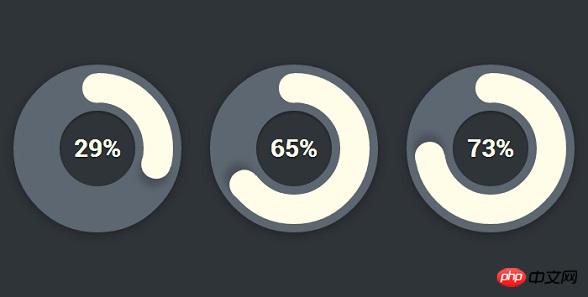
5. CSS3 3D kreisförmiger Fortschrittsbalken-Fortschrittsprozentsatz
Dies ist ein Dies ist ein kreisförmiger Fortschrittsbalken, der auf reinem CSS3 basiert. Darüber hinaus hat dieser Fortschrittsbalken vom Aussehen her ein 3D-Gefühl, insbesondere die dreidimensionale Projektion auf dem Fortschrittsbalken, wodurch er sehr klein und charmant aussieht. Darüber hinaus verfügt der Fortschrittsbalken über einen Fortschrittsprozentsatz in der Mitte des Rings, der den Prozentwert entsprechend dem Fortschritt in Echtzeit aktualisieren kann. Dies bietet bestimmte Vorteile gegenüber der zuvor geteilten fächerförmigen HTML5/CSS3-Fortschrittsbalkenanimation.

Online-Demonstrations-Quellcode-Download
6. CSS3 SVG-Fortschrittsbalken-Ladeanimation
Heute werde ich es zeigen Sie teilen eine CSS3-SVG-animierte Fortschrittsbalkenanwendung. Der Fortschrittsbalken weist beim Laden funkelnde und coole Spezialeffekte auf. Leider ist eine höhere Version des HTML5-Browsers erforderlich, um Leuchtanimationen zu unterstützen.

Online-Demo-Quellcode-Download
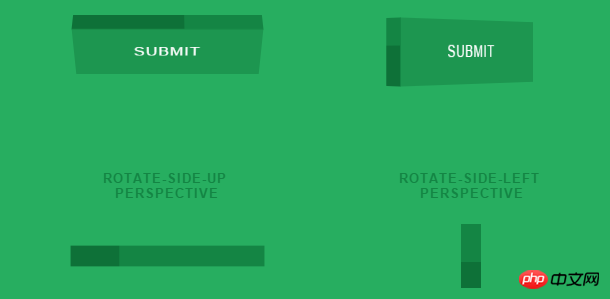
7. CSS3 3D-Fortschrittsbalken-Schaltfläche 18 exquisite Stile
Wir sind Hier werden beim Senden von Daten auf einer Webseite häufig Fortschrittsbalken angezeigt, die meisten Fortschrittsbalken werden jedoch an anderer Stelle auf der Webseite angezeigt, beispielsweise in einem Popup-Fenster. Der von diesem CSS3 implementierte Fortschrittsbalken wird auf der Schaltfläche angezeigt, was den Fortschritt der Übermittlung durch den Benutzer intuitiver widerspiegeln kann. Der Stil der CSS3-Fortschrittsbalken-Schaltfläche ist sehr schön und kann auch einen dreidimensionalen 3D-Effekt in Browsern haben die 3D unterstützen. Darüber hinaus kann der Fortschrittsbalken in vielen Formen mit insgesamt 18 Stilen angezeigt werden.

Online-Demo-Quellcode-Download
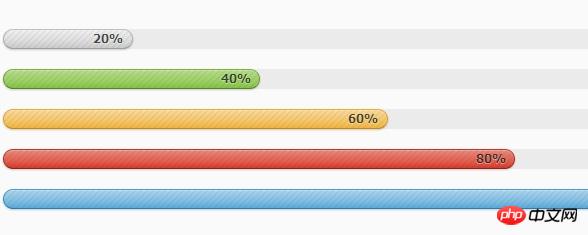
8. Beispiel für einen Fortschrittsbalken mit reinem CSS3
Dies ist ein Fortschrittsbalken, der mit reinem CSS3 implementiert wurde, ohne komplizierte Animationen Das Besondere daran ist, dass es 5 sehr schöne Farben hat und der gesamte Fortschrittsbalken sehr professionell aussieht. Dieser CSS3-Fortschrittsbalken ist einfacher und benutzerfreundlicher als der vorherige CSS3-3D-Fortschrittsbalken.

Online-Demo-Quellcode-Download
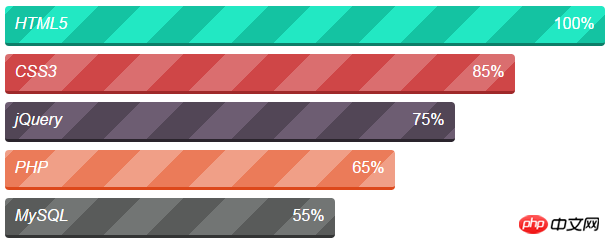
9. Der CSS3-Farbfortschrittsbalken zeigt verschiedene Farben nach Prozentsätzen an
Dies ist eine sehr gute CSS3-Fortschrittsbalkenanwendung. Sie unterscheidet sich von gewöhnlichen Fortschrittsbalken. Sie kann die Farbe des aktuellen Fortschritts entsprechend unterschiedlicher Prozentsätze anzeigen, ähnlich wie der Lebenswert der Charaktere im Spiel , der Fortschrittsbalken Die Farbe ändert sich.

Online-Demonstrations-Quellcode-Download
Das Obige ist der Inhalt der farbenfrohen HTML5-9-Fortschrittsbalkenanimation, mehr dazu bitte Achten Sie hinsichtlich des Inhalts auf die chinesische PHP-Website (www.php.cn)!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

