Heim >Web-Frontend >CSS-Tutorial >Beispiel für die Umsetzung des Kaleidoskopeffekts auf Leinwand
Beispiel für die Umsetzung des Kaleidoskopeffekts auf Leinwand
- 高洛峰Original
- 2017-03-04 10:06:161590Durchsuche
Canvas verfügt auch über die Transformationsfunktion von CSS3. Die zugrunde liegende Operationsmethode besteht in der Verwendung von Matrizen in unserer täglichen Lebenspraxis. Sie können immer noch komplexe räumliche Probleme darstellen Viele praktische Aspekte, und wer es nicht versteht, wird es schwer haben. Wenn man sich damit befassen möchte, ist dieses Wissen unverzichtbar.
Die in Canvas gekapselten Transformationsfunktionen: Scale(), Rotate(), Translate(), Transform(), SetTransform(); und sie müssen nur Zahlen übergeben, die Einheit jedoch nicht Die Winkeleinheit muss hier ebenfalls übergeben werden. Dies sind die Unterschiede zu css transform() und setTransform(); >
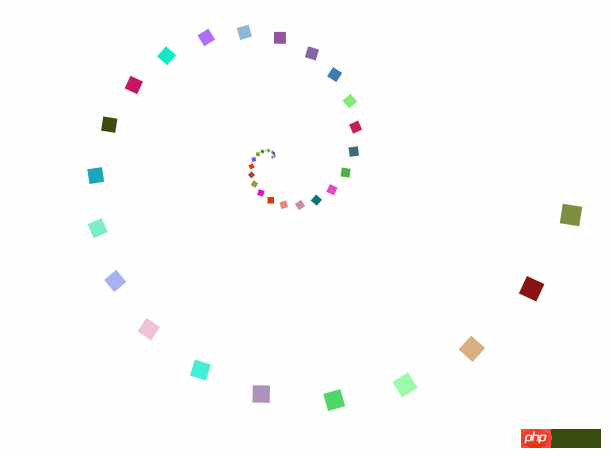
Sie eliminieren diese Funktionen, mit anderen Worten, setTransform() ermöglicht es Ihnen, die aktuelle Umgebung zu skalieren, zu drehen, zu verschieben und zu neigen. Informationen zur Verwendung finden Sie im Handbuch in w3c.Nächstes Rendern:

Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
<style>
body{
background: #eee;
}
canvas{
background: #fff;
}
</style>
</head>
<body>
<canvas width="800" height="800"></canvas>
<script>
var oCas=document.getElementsByTagName("canvas")[0];
var cas=oCas.getContext("2d");
var arr=[];
/*绘制数据内容*/
setInterval(function(){
cas.clearRect(0,0,800,800);
for(var i=0;i<arr.length;i++){
cas.save();
cas.beginPath();
cas.translate(400,400);
cas.rotate(arr[i].num*Math.PI/180);
cas.scale(arr[i].num2,arr[i].num2);
cas.fillStyle=arr[i].color;
cas.rect(arr[i].num1,0,20,20);
cas.fill();
cas.restore();
if(arr[i].num1<=0){
arr.splice(i,1);
}else{
arr[i].num++;
arr[i].num2-=0.0015;
arr[i].num1-=0.4;
}
}
},60);
/*存储数据*/
setInterval(function(){
var obj={
"num":0,
"num1":300,
"num2":1,
"color":"rgb("+parseInt(Math.random()*255)+","+parseInt(Math.random()*255)+","+parseInt(Math.random()*255)+")"
};
arr.push(obj);
},1000);
</script>
</body>
</html>Wenn Sie mehrere Grafiken ausgeben möchten, können Sie zunächst ein Array zum Speichern der Daten verwenden, dann eine Schleife verwenden, um den Inhalt der Daten zu zeichnen, und schließlich die Leinwand löschen, nachdem die Datenschleife abgeschlossen ist. und fügen Sie den Transformationswert Change hinzu, damit Sie den Effekt einer Animation erzielen können. Die obige einfache Implementierung des Kaleidoskopeffekts von Canvas (empfohlen) ist der gesamte vom Herausgeber geteilte Inhalt. Ich hoffe, dass er Ihnen eine Referenz geben kann, und ich hoffe, dass Sie die chinesische PHP-Website unterstützen. Weitere Beispiele für Implementierungsbeispiele des Kaleidoskop-Effekts auf Leinwand finden Sie auf der chinesischen PHP-Website! 
