Heim >Web-Frontend >HTML-Tutorial >Beispiel für das Festlegen unterschiedlicher Farben und Breiten für jede Zelle in einer Tabelle in HTML
Beispiel für das Festlegen unterschiedlicher Farben und Breiten für jede Zelle in einer Tabelle in HTML
- 高洛峰Original
- 2017-03-04 15:30:241487Durchsuche
Es ist am besten, die Breite, Höhe usw. nicht direkt in der Tabelle festzulegen, und es treten keine ungültigen Probleme auf. Der Code kann direkt in die Mitte des Körpers kopiert und verwendet werden. Unten finden Sie ein Beispiel, auf das Sie sich beziehen können.
Es wird empfohlen, die Breite, Höhe usw. nicht direkt in der Tabelle festzulegen. Es kommt häufig vor, dass die Einstellungen nicht wirksam werden.
Wenn Sie die Einstellungen im Stil hinzufügen, gibt es kein Problem. Der Code wird direkt kopiert. Er kann in der Mitte des Körpers verwendet werden.
Der Code lautet wie folgt:
<table cellspacing="0" style="color:#FFF; text-align:left; font-size:14px; font-weight:bold; margin-left:220px; width:980px; height:200px;text-align:center"> <tr > <td bgcolor="e91e6f"; style=" width:196px;">01</td> <td bgcolor="224071"; style=" width:196px;">02</td> <td bgcolor="f12339"; style=" width:196px;">03 </td> <td bgcolor="1ea27e"; style=" width:196px;">04</td> <td bgcolor="224071"; style=" width:196px;">05</td> </tr> <tr> <td bgcolor="1ea27e">06</td> <td bgcolor="e91e6f">07</td> <td bgcolor="224071">08</td> <td bgcolor="f12339">09 </td> <td bgcolor="1ea27e">10</td> </tr> <tr> <td bgcolor="e91e6f">11</td> <td bgcolor="224071">12</td> <td bgcolor="f12339">13</td> <td bgcolor="1ea27e">14 </td> <td bgcolor="224071">15</td> </tr> <tr> <td bgcolor="1ea27e">16</td> <td bgcolor="e91e6f">17</td> <td bgcolor="224071">18</td> <td bgcolor="f12339"></td> <td bgcolor="1ea27e"></td> </tr> </table>
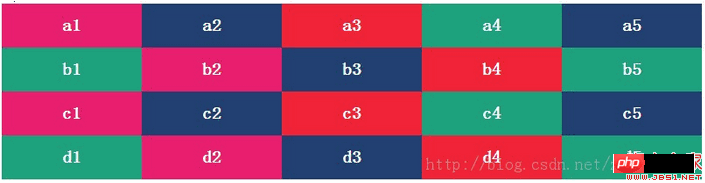
Rendering: 
Mehr Tabellen in HTML legen unterschiedliche Farben für jede Zelle und für fest Verwandte Artikel zu Breitenbeispielen, bitte beachten Sie die chinesische PHP-Website!

