Heim >Web-Frontend >HTML-Tutorial >Ausführliche Erklärung, wie man die Schriftfarbe in HTML festlegt und wie man ps verwendet, um die genaue Schriftfarbe von HTML zu erhalten
Ausführliche Erklärung, wie man die Schriftfarbe in HTML festlegt und wie man ps verwendet, um die genaue Schriftfarbe von HTML zu erhalten
- 高洛峰Original
- 2017-03-03 16:38:093718Durchsuche
Hier stellen wir drei Schriftfarbeneinstellungen vor, darunter HTML-Schriftart, CSS-Textfarbe und CSS-Hyperlink-Schriftfarbe. Außerdem stellen wir die Methode zur Verwendung von PS vor, um genaue Farbwerte zu erhalten. Sie können die Verwendung der Einstellung von Farbwerten für Schriftarten und Hintergründe in der Regel flexibel erweitern
1. HTML-Schriftfarbeinstellungen
In HTML verwenden wir die Schriftart -Tag, um die Farbe der Schriftart-Inhaltseinstellungen festzulegen.
1. Schriftartensyntax:
Der Code lautet wie folgt:
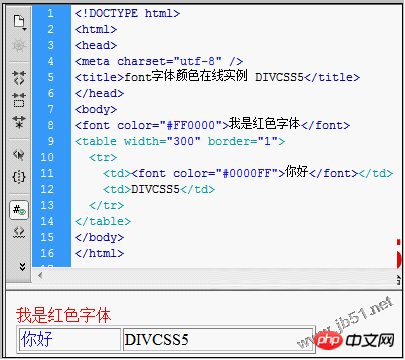
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>font字体颜色在线实例</p></title> </head> <body> <font color="#FF0000">我是红色字体</font> <table width="300" border="1"> <tr> <td><font color="#0000FF">你好</font></td> <td></p></td> </tr> </table> </body> </html>
Zunächst besteht die Schriftart aus einem Paar regulärer Tags, in die der Textinhalt der Schriftart eingefügt wird das Tag und legen Sie es im Schriftart-Tag fest. Farbfarbe + entsprechender Farbwert können die Schriftfarbe im Schriftart-Tag-Objekt festlegen.
2. Beispiel für die Einstellung der Schriftfarbe in der HTML-Schriftart
2-1. Vollständiger Code für die HTML-Schriftfarbe:
Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css实现字体颜色 在线演示</p></title>
<style>
.</p>{color:#F00}
</style>
<!-- html注释说明:使用style标签设置字体颜色 -->
</head>
<body>
<p class="</p>">我字体是红色</p>
<p style="color:#00F">我字体是蓝色</p>
<!-- p标签内使用style属性设置字体颜色 -->
</body>
</html>oben Beispiele für die individuelle Einstellung der Schriftfarbe und die Einstellung der Schriftfarbe in der Tabelle
2-2, Screenshot des Beispiels für die Schriftfarbe

Screenshot des HTML-Schriftfarbeinstellungsfalls
2-3. Online-Demonstration: Fall anzeigen
Um die Schriftfarbe zu ändern, müssen Sie nur den Farbwert ändern.
2. Einstellung der HTML-P-CSS-Schriftfarbe
Legen Sie die Schriftfarbe über den CSS-Stil in HTML fest.
Es gibt zwei Möglichkeiten, die HTML-Schriftfarbe mithilfe von CSS festzulegen: eine über In-Label-CSS und die andere über externes CSS. -Tag, CSS erstellen. Sie können auch das style-Attribut innerhalb des HTML-Tags verwenden, um die CSS-Farbe festzulegen.
2. p+CSS-Beispieldemonstration
Hier sind zwei Methoden zum Implementieren von HTML-Schriftfarbeinstellungen, und die andere verwendet das Style-Tag, um die Schriftfarbe festzulegen.
3. Der vollständige HTML-Quellcode des Beispiels
Der Code lautet wie folgt:
Verwenden Sie das
