Heim >Web-Frontend >CSS-Tutorial >Einführung in eine große Wissenssammlung über das Margin-Attribut wichtiger CSS-Eigenschaften
Einführung in eine große Wissenssammlung über das Margin-Attribut wichtiger CSS-Eigenschaften
- 高洛峰Original
- 2017-03-03 16:49:411776Durchsuche
Der folgende Beitrag ist von meinen Erkenntnissen über Margen in den letzten Tagen inspiriert. Ich habe das Gefühl, dass mein bisheriges Verständnis von Margen zu oberflächlich war. Daher ist der folgende Artikel erstens für mich selbst geschrieben, um meine Gedanken zu ordnen; zweitens, um Wissen zu teilen und Missverständnisse über das Randattribut zu vermeiden. Es mag viel Inhalt sein, aber es ist das Wesentliche. Ich hoffe, Sie werden geduldig lernen.
Die folgende Freigabe wird in den folgenden Inhalt unterteilt:
1. Eine kurze Einführung in das Randattribut
1.1: Randprozentsatzeinstellung für normalen Fluss
1.2: Randprozentsatzeinstellung für absolute Positionierung
2. Rand kann nicht auf Elemente angewendet werden
3. Reduzierränder
3.1: Ursprüngliche Absicht von Reduzierrändern
3.2: Reduzierrändertyp
3.2.1 : Brüder Die Ränder von Elementen überlappen
3.2.2: Die Ränder von übergeordneten und untergeordneten Elementen überlappen
3.2.3: Der eigene Rand unten und Rand oben des Elements wird ebenfalls zusammenfallen, wenn sie zusammenfallen sind benachbart
4. Berechnungsregeln für die Marge nach der Faltung
4.1: Die an der Faltung beteiligten Margen sind alle positive Werte
4.2: Die an der Faltung beteiligten Ränder sind alle negative Werte
4.3: Es gibt positive Werte und negative Werte in den an der Faltung beteiligten Rändern
5. Kollabierende Ränder Lösung
1. Einfaches Randattribut Einführung
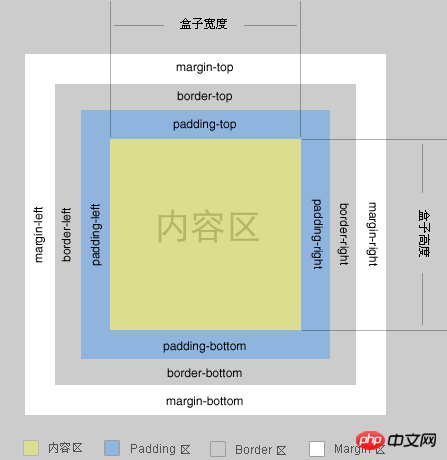
Bevor wir den Rand einführen, machen wir ein Foto des W3C-Standardboxmodells, damit die Leser die relevanten Positionen sehen können .

Der Rand wird, wie der Name schon sagt, äußerer Rand genannt.
Die Grundattribute von margin sind wie folgt
a: margin ist 'margin-top', 'margin-right', 'margin -bottom‘, die Abkürzung für ‚margin-left‘, gibt den Größenbereich des Randes an.
b: Der Randwert kann einer der Breitenwerte, Prozentwerte oder „Auto“ sein. Beachten Sie, dass der Rand eine Einheit haben muss, die Pixel, Zoll, Millimeter oder Ems sein kann.
c: Der Randprozentwert wird relativ zur Breite des übergeordneten Elements berechnet.
d: Wenn der Rand margin:10px ist, bedeutet dies, dass die Richtungen oben, rechts, unten und links (gegen den Uhrzeigersinn) jeweils 10px betragen , die untere und die linke Richtung sind 10 Pixel, wenn der Rand 10 Pixel beträgt, bedeutet dies, dass die obere Richtung 10 Pixel beträgt, die linke und rechte Richtung 20 Pixel und die untere Richtung 5 Pixel :1px 2px 3px 4px, das bedeutet, dass die obere Richtung 1px und die rechte Richtung 2px ist, die untere Richtung 3px und die linke Richtung 4px ist.
Durch die kurze Einführung in den Rand oben wissen wir, dass der prozentuale Wert des Randes relativ zur Breite des übergeordneten Elements berechnet wird, die Berechnung des Randes für normale Fluss- und absolut positionierte Elemente jedoch unterschiedlich ist.
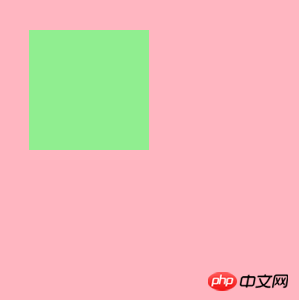
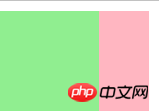
1.1: Einstellung des normalen Flussrandprozentsatzes
In einem normalen Flusselement wird der Randprozentsatzwert basierend auf der Breite seines übergeordneten Elements berechnet.
<p class="container">
<p class="content"></p>
</p>.container {
width: 300px;
height: 300px;
background-color: lightpink;
margin: 10px;
display: inline-block; <!--设置此值是有原因的,会在下面讲解。-->
}
.container .content {
width: 120px;
height: 120px;
background-color: lightgreen;
margin: 10%;
}

Wie Sie sehen können, sind die Ränder in der oberen linken Richtung alle 30px ( 300 * 10 % = 30). Es gibt einen Grund, die Anzeige für das übergeordnete Element festzulegen, der im folgenden Abschnitt erwähnt wird. Seien Sie also geduldig.
Beachten Sie, dass die Werte der vier Richtungen von margin basierend auf der Breite des übergeordneten Elements berechnet werden!
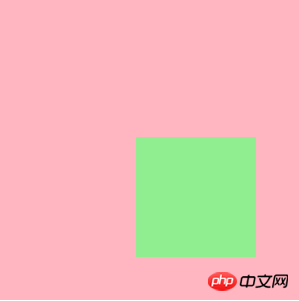
1.2: Einstellung des absoluten Positionierungsspielraums in Prozent
Wenn in einem absolut positionierten Element das übergeordnete Element auf relativ/absolut/fest eingestellt ist, wird der Spielraumprozentsatz festgelegt Wert Wird basierend auf der Breite des übergeordneten Elements berechnet. Wenn das übergeordnete Element nicht auf relativ/absolut/fest eingestellt ist, wird der Randprozentwert basierend auf der Breite der gesamten Seite berechnet.
.container {
width: 300px;
height: 300px;
background-color: lightpink;
display: inline-block;
}
.container .content {
width: 120px;
height: 120px;
background-color: lightgreen;
position: absolute; /*增加了改该属性*/
margin: 10%;
}

Es ist ersichtlich, dass das Wertberechnungsergebnis des Randes nicht mehr 30 Pixel beträgt, sondern 137 Pixel wird (die Seitenbreite meines Computers beträgt 1370 Pixel). ). Dies liegt daran, dass der Container des untergeordneten Elements auf „absolut“ gesetzt ist, was dazu führt, dass das untergeordnete Element aus dem Dokumentfluss ausbricht. Die Werte der vier Richtungen werden entsprechend der Seite positioniert, sodass sich der Randwert ändert. Wenn Sie möchten, dass das untergeordnete Element weiterhin basierend auf dem übergeordneten Element positioniert wird, können Sie einen der relativen/festen/absoluten Werte für das übergeordnete Element festlegen, sodass die Berechnung des Randprozentsatzes immer noch 30 Pixel beträgt, was dasselbe ist wie die Marge im normalen Fluss. Die Schüler können es selbst ausprobieren.
2.Randelemente, die nicht angewendet werden können
有以下元素设置 margin 值是没有效果的。
a:行内元素垂直 margin 值不起作用。
b:margin 非 table 类型的元素,以及 table 类型中 table-caption, table-cell 和 inline-table 这3类。例如 TD TR TH 等,margin 是不适用的。
c:对于行内非替换元素(例如 SPAN),垂直方向的 margin 不起作用。
3.外边距折叠 (Collapsing margins)
Collapsing margins,即外边距折叠,指的是相邻的两个或多个外边距 (margin) 会合并成一个外边距。margin 折叠 必须发生在普通流元素中。
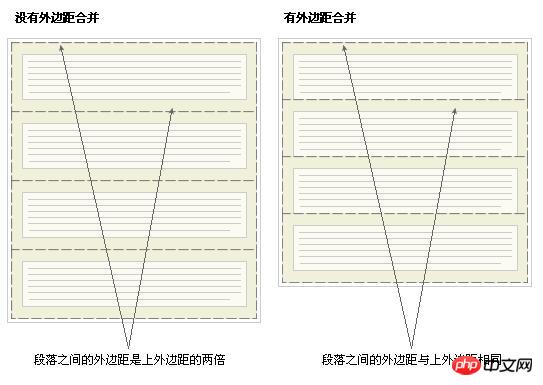
3.1:Collapsing margins 初衷
Collapsing margins 的初衷就是为了让段落显示的更加好看。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。

此图来源于 W3C
3.2:Collapsing margins 类型
3.2.1:兄弟元素的 margin 重叠
<p class="container"></p> <p class="an-container"></p>
.container {
width: 300px;
height: 300px;
margin-bottom: 10px;
background-color: lightpink;
}
.an-container {
width: 300px;
height: 300px;
margin-top: 10px;
background-color: lightgreen;
}

3.2.2:父子元素的 margin 重叠
两个或多个外边距没有被非空内容、padding、border 或 clear 分隔开。
这些 margin 都处于普通流中。
margin-top 重叠:在没有被分隔的情况下,一个元素的 margin-top 会和它普通流中的第一个子元素(非浮动元素等)的 margin-top 相邻。
<p class="container">
<p class="an-container"></p>
</p>.container {
width: 150px;
margin-top: 10px;
background-color: lightpink;
}
.container .an-container {
background-color: lightgreen;
width: 100px;
height: 100px;
margin-top: 10px;
}

margin-bottom 重叠:在没有被分隔的情况下,只有在父元素的 height 是 "auto" 的情况下,它的 margin-bottom 才会和它普通流中的最后一个子元素(非浮动元素等)的 margin-bottom 相邻。就是说,父元素的height值不能是固定高度值。如果父元素固定高度,那么margin-bottom会无效的。代码同上。
3.2.3:元素自身的 margin-bottom 和 margin-top 相邻时也会折叠
<p style="border:1px solid red; width:100px;">
<p style="margin-top: 100px;margin-bottom: 50px;"></p>
</p>

以上代码运行后,我们讲得到的是红色边框的正方形,方框的宽高都应该是 100px,高度不应该是 150px。
4.折叠后 margin 的计算规则
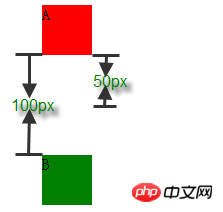
4.1:参与折叠的 margin 都是正值
<p style="height:50px; margin-bottom:50px; width:50px; background-color: red;">A</p> <p style="height:50px; margin-top:100px; width:50px; background-color: green;">B</p>

在 margin 都是正数的情况下,取其中 margin 较大的值为最终 margin 值。
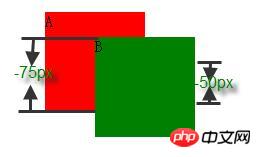
4.2:参与折叠的 margin 都是负值
<p style="height:100px; margin-bottom:-75px; width:100px; background-color: red;">A</p> <p style="height:100px; margin-top:-50px; margin-left:50px; width:100px; background-color: green;">B</p>

当 margin 都是负值的时候,取的是其中绝对值较大的,然后,从 0 位置,负向位移。
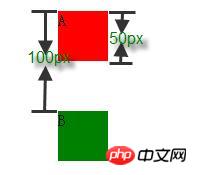
4.3:参与折叠的 margin 中有正值,有负值
<p style="height:50px; margin-bottom:-50px; width:50px; background-color: red;">A</p> <p style="height:50px; margin-top:100px; width:50px; background-color: green;">B</p>

如果,相邻的 margin 中有正值,同时存在负值会怎样呢?有正有负,先取出负 margin 中绝对值中最大的,然后,和正 margin 值中最大的 margin 相加。其实也就是正负相加就可以了。
上面的例子最终的 margin 应该是 100 + (-50) = 50px。
5.Collapsing margins 解决方法
解决方法有如下:
a:浮动元素、inline-block 元素、绝对定位元素的 margin 不会和垂直方向上其他元素的 margin 折叠 ( 针对 兄弟元素)
注意: 浮动元素 , inline-block元素 , 绝对定位元素 都属于 BFC元素。
b:创建了块级格式化上下文(BFC, blocking formatting context )的父元素,比如说overflow:hidden,不和它的子元素发生 margin 折叠 (针对 父子元素)。
c:给父元素添加以下内容之一都可以避免发生 margin 重叠 。如 添加内容 , 添加 padding , 添加 border。
虽然有方法解决这个问题。但是目前最好的解决方案是回避这个问题。也就是,不要给指定元素添加具有指定宽度的内边距或外边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
以上这篇CSS重要属性之 margin 属性知识大整合(必看篇)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多CSS重要属性之 margin 属性知识大合集介绍相关文章请关注PHP中文网!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Erstellen benutzerdefinierter Cursor für eine bessere Benutzererfahrung
- Wie kann verhindert werden, dass Flex-Kinder mit Bildlaufleisten in Firefox die Elterngröße überschreiten?
- So generieren Sie genaue CSS-Pfade aus DOM-Elementen: Warum ist :nth-child wichtig?
- CSS-Geschwister: Was ist der Unterschied zwischen den Plus- ( ) und Tilde- (~) Selektoren?

