Heim >Web-Frontend >H5-Tutorial >HTML5-Spieleentwicklung – Box2dWebanwendung (2) – Kollision und verschiedene Verbindungen
HTML5-Spieleentwicklung – Box2dWebanwendung (2) – Kollision und verschiedene Verbindungen
- 黄舟Original
- 2017-03-02 13:58:402517Durchsuche
Das letzte Mal habe ich vorgestellt, wie man mit box2dweb verschiedene starre Körper erstellt. Dieses Mal werde ich vorstellen, wie man starre Körper mit der Maus zieht, die Kollision zwischen starren Körpern und die verschiedenen Verbindungen zwischen starren Körpern .
1. Ziehen Sie den starren Körper mit der Maus
Verwenden Sie lufylegend .js-Bibliothek Nach dem Hinzufügen der Datei wird das Ziehen des starren Körpers sehr einfach. Rufen Sie einfach die Methode setBodyMouseJoint(true) auf. Ändern Sie die Methode add im vorherigen Abschnitt dass ich nur beim Hinzufügen des Vogels das Ziehen mit der Maus hinzugefügt habe. Das Folgende ist die Testverbindung
function add(){
var rand = Math.random();
if(rand < 0.33){
cLayer = new LSprite();
cLayer.x = 50 + Math.random()*700;
cLayer.y = 50;
backLayer.addChild(cLayer);
bitmap = new LBitmap(new LBitmapData(imglist["bird1"]));
cLayer.addChild(bitmap);
cLayer.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
cLayer.setBodyMouseJoint(true);
}else if(rand < 0.66){
cLayer = new LSprite();
backLayer.addChild(cLayer);
bitmap = new LBitmap(new LBitmapData(imglist["bird2"]));
cLayer.addChild(bitmap);
var shapeArray = [
[[0,54],[27,0],[54,54]]
];
cLayer.addBodyVertices(shapeArray,27,27,1,.5,.4,.5);
cLayer.box2dBody.SetPosition(new LGlobal.box2d.b2Vec2((50 + Math.random()*700)/LGlobal.box2d.drawScale,50/LGlobal.box2d.drawScale));
cLayer.setBodyMouseJoint(true);
}else{
cLayer = new LSprite();
cLayer.x = 50 + Math.random()*700;
cLayer.y = 50;
backLayer.addChild(cLayer);
bitmap = new LBitmap(new LBitmapData(imglist["stage01"]));
cLayer.addChild(bitmap);
cLayer.addBodyPolygon(bitmap.getWidth(),bitmap.getHeight(),1,5,.4,.2);
}
}http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample01/index4.html Zweitens Kollisionserkennung
Verwenden Sie den folgenden Code, um das Kollisionserkennungsereignis hinzuzufügen
Die Kollision bei Dieses Mal handelt es sich bei allen starren Körpern um Kollisionen zwischen Objekten, einschließlich statischer und dynamischer
LGlobal.box2d.setEvent(LEvent.BEGIN_CONTACT,beginContact);Der Einfachheit halber verwende ich die Debug-Methode in lufylegend.js, um zu überprüfen
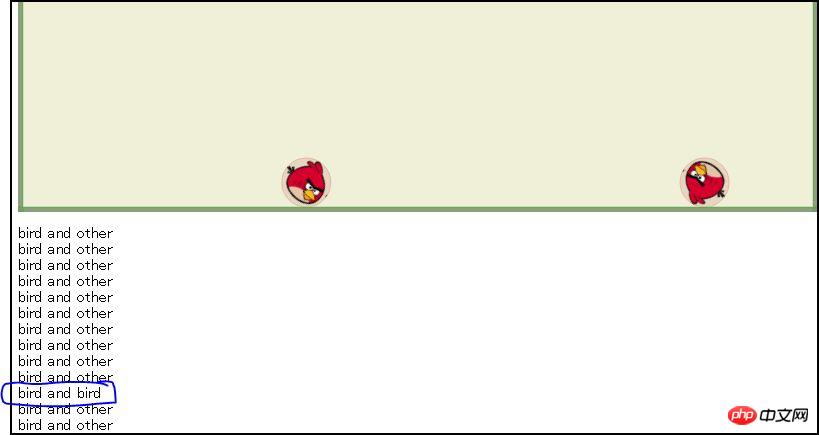
Die obige Methode ist die Kollisionserkennung Das heißt, wenn es zu einer Kollision zwischen zwei Vögeln kommt, wird „Vogel und Vogel“ ausgegeben. Wenn es zu einer Kollision zwischen einem Vogel und anderen starren Körpern kommt, wird „Vogel und andere“ ausgegeben 🎜>Hier ist die Testverbindung
function beginContact(contact){
if(contact.GetFixtureA().GetBody().GetUserData().name == "bird" &&
contact.GetFixtureB().GetBody().GetUserData().name == "bird"){
trace("bird and bird");
}
trace("bird and other");
};http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample01/index5.htmlDas Folgende sind die laufenden Ergebnisse

Drei verschiedene Verbindungen zwischen starren Körpern
Schließlich werfen wir einen Blick auf die verschiedenen Verbindungen zwischen starren Körpern, die derzeit nicht in lufylegend.js gekapselt sind und in Zukunft gekapselt werden. Schauen wir uns nun an, wie diese Verbindungen manuell implementiert werden
1 , Abstandslink (b2DistanceJointDef)b2DistanceJointDef kann verwendet werden, um den Abstand zwischen zwei Körpern einzuschränken. Die Verwendung ist wie folgt:Hier ist die Testverbindung
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample01/index6.html
function add(){
cLayer = new LSprite();
cLayer.name = "bird";
cLayer.x = 50 + Math.random()*700;
cLayer.y = 50;
backLayer.addChild(cLayer);
bitmap = new LBitmap(new LBitmapData(imglist["bird1"]));
cLayer.addChild(bitmap);
cLayer.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
cLayer.setBodyMouseJoint(true);
return cLayer;
}
var bird1 = add();
var bird2 = add();
var distanceJointDef = new LGlobal.box2d.b2DistanceJointDef();
distanceJointDef.Initialize(bird1.box2dBody, bird2.box2dBody, bird1.box2dBody.GetWorldCenter(), bird2.box2dBody.GetWorldCenter());
LGlobal.box2d.world.CreateJoint(distanceJointDef);Das Folgende sind die laufenden Ergebnisse
 2, Rotationslink (b2RevoluteJointDef)
2, Rotationslink (b2RevoluteJointDef)
b2RevoluteJointDef kann eine Achse für zwei Körper festlegen und lassen Sie die beiden Körper um diese Achse rotieren, die Verwendung ist wie folgtHier ist die Testverbindung
http://lufy.netne.net/lufylegend-js/ lufylegend-1.4/box2d/sample01/index7.html
var bird = new LSprite(); bird.name = "bird"; bird.x = 200; bird.y = 200; backLayer.addChild(bird); bitmap = new LBitmap(new LBitmapData(imglist["bird1"])); bird.addChild(bitmap); bird.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,0); var pig = new LSprite(); pig.name = "pig"; pig.x = 200; pig.y = 150; backLayer.addChild(pig); bitmap = new LBitmap(new LBitmapData(imglist["pig2"])); pig.addChild(bitmap); pig.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5); var revoluteJointDef = new LGlobal.box2d.b2RevoluteJointDef(); revoluteJointDef .Initialize(pig.box2dBody, bird.box2dBody, bird.box2dBody.GetWorldCenter()); LGlobal.box2d.world.CreateJoint(revoluteJointDef );Das Folgende sind die laufenden Ergebnisse
 3, Riemenscheibe link (b2PulleyJointDef)
3, Riemenscheibe link (b2PulleyJointDef)
b2PulleyJointDef ähnelt dem Riemenscheibeneffekt, die Verwendung ist wie folgtHier ist die Testverbindung
http ://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample01/index8. html
var bird = new LSprite();
bird.name = "bird";
bird.x = 200;
bird.y = 200;
backLayer.addChild(bird);
bitmap = new LBitmap(new LBitmapData(imglist["bird1"]));
bird.addChild(bitmap);
bird.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
bird.setBodyMouseJoint(true);
var bird01 = new LSprite();
bird01.name = "bird";
bird01.x = 400;
bird01.y = 150;
backLayer.addChild(bird01);
bitmap = new LBitmap(new LBitmapData(imglist["bird1"]));
bird01.addChild(bitmap);
bird01.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
bird01.setBodyMouseJoint(true);
var anchor1 = bird.box2dBody.GetWorldCenter();
var anchor2 = bird01.box2dBody.GetWorldCenter();
var groundAnchor1 = new LGlobal.box2d.b2Vec2(anchor1.x, anchor1.y - (100 / LGlobal.box2d.drawScale));
var groundAnchor2 = new LGlobal.box2d.b2Vec2(anchor2.x, anchor2.y - (100 / LGlobal.box2d.drawScale));
var ratio = 1.0;
var pulleyJointDef = new LGlobal.box2d.b2PulleyJointDef();
pulleyJointDef.Initialize(bird.box2dBody, bird01.box2dBody, groundAnchor1, groundAnchor2, anchor1, anchor2, ratio);
pulleyJointDef.maxLengthA = 300 / LGlobal.box2d.drawScale;
pulleyJointDef.maxLengthB = 300 / LGlobal.box2d.drawScale;
LGlobal.box2d.world.CreateJoint(pulleyJointDef);Das Folgende ist das laufende Ergebnis
Zu den restlichen Verbindungen gehören b2GearJoint, b2PrismaticJoint und andere. Diese werden später im Detail erläutert, nachdem ich sie in lufylegend.js gekapselt habe. Freunde, die mehr wissen möchten, können die relevanten Informationen überprüfen Schließlich werden alle Quellcodes dieser beiden Inhalte angegeben
Schließlich werden alle Quellcodes dieser beiden Inhalte angegeben
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

