Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erklärung der Iconfont-Schriftsymbole und verschiedener kleiner CSS-Symbole
Ausführliche Erklärung der Iconfont-Schriftsymbole und verschiedener kleiner CSS-Symbole
- 高洛峰Original
- 2017-03-04 17:04:153635Durchsuche
Vorwort: Dies ist das eigene Verständnis und die Organisation des Autors nach dem Studium. Wenn es Fehler oder Fragen gibt, korrigieren Sie mich bitte und ich werde weiter aktualisieren!
1. Iconfont-Schriftartsymbol
In unseren Bedürfnissen sehen wir oft einige kleine Grafiken oder Symbole, wie zum Beispiel auf der Tmall-Website:


Wir können diese kleinen Grafiken durch Bilder ersetzen.
Das Prinzip von Sprite-Diagrammen: Sammeln Sie viele kleine Bilder zu einem großen Bild , und zeigen Sie dann das Bild an, indem Sie die Position des Hintergrundbilds festlegen.
Vorteile von Sprites: Reduzieren Sie die Anzahl der Serveranfragen und verringern Sie den Serverdruck.
Sprites sind eine sehr gute Sprite-Erstellung Tool;
Natürlich gibt es andere Möglichkeiten, diese kleinen Grafiken zu erstellen, wie zum Beispiel das von Tmall im Bild oben verwendete Schriftartensymbol; Der Name lässt vermuten, dass es sich um eine Vektorschrift handelt. Sie kann beliebig vergrößert oder verkleinert werden.
Es gibt viele Schriftsymbolbibliotheken im Internet Ich werde die Verwendung von Iconfont vorstellen:
Offizielle Website: http://www.iconfont.cn/
Ich werde Ihnen nicht sagen, wie man es macht, lass es uns direkt verwenden (Haha, eigentlich ist das Bild, das ich gezeichnet habe, zu hässlich);
Ursprünglich wollte ich darüber schreiben, wie man es verwendet, aber Iconfont scheint erneut aktualisiert worden zu sein, indem Symbolschrift hinzugefügt und Multi unterstützt wird -Farbsymbole (dazu gehören SVG-Kenntnisse), das GIF-Bild des Hilfedokuments auf der offiziellen Website erklärt auch sehr gut, wie man es anwendet. Ich werde über die Fallstricke schreiben, auf die ich bei der ersten Verwendung gestoßen bin:
„Code herunterladen“-Button, ich hoffe, Sie werden direkt gefunden. Nun, ich habe eine Weile gesucht und wurde standardmäßig aufgefordert, die Farbe und Größe festzulegen. Um die Materialien abzurufen, muss auf „Rückgängig“ geklickt werden > Ich weiß es nicht. Liegt es an meinem Computer (1366*768) oder an etwas anderem? Diese Schaltfläche „Code herunterladen“ wird von der Symbolleiste am unteren Rand meines Fensters zur Hälfte blockiert.
eine Datei, wenn wir den Schriftarttyp definieren CSS, vergessen Sie nicht, den Pfad korrekt festzulegen.
 Wenn wir das Iconfont-Onlineprojekt verwenden (keine heruntergeladenen Dateien, wenn wir). Wenn wir auch das neue Symbol verwenden möchten, müssen wir auch den „Online-Link“ aktualisieren.
Wenn wir das Iconfont-Onlineprojekt verwenden (keine heruntergeladenen Dateien, wenn wir). Wenn wir auch das neue Symbol verwenden möchten, müssen wir auch den „Online-Link“ aktualisieren.
- Die Schriftart unterstützt nicht die Mehrfarbenmethode Verwenden Sie die Schriftfarbe, um eine einzelne Farbe festzulegen. Wenn Sie mehrfarbige Symbole verwenden möchten, müssen Sie das Symbol verwenden, um auf JS-Dateien zu verweisen, und die Schriftartklasse bezieht sich auf CSS-Dateien. Die Schreibmethoden der beiden Methoden sind ebenfalls unterschiedlich 🎜>
-
2. CSS-Symbole
- Meister haben CSS verwendet, um verschiedene reine CSS-Grafiken zu erstellen
- , bitte lesen Sie diesen Artikel, die Zusammenfassung des Grenzdreieckschattens und mehrerer Ränder; Menü (drei Streifen)
Der Code lautet wie folgt:
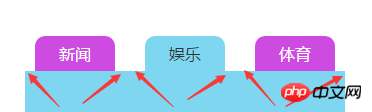
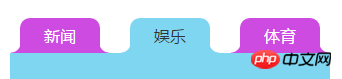
Konkaver Winkel , die Methode des Meisters, klicken Sie hier, verwenden Sie dazu das CSS3-Attribut Radialgradient Radialgradient:
Der Radialgradient des Hintergrundbilds kann eingestellt werden: die Mittelposition des Kreises, die Größe des Farbverlaufs, die Form des Farbverlaufs und die Mitte des Kreises. Die Farbbreite von, ..., die Farbbreite am Ende;

代码如下:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{padding: 0;margin: 0;}
a{text-decoration: none;cursor: pointer;}
li{list-style: none;}
/*清除浮动*/
.clearfix:before, /*:before处理margin上下重叠*/
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
zoom: 1;
}
.test{
margin: 100px 0 0 100px ;
}
.list{
margin-left: -20px;
}
.content{
width: 320px;
background: #7fd6f1;
min-height: 200px;
}
.item .active{
background: #7fd6f1;
color: #333;
}
.item{
float: left;
margin-left: 30px;
}
.item a{
display: block;
background: #ce4be2;
width: 80px;
height: 35px;
text-align: center;
line-height: 35px;
color: #fff;
border-radius: 10px 10px 0 0;
position: relative;
}
.item a:after{
content: "";
display: block;
position: absolute;
right: -9px;
/*不知大家是否发现,在边缘处其实是有1px的变化的,弧度到最后不是很自然,这里我们其实可以把位置往里1px*/
bottom: 0;
width: 10px;
height: 10px;
background: -webkit-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: -o-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: -moz-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
/*背景图径向渐变可以设置:圆心位置,渐变的大小,渐变的形状,圆心处的颜色 宽度, ... ,结尾处的颜色宽度*/
/*圆心位置默认为center,我们这里设置圆心为元素左顶点和右顶点*/
/*渐变的大小默认为farthest-corder ,我们这里设置的farthest-side*/
/*渐变的形状默认为ellipse(椭圆),我们这里得设置成circle(圆形),但是宽高一样的椭圆不就是圆形么,so...*/
/*颜色和宽度的设置,我们在离元素宽度还有1px的时候变化,所以这里是10-1=9px;*/
}
.item a:before{
content: "";
display: block;
position: absolute;
left: -9px;
bottom: 0;
width: 10px;
height: 10px;
background: -webkit-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: -o-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: -moz-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
}
.item .active:after{
background: -webkit-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: -o-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: -moz-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
}
.item .active:before{
background: -webkit-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: -o-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: -moz-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
}
</style>
</head>
<body>
<p class="test">
<ul class="list clearfix">
<li class="item">
<a href="javascript:;" >新闻</a>
</li>
<li class="item">
<a href="javascript:;" class="active">娱乐</a>
</li>
<li class="item">
<a href="javascript:;">体育</a>
</li>
</ul>
<p class="content"></p>
</p>
</body></html>还有很多css制作的经典图形,以后再整理吧;
其实,css制作的图标和图片代替的图片都很棒,根据需求吧。我更喜欢字体图标和图片的方式,效率更高,简单。
更多Ausführliche Erklärung der Iconfont-Schriftsymbole und verschiedener kleiner CSS-Symbole相关文章请关注PHP中文网!


