Heim >Web-Frontend >HTML-Tutorial >Verarbeitung, wenn HTML Daten mit großer Länge anzeigt
Verarbeitung, wenn HTML Daten mit großer Länge anzeigt
- 高洛峰Original
- 2017-03-02 14:52:161812Durchsuche
Wenn Sie lange Daten in HTML anzeigen, können Sie die Daten abfangen und anzeigen und dann die vollständigen Daten anzeigen, wenn Sie mit der Maus darüber fahren. Unten finden Sie ein gutes Beispiel, auf das Sie sich beziehen können
Bei der Anzeige langer Daten in HTML können die Daten abgefangen und angezeigt werden, und beim Bewegen der Maus können die vollständigen Daten angezeigt werden.
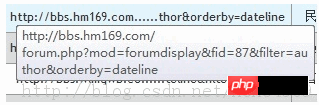
Nehmen Sie zum Beispiel die folgende Situation. 
Implementierung:
Der Code lautet wie folgt:
<a title="${siteBoardInfoList.boardUrl}">
<c:if test="${fn:length(siteBoardInfoList.boardUrl) >= 40}">
${fn:substring(siteBoardInfoList.boardUrl,0,20)}......${fn:substring(siteBoardInfoList.boardUrl,fn:length(siteBoardInfoList.boardUrl)-21,fn:length(siteBoardInfoList.boardUrl))}
</c:if>
<c:if test="${fn:length(siteBoardInfoList.boardUrl) < 40}">
${siteBoardInfoList.boardUrl}
</c:if>
</a>Mehr HTML zeigt Daten größer an Länge Für Artikel zur Zeitverarbeitung beachten Sie bitte die chinesische PHP-Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Kopf, Fuß und Körper erstellen eine TabelleNächster Artikel:Kopf, Fuß und Körper erstellen eine Tabelle

