Heim >Web-Frontend >HTML-Tutorial >Ausführliche Erläuterung der Lösung des Problems, dass der Inhalt der Auswahl-Dropdown-Box in HTML nicht vollständig angezeigt und teilweise abgedeckt wird
Ausführliche Erläuterung der Lösung des Problems, dass der Inhalt der Auswahl-Dropdown-Box in HTML nicht vollständig angezeigt und teilweise abgedeckt wird
- 高洛峰Original
- 2018-05-19 09:10:364716Durchsuche
Der Inhalt im Auswahl-Dropdown-Feld in HTML war zu lang, sodass ein Teil davon abgedeckt wurde. Ich habe verschiedene Methoden ausprobiert, hatte aber keine Ahnung. Schließlich habe ich das Titelattribut zur Option hinzugefügt und festgestellt, dass das Problem besteht wurde gelöst.
Heute bin ich auf ein solches Problem gestoßen: Der Inhalt des Dropdown-Felds in der Abfragespalte war zu lang, sodass ein Teil davon verdeckt wurde.
Ich habe einige Informationen nachgeschlagen, einige sagten, sie sollten eine Funktionssteuerung verwenden, einige sagten, sie sollten eine Ereignissteuerung verwenden, einige konnten es nicht verstehen und einige waren zu kompliziert für die Implementierung. Später fragte ich meinen Kollegen, ob es eine einfache Methode gäbe. Er sagte mir, ich solle der Option das Titelattribut hinzufügen, also habe ich seine Methode ausprobiert und schließlich festgestellt, dass diese Methode funktioniert. Auf diese Weise möchte ich es aufzeichnen, um zu verhindern, dass ich es vergesse.
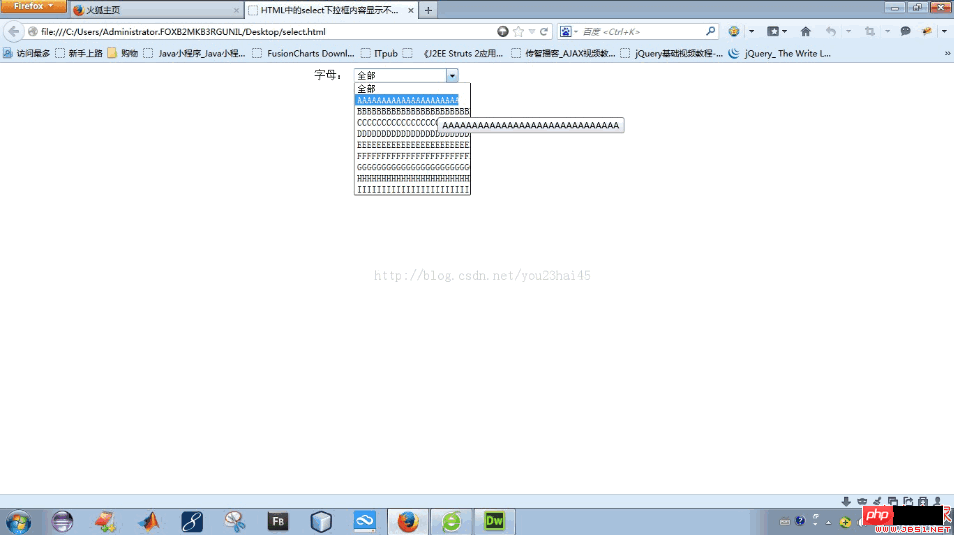
1. Die spezifischen Beispiele sind wie folgt
Der Code lautet wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML中的select下拉框内容显示不全的解决办法</title>
<style type="text/css">
#area option{
width:140px;
}
</style>
</head>
<body style="width:80%; height:100px; text-align:center;">
<p id="p_select">
<label for="area">字母:</label>
<select id="area" name="area" style="width:150px;">
<option value="0">全部</option>
<option value="1" title="AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA">AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</option>
<option value="2" title="BBBBBBBBBBBBBBBBBBBBBBBBBBBBBB">BBBBBBBBBBBBBBBBBBBBBBBBBBBBBB</option>
<option value="3" title="CCCCCCCCCCCCCCCCCCCCCCCCCCCCCC">CCCCCCCCCCCCCCCCCCCCCCCCCCCCCC</option>
<option value="4" title="DDDDDDDDDDDDDDDDDDDDDDDDDDDDDD">DDDDDDDDDDDDDDDDDDDDDDDDDDDDDD</option>
<option value="5" title="EEEEEEEEEEEEEEEEEEEEEEEEEEEEEE">EEEEEEEEEEEEEEEEEEEEEEEEEEEEEE</option>
<option value="6" title="FFFFFFFFFFFFFFFFFFFFFFFFFFFFFF">FFFFFFFFFFFFFFFFFFFFFFFFFFFFFF</option>
<option value="7" title="GGGGGGGGGGGGGGGGGGGGGGGGGGGGGG">GGGGGGGGGGGGGGGGGGGGGGGGGGGGGG</option>
<option value="8" title="HHHHHHHHHHHHHHHHHHHHHHHHHHHHHH">HHHHHHHHHHHHHHHHHHHHHHHHHHHHHH</option>
<option value="9" title="IIIIIIIIIIIIIIIIIIIIIIIIIIIIII">IIIIIIIIIIIIIIIIIIIIIIIIIIIIII</option>
</select>
</p>
</body>
</html>2. Beispielergebnisse
3. Dynamische Daten
Der Code lautet wie folgt:
<p id="p_select">
<label for="area">省份:</label>
<select id="area" name="area" style="width:150px;">
<option value="0">全部</option>
<c:forEach items="${list}" var="area">
<option value="${area.areaCode}" title="${area.areaName}">${area.areaName}</option>
</c:forEach>
</select>
</p>Detailliertere Erläuterungen zur Lösung des Problems, das der Inhalt des Dropdown-Felds enthält HTML wird nicht vollständig angezeigt und teilweise abgedeckt. Bitte beachten Sie die PHP-Chinese-Website für verwandte Artikel!

