Heim >WeChat-Applet >WeChat-Entwicklung >Die WeChat-Entwicklung von Force.com generiert QR-Code mit Parametern
Die WeChat-Entwicklung von Force.com generiert QR-Code mit Parametern
- 高洛峰Original
- 2017-03-03 09:56:031777Durchsuche
Um den Anforderungen der Benutzerkanal-Werbeanalyse gerecht zu werden, bietet die öffentliche Plattform eine Schnittstelle zum Generieren von QR-Codes. Über diese Schnittstelle können mehrere QR-Codes mit unterschiedlichen Szenenwerten abgerufen werden. Nachdem der Benutzer sie gescannt hat, kann das offizielle Konto einen Ereignis-Push erhalten. Derzeit gibt es zwei Arten von QR-Codes, nämlich temporäre QR-Codes und permanente QR-Codes. Erstere haben eine Ablaufzeit von bis zu 1800 Sekunden, können aber eine größere Anzahl generieren, während letztere keine Ablaufzeit und eine kleinere Anzahl haben (derzeit). Parameter unterstützen nur 1 bis 100.000). Die beiden QR-Codes eignen sich jeweils für die Kontobindung, Benutzerquellenstatistiken und andere Szenarien.
Wenn ein Benutzer einen QR-Code mit einem Szenenwert scannt, können die folgenden zwei Ereignisse ausgelöst werden:
1 Dem offiziellen Konto noch nicht gefolgt, kann der Benutzer dem offiziellen Konto folgen. Nach dem Verfolgen sendet WeChat die Veranstaltung mit Szenenwert an den Entwickler (z. B. einen für eine bestimmte Veranstaltung vorbereiteten QR-Code). Teilnehmer können ihn scannen und dem WeChat folgen Gleichzeitig kann das WeChat-Konto ereignisbezogene Informationen an den Benutzer senden.
2 Treten Sie nach dem Scannen automatisch in die Sitzung ein, und WeChat sendet auch das Scan-Ereignis mit Szenenwert an den Entwickler (dasselbe gilt für das obige Beispiel).
Der Prozess zum Erhalten eines QR-Codes mit Parametern umfasst zwei Schritte: Erstellen Sie zunächst ein QR-Code-Ticket und verwenden Sie dann das Ticket für den Austausch gegen den QR-Code.
QR-Code-Ticket erstellen
Jedes Mal erstellen Das QR-Code-Ticket muss einen vom Entwickler festgelegten Parameter (scene_id) bereitstellen. Der Prozess der Erstellung eines QR-Code-Tickets für temporären QR-Code und permanenten QR-Code wird eingeführt.
Anleitung zur Anforderung eines temporären QR-Codes:
http请求方式: POST
URL:
POST数据格式:json
POST数据例子:{"expire_seconds": 1800, "action_name": "QR_SCENE", "action_info": {"scene": {"scene_id": 123}}}
Anleitung zum Anfordern eines permanenten QR-Codes
http请求方式: POST
URL:
POST数据格式:json
POST数据例子:{"action_name": "QR_LIMIT_SCENE", "action_info": {"scene": {"scene_id": 123}}}
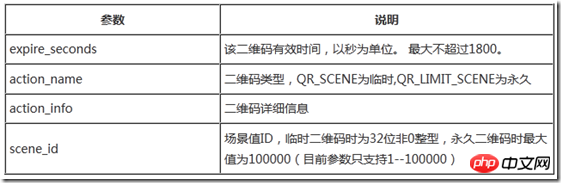
Die spezifischen Anweisungen zum Anfordern von JSON-Datenparametern lauten wie folgt :

Das Beispiel für das korrekte Json-Rückgabeergebnis lautet wie folgt:
{"ticket":"gQH47joAAAAAAAAAASxodHRwOi8vd2VpeGluLnFxLmNvbS9xL2taZ2Z3TVRtNzJXV1Brb3ZhYmJJAAIEZ23sUwMEmm3sUw==","expire_seconds":60,"url":"http:\/\/weixin.qq.com\/q\/kZgfwMTm72WWPkovabbI"}
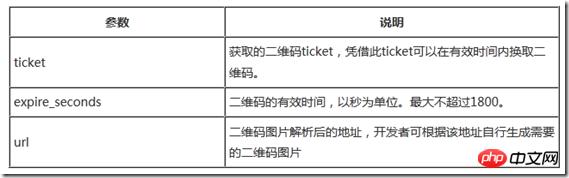
Das Format der zurückgegebenen JSON-Daten ist wie folgt:

Ein Beispiel für falsch Die Json-Rückgabe lautet wie folgt:
{"errcode":40013,"errmsg":"invalid appid"}
Als nächstes erstellen wir eine Visualforce-Seite, um Tickets zu generieren.
Der Visualforce-Seitencode lautet wie folgt:
<page>
<form>
<font><strong>第一步,创建二维码Ticket</strong><br><br>
请输入授权AccessToken:<inputtext></inputtext><br><br>
<commandbutton></commandbutton><br>
</font>
</form>
{!msg}
</page>
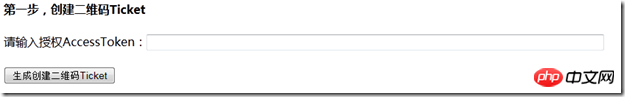
Zeile 4 des obigen Codes platziert ein apex:inputText-Steuerelement, das einem HTML-Textfeld entspricht. Der Wert von value muss eine öffentliche Eigenschaft mit Getter Setter in der WeChatQRCodeGeneratorController-Klasse sein hat einen Standardwert, der Text Das Feld zeigt diesen Standardwert an. Wenn der Benutzer den Inhalt des Textfelds ändert, ändert sich auch der Wert des accessToken-Attributs automatisch. Zeile 5 platziert ein apex:commandButton-Steuerelement, das einer HTML-Schaltfläche entspricht. Durch Klicken auf diese Schaltfläche wird die in der Aktion angegebene Sendemethode ausgelöst. In der letzten Zeile 8 wird direkt die Variable msg angezeigt, mit der der von der WeChat-Schnittstelle zurückgegebene Json angezeigt wird. Der Bildschirmanzeigeeffekt ist wie folgt:

Der Code der WeChatQRCodeGeneratorController-Klasse lautet wie folgt:
public class WeChatQRCodeGeneratorController {
public String msg { get; set; }
public String accessToken { get; set; }
public void send() {
Http h = new Http();
HttpRequest req = new HttpRequest();
req.setMethod('POST');
req.setHeader('Accept-Encoding','gzip,deflate');
req.setHeader('Content-Type','text/xml;charset=UTF-8');
req.setHeader('User-Agent','Jakarta Commons-HttpClient/3.1');
String json = '{"expire_seconds": 1800, "action_name": "QR_SCENE", "action_info": {"scene": {"scene_id": 12345}}}';
req.setBody(json);
req.setEndpoint('https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=' + accessToken);
String bodyRes = '';
try{
HttpResponse res = h.send(req);
bodyRes = res.getBody();
}
catch(System.CalloutException e) {
System.debug('Callout error: '+ e);
ApexPages.addMessage(new ApexPages.Message(ApexPages.Severity.FATAL, e.getMessage()));
}
msg = bodyRes;
}
}
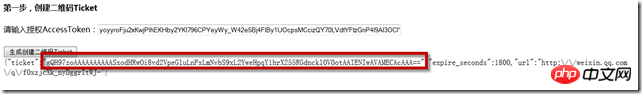
Speichern Sie nach Abschluss den Code, geben Sie das richtige und gültige Zugriffstoken ein und klicken Sie auf „QR erstellen erstellen“. Klicken Sie auf die Schaltfläche „Code Ticket“, um das unten gezeigte Ergebnis zu erhalten. Die Quittung wird im Austausch für den QR-Code verwendet. Tatsächlich ist der Wert der letzten Parameter-URL im zurückgegebenen JSON der Wert des QR-Codes. Sie können dieses Ergebnis verwenden, um einen QR-Code über den Online-QR-Code-Generator zu generieren:

通过ticket换取二维码
获取二维码ticket后,开发者可用ticket换取二维码图片,本接口无需登录即可调用,接口请求说明如下:
HTTP GET请求(请使用https协议) https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=TICKET
返回说明:
ticket正确情况下,http 返回码是200,是一张图片,可以直接展示或者下载。
HTTP头(示例)如下: Accept-Ranges:bytes Cache-control:max-age=604800 Connection:keep-alive Content-Length:28026 Content-Type:image/jpg Date:Wed, 16 Oct 2013 06:37:10 GMT Expires:Wed, 23 Oct 2013 14:37:10 +0800 Server:nginx/1.4.1
错误情况下(如ticket非法)返回HTTP错误码404。
利用前面返回的票据调用该接口示例如下:
https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=gQH97zoAAAAAAAAAASxodHRwOi8vd2VpeGluLnFxLmNvbS9xL2YweHpqY1hrX255RGdnckl0V0otAAIENIwAVAMECAcAAA==
更多Die WeChat-Entwicklung von Force.com generiert QR-Code mit Parametern相关文章请关注PHP中文网!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

