Heim >Web-Frontend >CSS-Tutorial >Detailliertes Verständnis der Verwendung von Clearfix in CSS
Detailliertes Verständnis der Verwendung von Clearfix in CSS
- 高洛峰Original
- 2017-03-17 16:32:002532Durchsuche
Wenn ein p als externer Container vorhanden ist und das interne p auf den Float-Stil eingestellt ist, kann der externe Container p nicht geöffnet werden, da im Inneren kein klarer Inhalt vorhanden ist. Schauen Sie sich das folgende Beispiel an:
p-Layout lautet wie folgt:

CSS-Code lautet wie folgt:
.out{border:1px solid #F00; width:500px;}
.inner1{width:200px; height:200px; float:left; border:1px solid #00F;}
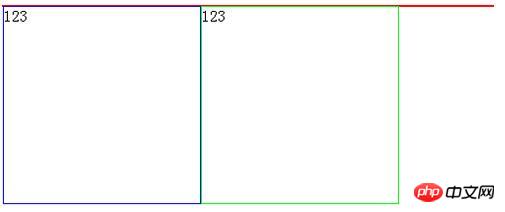
.inner2{width:200px; height:200px; float:left; border:1px solid #0F0;}IE und FF werden wie unten gezeigt angezeigt:

Traditionelle menschliche Lösung:

Allerdings ist es etwas unangemessen, so viel ein p hinzuzufügen. Zum einen gibt es ein zusätzliches bedeutungsloses p, zum anderen führt das Verschieben dieses Knotens bei der Verwendung von Dojo zum Ausführen von Drag & Drop zu Tippfehlern, da dieses p ein Bytepunkt des Containers p ist: Wenn Sie want Das p im angezeigten blauen Feld wird nach diesem p verschoben und aufgrund von clear:both wird die Anzeige in einer neuen Zeile erzwungen. Daher ist es am besten, die unten stehende Clearfix-Methode zu verwenden. Clearfix-Stil zum äußeren S hinzufügen.
clearfix ist wie folgt definiert:
.clearfix:after{visibility:hidden;display:block;font-size:0;content: " ";clear:both;height:0;}
.clearfix{*zoom:1;}
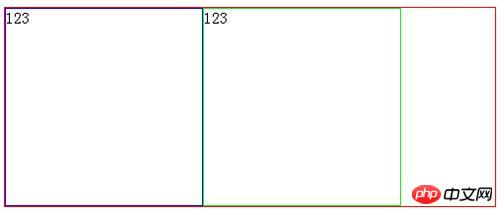
Nach dieser Änderung , die Anzeige ist normal.
Dieser Code wird zum Löschen von Floats verwendet.
Der folgende Code kann folgendermaßen erklärt werden:
.clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容;
content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。
display: block; <----加入的这个元素转换为块级元素。
clear: both; <----清除左右两边浮动。
visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。仍然占据空间,只是看不到而已;
height: 0; <----高度为0;
font-size:0; <----字体大小为0;
}Der gesamte Code ist äquivalent zu float Auf das Element folgt ein leeres p mit einer Breite und Höhe von 0 und wird dann auf clear:both gesetzt, um den Effekt des Löschens des Floats zu erzielen. (Das Prinzip dieses CSS besteht darin, das After-Pseudoobjekt zu verwenden, das den Inhalt im Inhalt am Ende des Elements, auf das Clearfix angewendet wird, d. h. ein „.“, hinzufügt und ihn als festlegt Element auf Blockebene (display="block"); height Setzen Sie es auf 0, clear="both" und verbergen Sie dann seinen Inhalt (visibility="hidden"). Dadurch wird das Element auf Blockebene erweitert.)
Der Grund, warum Sie es verwenden, liegt darin, dass Sie nicht viele bedeutungslose leere Tags in die HTML-Datei schreiben müssen und die schwebenden Tags gelöscht werden können.
.clearfix { *zoom:1;}
Das obige ausführliche Verständnis der Verwendung von Clearfix in CSS (ein Artikel, den man unbedingt lesen muss) ist der gesamte vom Herausgeber geteilte Inhalt. Ich hoffe, dass er Ihnen eine Referenz geben kann, und ich hoffe auch, dass jeder wird die chinesische PHP-Website unterstützen.
Für ein tieferes Verständnis der Verwendung von Clearfix in CSS und verwandten Artikeln beachten Sie bitte die chinesische PHP-Website!
Verwandte Artikel:
Eingehende Analyse von Clearfix zum Löschen von Floats
Eine kurze Einführung in die Verwendung von Clearfix und klar in CSS

