Heim >Web-Frontend >H5-Tutorial >HTML5 区域(Sectioning)的重要性
HTML5 区域(Sectioning)的重要性
- PHP中文网Original
- 2016-05-17 09:08:341895Durchsuche
不管你以前在web页面布局中如何称呼它们 - “区域”还是“块”,我们一直都在布局中将页面分成可视的不同区域。但真正的问题在于我们并没有使用任何正确的工具来实现。一般情况下我们使用典型的网格来划分页头,页面主题,页尾等等区域来实现所谓的页面布局。
在过去的很多年以来,我们都使用DIV来帮助我们划分页面区域,而为此我们定义了很多class来帮助我们有效定义页面上的每一个层次,最新的HTML5最终帮助我们解决了这个问题 - 使用section 元素, 很多人都非常喜欢这个新的HTML成员,因为i终于在HTML标准中给予了我们准确的开发建议,Section增强了整个DOM的可读性,在这篇文章中我 们将介绍这些新的元素,帮助我们了解能够解决什么问题,提供了什么重要的功能并且对于“语义化Web”做出了什么样的贡献!
开发网站
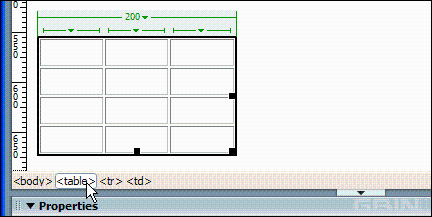
可能大家还记得使用dreamweaver来开发网站的日子,我们通过拖拽来生成一个典型的页面,如下:

使用dreamweaver只是为了快速的生成图形界面而非真正意义上的信息语义清晰,当然很多人都使用dreamweaver,包括我自己。典型的傻瓜式开发的产物。
web标准
当我们开始熟悉了web标准以及正确开发的相关最佳实践之后,我们需要做的事情仍旧是视觉设计,典型的“CSS布局”,尽量不使用语义错误的table来设 计页面布局。使用基于p的布局作为web设计其实已经很多年了,不过使用p布局导致document结构的混乱和层次的难于维护是显而易见的。而 且最恶心的hack问题也一直困扰我们!
Div标签的问题
每天都会有成千上万的开发人员使用p来分隔,格式化页面内容。我们使用p来分隔不同的内容区域,以保证内容的互相独立。但是事实上p并非用来实现这样的功能的。看看如下这个例子:

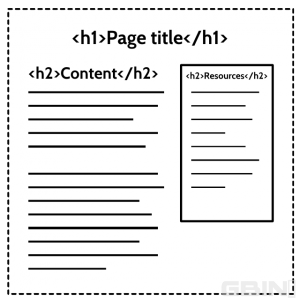
在这个简单的局部中,包含了一个文字主题和一个边栏内容。为了让它对于读者绝对清晰,我们将sidebar分离于主体。这里我们使用一个粗边框来封装这个边 栏内容。也许你会说,边栏的标题应该是
,这个我们稍后做解释。所有的定义使用了一个典型的CSS,如果你把CSS去除,你将看到如下 展示:

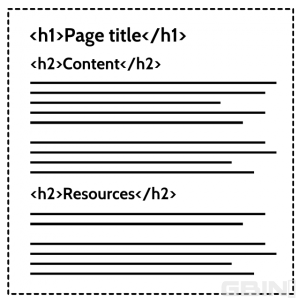
如果我去除了CSS,你看到页面布局变成了响应式风格,这其实就是HTML4 document如何在浏览器中实际被生成的样式。这里我们看到边栏区域其实是document中的另外一段信息。
为什么会这样呢?
主要的原因在于
是一个流动内容的元素。不管边框或者背景是什么样式,它和主题document并不分离,相反,作为其中的一个部分生 成。当我们移除CSS可以看到,边栏的“Resource”标题并非是一个独立的组件,而是document的一个部分。作为页面的阅读者来说,这一点大 家应该看到。
为了更好的说明,我们看看如下代码片段:
<div class="parent"> <h2>Heading</h2> <p>Some content...</p> <div class="child"> <h2>Another heading</h2> <p>Some other content...</p> </div> </div>
这里我们我们稍微的修改了一下内容,添加了两个p到来展示父子关系。 p.child标签属于p.parent。我们可以使用CSS来使得两个元素的关系看起来是这个样子。但是,要知道p在标准中的描述是“没什 么特殊含义”。非但不意味着任何语义上的含义,对于web页面的计算架构来说也没有任何意义。而且p对于我们来说也不可见。因此我们应该把他们都删 除,而使用如下4个元素来展示页面父子关系,如下:
<h2>Heading</h2> <p>Some content...</p> <h2>Another heading</h2> <p>Some other content...</p>
作为正确的结构来说,这里是实际构成内容的元素。
标题层次实际并非非常有用
可能很多人认为将
替换成
可能能够帮助我们解决问题。如果这样的话,我们可能得到如下:
A header(h2)
Another header(h3)
这个方式貌似更加的合理。但是实际上呢?h3的内容是否真的属于h2?这里很难说清楚。下面我们再看一个例子:
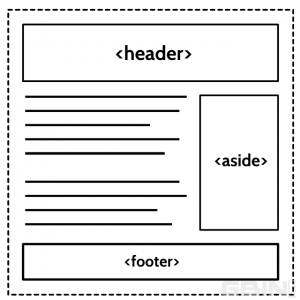
在这个HTML4页面中,我们使用h1来生成一个页面内容介绍标题,使用h2作为主内容的标题,使用h3来标示边栏,并且使用p#footer来生成页尾内容。但是问题是footer究竟属于那个一个内容呢?
Footer属于哪一个标题
下面这个图非常清晰的展示了document结构问题,我们看到这里footer究竟属于
的页尾,还是
的页尾。
可能有些专家认为,可以将代码改成如下样式:
h1(page)
h2(main)
h3(sidebar)
h2(footer)
这个属于一个hack,但是并非很正确。
划分区域
了解如何正确的划分区域,HTML5提供了

多选题:
A. 1 B. 2 C. 3 D. 4
你的答案是什么? 正确的应该是 (B)。
也许你会不太理解,因为在HTML5的标准中拥有有如下具体的定义:
4.4 Sections
4.4.1 body
4.4.2 nav
4.4.3 article
4.4.4 aside
4.4.5 h1, h2, h3, h4, h5 and h6
4.4.6 hgroup
4.4.7 header
4.4.8 footer
4.4.9 address
但是如果你看看 4.4.8 footer的时候,你会看到如下内容:
“the footer element is not sectioning content; it doesn’t introduce a new section.”
这里HTML5的定义上有一些前后矛盾之处,不过大家也不用过于纠缠。
Section是一个新类型的p吗?
这可能是一个典型的错误理解。
Div其实在功能上并没有任何含义,如果你使用p来创建页面框架结构将会是一个非常糟糕的选择。
而Section用来定义一个结构化的区域,看看下面这个例子:
<section class="outer"> <section class="inner"> <h1>Section title</h1> </section> </section>
这里我们使用section来生成一个盒模式。如果我们运行 our outliner,我们得到如下警告:
[Untitled Section]
Section title
这里如果使用p的话,可以有效帮助我们划分区域:
<section> <div> <h1>Section title</h1> </div> </section>
生成结果如下:
Section title
可以看到没有任何警告或者提示!
总结
HTML 并不是一个SDK或者图形设计师的画板。它是一个Meta语言,一个帮助你了解特殊信息的语言。有时候我们使用解析器,获取主体,时间,来源或者流行等内 容。这就是microdata和RDF主要的功能。另外,上下文,层次,相关的重要性和代码关系都需要被考虑。这就是正确的区域元素使用和语法需要考虑 的。
有些人可能会告诉你不要过于考虑区域,可能由于没有什么意义。但是使用区域定义很好的提高了HTML的结构,上面我们已经很好的介绍了。
个人认为,Section不但对于优化document结构来说有好处,而且最终会让整个DOM趋于合理。而同时对于我们来说需要去适应这种变化,需要我们 自己去优化和改变自己的开发流程和习惯,但是我相信对于web开发的趋势和方向来说,最终会使得整个流程更加专业和标准化。对于变化应该值得。
以上就是HTML5 区域(Sectioning)的重要性的内容,更多相关内容请关注PHP中文网(www.php.cn)!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

