Heim >Web-Frontend >js-Tutorial >Eine detaillierte Einführung in das Verständnis von Werten und Referenzen bei der Übergabe von JavaScript-Parametern
Eine detaillierte Einführung in das Verständnis von Werten und Referenzen bei der Übergabe von JavaScript-Parametern
- 黄舟Original
- 2017-03-04 16:09:161406Durchsuche
Wert und Referenz sind häufige Themen in verschiedenen Programmiersprachen, und js ist keine Ausnahme.
Ich werde den tatsächlichen laufenden Prozess eines Beispiels analysieren und Ihnen mein Verständnis von Werten und Referenzen bei der Übergabe von JS-Parametern mitteilen.
Siehe die beiden Klassifizierungen von Datentypen auf der offiziellen Website. In diesem Artikel werden diese beiden Klassifizierungen als Basistypen (boolean, null, undefiniert, Zeichenfolge, Zahl, Symbol) und Objekttypen bezeichnet.
Demonstrieren Sie zunächst anhand eines Beispiels die Anwendung der Parameterübergabe:
var obj = {};
obj.inner = 10;
var num = 10;
var str = 'Hello';
var boo = true;
var oth = null;
var und = undefined;
var sym = Symbol('foo');
function passingobject(myobj){
myobj.inner = 1 + myobj.inner ;
}
function passingvalue(myvalue){
switch(typeof myvalue){
case 'number':
myvalue = myvalue + 1;
break;
case 'string':
myvalue = 'I am a new string now!';
break;
case 'boolean':
myvalue= false;
break;
default:
myvalue = 'Null, Undefined, or Symbol';
}
}
console.log("before num = " + num); // before num = 10
passingvalue(num);
console.log("after num = " + num); // after num = 10
console.log("before str = " + str); // before str = Hello
passingvalue(str);
console.log("after str = " + str); // after str = Hello
console.log("before boo = " + boo); // before boo = true
passingvalue(boo);
console.log("after boo = " + boo); // after boo = false
console.log("before oth = " + oth); // before oth = null
passingvalue(oth);
console.log("after oth = " + oth); // after oth = null
console.log("before und = " + und); // before und = undefined
passingvalue(und);
console.log("after und = " + und); // after und = undefined
console.log(sym); // Symbol(foo)
passingvalue(sym);
console.log(sym); // Symbol(foo)
console.log("before obj.inner = " + obj.inner); // before obj.inner = 10
passingobject(obj); // after obj.inner = 11
console.log("after obj.inner = " + obj.inner);Aus den Ergebnissen von Beispiel 1 lassen sich offenbar die folgenden zwei Schlussfolgerungen ziehen:
1. Übergeben Der Datentyp ist ein Basistyp (Zahl, Zeichenfolge, Boolescher Wert, Null, undefiniert, Symbol). Während des Parameterübergabeprozesses hat die Operation des übergebenen Werts innerhalb der Funktion keinen Einfluss auf den ursprünglichen Wert.
2. Der übergebene Datentyp ist Objekt. Während des Parameterübergabeprozesses führt die Operation am übergebenen Wert innerhalb der Funktion dazu, dass sich der ursprüngliche Wert ändert.
Gibt es jedoch noch weitere besondere Umstände?
Es gibt eine Verwendung, die bei Stackoverflow sehr heiß diskutiert wird, was im Widerspruch zu Schlussfolgerung 2 steht. Beispiel 2.
1 function changeStuff(a, b, c)
2 {
3 a = a * 10;
4 b.item = "changed";
5 c = {item: "changed"};
6 }
7
8 var num = 10;
9 var obj1 = {item: "unchanged"};
10 var obj2 = {item: "unchanged"};
11
12 console.log(obj1.item); // unchanged
13 console.log(obj2.item); // unchanged
14 changeStuff(num, obj1, obj2);
15 console.log(obj1.item); // changed
16 console.log(obj2.item); // unchangedIn Beispiel 2 wird obj2.item durch die Funktion changeStuff nicht verändert. Die Werte von b und c werden auch intern in changeStuff geändert. Warum wird obj1 geändert (L15), obj2 jedoch nicht?
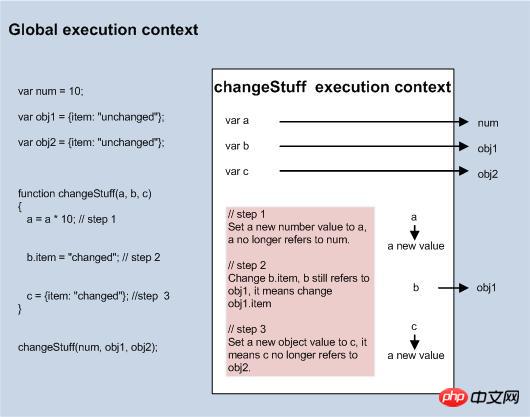
Ich verwende den Ausführungskontext von js, um dieses Phänomen zu erklären, wie in der Abbildung gezeigt.

Während der Ausführung von js generiert der Editor dynamisch einen Ausführungskontext (Ausführungskontext). In Beispiel 2 werden zunächst der globale Ausführungskontext und der changeStuff-Ausführungskontext generiert.
Wenn changeStuff(num, obj1, obj2) ausgeführt wird, zeigen a, b, c auf die Parameter num, obj1, obj2, a und num zeigen auf 10, b und obj1 zeigen auf denselben Wert und c und obj2 zeigen auf denselben Wert.
Wenn Sie Schritt 1 ausführen, weisen Sie a dem 10-fachen Wert zu, bevor a zugewiesen wurde. Von nun an hat a nichts mehr mit num zu tun.
Wenn Sie Schritt 2 ausführen, weisen Sie das Elementattribut des Werts, auf den b zeigt, neu zu. Diese Zuweisung ändert nur den Wert von Element, während obj1 und b immer noch auf denselben Wert verweisen.
Bei der Ausführung von Schritt 3 wird c neu zugewiesen. Von nun an hat c nichts mehr mit obj2 zu tun. Daher hat es, selbst wenn c ein Attribut namens item hat, einen eigenen Wert mit dem item-Attribut von obj2. und es hat keinen Einfluss auf obj2.
Mit anderen Worten: Wenn die Parameter während des Parameterübergabeprozesses der js-Funktion innerhalb der Funktion neu zugewiesen werden, hat dieser Zuweisungsprozess keinen Einfluss auf den Wert der ursprünglichen Variablen.
Dies erklärt auch gut das Phänomen, dass grundlegende Typparametervariablen (Schlussfolgerung 1) nicht betroffen sind. Jede Änderung grundlegender Typparametervariablen ist eine neue Zuweisung und hat keine Auswirkungen auf die ursprünglichen Variablen.
Zusammenfassung
Wenn bei der JS-Funktionsübertragung Variablen vom Basistyp (Zahl, Zeichenfolge, Boolescher Wert, Null, undefiniert, Symbol) als Parameter übergeben werden, ist die Funktion intern Beliebig Eine Operation an den Parametern ändert den Wert der Variablen nicht.
Wenn eine Objekttypvariable als Parameter übergeben wird, wirkt sich die Operation am Parameter innerhalb der Funktion auf den Wert der Variablen aus, es sei denn, der Parameter wird innerhalb der Funktion neu zugewiesen (jeder Werttyp). .
Vielen Dank!
Wenn Sie Fragen haben, können Sie mich gerne kontaktieren!
Das Obige ist eine detaillierte Einführung in das Verständnis von Werten und Referenzen bei der Übergabe von JavaScript-Parametern. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

