Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erläuterung des Beispiels der Verwendung von CSS3 Translate, um den festen Effekt des Tabellenkopfes perfekt zu erzielen
Ausführliche Erläuterung des Beispiels der Verwendung von CSS3 Translate, um den festen Effekt des Tabellenkopfes perfekt zu erzielen
- 高洛峰Original
- 2017-03-06 11:15:351864Durchsuche
Vorwort
Ich brauchte diese Funktion vor einiger Zeit nur bei der Arbeit, aber nach langem Suchen konnte ich sie nicht perfekt umsetzen. Deshalb werde ich es hier selbst vorstellen. Ich habe eine Methode zum Korrigieren des Headers erstellt, hauptsächlich mithilfe von Translate in CSS3 und einem kleinen Teil des JS-Codes. Schauen wir uns das unten an.
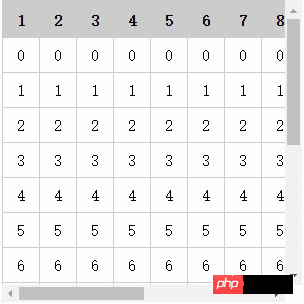
Der Effekt ist wie folgt:

Es fühlt sich sehr harmonisch an und es gibt nur wenige Codes. Der Nachteil besteht darin, dass IE9 und niedrigere Versionen das Übersetzungsattribut nicht unterstützen, aber jetzt gibt es nicht mehr viel zu überprüfen, um die Kompatibilität mit niedrigeren Browserversionen zu überprüfen. . . .
Werfen wir einen Blick auf den Code
HTML
<p class="box">
<table>
<thead>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
<th>6</th>
<th>7</th>
<th>8</th>
<th>9</th>
<th>10</th>
<th>11</th>
<th>12</th>
<th>13</th>
<th>14</th>
<th>15</th>
</tr>
</thead>
<tbody>
<script>
var tr = '';
for(var i=0; i<15; i++) {
tr += '<tr>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
<td>'+i+'</td>\
</tr>';
}
document.write(tr);
</script>
</tbody>
</table>
</p>
CSS-Stil
<style>
*{ margin: 0; padding: 0; list-style: none;}
.box {
width: 300px;
height: 300px;
margin: 50px auto 0;
overflow: auto;
}
.box table{
width: 100%;
border-collapse: collapse;
border-right: 1px solid #ccc;
border-top: 1px solid #ccc;
text-align: center;
}
.box table thead {
background-color: #ccc;
}
.box table th,
.box table td {
padding: 8px 10px;
border-left: 1px solid #ccc;
border-bottom: 1px solid #ccc;
white-space: nowrap;
}
</style>
JS-Skript
<script>
window.onload = function() {
var $ = document.querySelector.bind(document);
var boxEle = $('.box');
boxEle.addEventListener('scroll', function(e) {
this.querySelector('thead').style.transform = 'translate(0, '+this.scrollTop+'px)';
});
}
</script>
Ausführlichere Erklärungen zur Verwendung von CSS3 Translate zur perfekten Umsetzung des Header-Fixed-Effect-Beispiels finden Sie auf der chinesischen PHP-Website für verwandte Artikel!

