Heim >WeChat-Applet >WeChat-Entwicklung >C# entwickelt das WeChat-Portal und wendet Verwaltungsvorgänge des WeChat-Portalmenüs an
C# entwickelt das WeChat-Portal und wendet Verwaltungsvorgänge des WeChat-Portalmenüs an
- 高洛峰Original
- 2017-03-31 15:45:171648Durchsuche
In den vorherigen Artikeln habe ich meine eigene technische Erkundung und die damit verbundene Erfahrungszusammenfassung der WeChat-API fortgesetzt Einerseits besteht der Zweck darin, mit allen zu diesem Aspekt zu interagieren und zu kommunizieren. Andererseits konzentrieren wir uns auch auf die Entwicklung der zugrunde liegenden Technologie von WeChat-Anwendungen und die Konsolidierung der Grundmodule, damit sie in zukünftigen Anwendungen verwendet werden können. In diesem Aufsatz werden weiterhin die Verwaltungsvorgänge des WeChat-Portalmenüs vorgestellt. 1. Grundinformationen des Menüs
Für das Menü des WeChat-Portals können sowohl allgemeine Dienstkonten als auch Abonnementkonten die Entwicklung dieses Moduls haben, das Abonnementkonto scheint dies jedoch zu benötigen Es muss authentifiziert werden, bevor es in Besitz genommen werden kann, und das Dienstkonto kann ohne Zertifizierung genutzt werden. Dieses Menü kann einen
http://www.php.cn/code/6685.html" target="_blank">Bearbeitungsmodus Sekundärmenüs. Das Menü der ersten Ebene kann bis zu 4 chinesische Schriftzeichen enthalten 7 chinesische Zeichen. Die zusätzlichen Teile werden durch „...“ ersetzt. Schnittstelle kann zwei Arten von Schaltflächen implementieren:
Die Die vom Menü selbst übermittelten Daten sindclick: 用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为 event 的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互; view: 用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的url值 (即网页链接),达到打开网页的目的,建议与网页授权获取用户基本信息接口结合,获得用户的登入个人信息。Json
-DatenString . Die offiziellen Beispieldaten lauten wie folgt:
Oben können wir das unterschiedliche Menü sehen Typen haben unterschiedliche Feldinhalte, z. B. solche mit dem Attribut „URL“ und dem Typ „Klick“, und das Menü kann im Allgemeinen das Attribut „Untermenü“ haben Erstellen Sie die entsprechenden Menü-Entitätsklasseninformationen, sie können nicht auf einmal analysiert werden. {
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"type":"click",
"name":"歌手简介",
"key":"V1001_TODAY_SINGER"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"视频",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}]
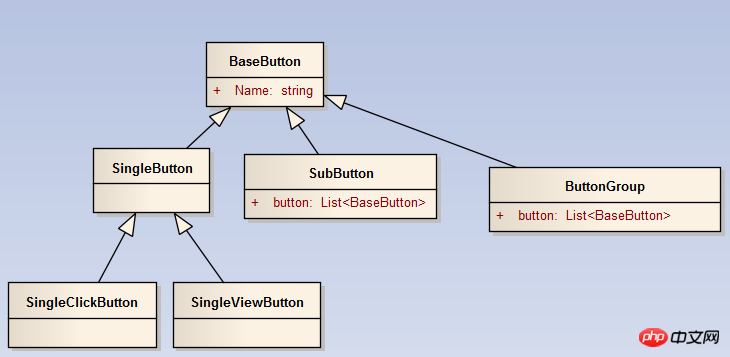
}2. Ich habe einige WeChat-Schnittstellen-Entwicklungscodes gesehen, die das Menü in mehrere Entitäten unterteilen Klassen und geben Sie die Vererbungsbeziehung an und konfigurieren Sie dann deren Attribute. Die ungefähre Beziehung ist wie folgt:
Mit diesem Attribut können wir mehr Attribute der Entitätsklasseninformationen des Menüs zusammenführen 🎜>Bei so vielen Informationen muss ich jedoch unterschiedliche Attributtypen für verschiedene Typen angeben. Was ist, wenn ich das Schlüsselattribut im Menü „Ansichtstyp“ festlege? MehrereKonstruktoren  werden verwendet, um verschiedene Menüinformationen zu erstellen.
werden verwendet, um verschiedene Menüinformationen zu erstellen.
[JsonProperty( NullValueHandling = NullValueHandling.Ignore)]Objekt
hinzufügen für Untermenü.
/// <summary>
/// 菜单基本信息
/// </summary>
public class MenuInfo
{
/// <summary>
/// 按钮描述,既按钮名字,不超过16个字节,子菜单不超过40个字节
/// </summary>
public string name { get; set; }
/// <summary>
/// 按钮类型(click或view)
/// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)]
public string type { get; set; }
/// <summary>
/// 按钮KEY值,用于消息接口(event类型)推送,不超过128字节
/// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)]
public string key { get; set; }
/// <summary>
/// 网页链接,用户点击按钮可打开链接,不超过256字节
/// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)]
public string url { get; set; }
/// <summary>
/// 子按钮数组,按钮个数应为2~5个
/// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)]
public List<MenuInfo> sub_button { get; set; }
.......Da nur die Attributinhalte von Name und sub_button angegeben sind und die anderen Inhalte null sind, enthält das natürlich erstellte JSON diese nicht, was perfekt ist!
Um Menüinformationen zu erhalten, müssen wir auch zwei Entitätsobjekte definieren, wie unten gezeigt.
3. Schnittstellenimplementierung von Menüverwaltungsvorgängen /// <summary>
/// 参数化构造函数
/// </summary>
/// <param name="name">按钮名称</param>
/// <param name="buttonType">菜单按钮类型</param>
/// <param name="value">按钮的键值(Click),或者连接URL(View)</param>
public MenuInfo(string name, ButtonType buttonType, string value)
{
this.name = name;
this.type = buttonType.ToString();
if (buttonType == ButtonType.click)
{
this.key = value;
}
else if(buttonType == ButtonType.view)
{
this.url = value;
}
}Aus der Definition von WeChat können wir ersehen, dass wir Menüinformationen abrufen, Menüs erstellen und löschenMenüs, dann definieren wir ihre Schnittstellen wie folgt.
/// <summary>
/// 参数化构造函数,用于构造子菜单
/// </summary>
/// <param name="name">按钮名称</param>
/// <param name="sub_button">子菜单集合</param>
public MenuInfo(string name, IEnumerable<MenuInfo> sub_button)
{
this.name = name;
this.sub_button = new List<MenuInfo>();
this.sub_button.AddRange(sub_button);
}Die spezifische Implementierung zum Abrufen von Menüinformationen ist wie folgt.
/// <summary>
/// 获取菜单数据
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <returns></returns>
public MenuJson GetMenu(string accessToken)
{
MenuJson menu = null;
var url = string.Format("https://api.weixin.qq.com/cgi-bin/menu/get?access_token={0}", accessToken);
MenuListJson list = JsonHelper<MenuListJson>.ConvertJson(url);
if (list != null)
{
menu = list.menu;
}
return menu;
}
这里就是把返回的Json数据,统一转换为我们需要的实体信息了,一步到位。
调用代码如下所示。
private void btnGetMenuJson_Click(object sender, EventArgs e)
{
IMenuApi menuBLL = new MenuApi();
MenuJson menu = menuBLL.GetMenu(token);
if (menu != null)
{
Console.WriteLine(menu.ToJson());
}
}创建和删除菜单对象的操作实现如下所示。
/// <summary>
/// 创建菜单
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="menuJson">菜单对象</param>
/// <returns></returns>
public CommonResult CreateMenu(string accessToken, MenuJson menuJson)
{
var url = string.Format("https://api.weixin.qq.com/cgi-bin/menu/create?access_token={0}", accessToken);
string postData = menuJson.ToJson();
return Helper.GetExecuteResult(url, postData);
}
/// <summary>
/// 删除菜单
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <returns></returns>
public CommonResult DeleteMenu(string accessToken)
{
var url = string.Format("https://api.weixin.qq.com/cgi-bin/menu/delete?access_token={0}", accessToken);
return Helper.GetExecuteResult(url);
}看到这里,有些人可能会问,实体类你简化了,那么创建菜单是不是挺麻烦的,特别是构造对应的信息应该如何操作呢?前面不是介绍了不同的构造函数了吗,通过他们简单就搞定了,不用记下太多的实体类及它们的继承关系来处理菜单信息。
private void btnCreateMenu_Click(object sender, EventArgs e)
{
MenuInfo productInfo = new MenuInfo("软件产品", new MenuInfo[] {
new MenuInfo("病人资料管理系统", ButtonType.click, "patient"),
new MenuInfo("客户关系管理系统", ButtonType.click, "crm"),
new MenuInfo("酒店管理系统", ButtonType.click, "hotel"),
new MenuInfo("送水管理系统", ButtonType.click, "water")
});
MenuInfo frameworkInfo = new MenuInfo("框架产品", new MenuInfo[] {
new MenuInfo("Win开发框架", ButtonType.click, "win"),
new MenuInfo("WCF开发框架", ButtonType.click, "wcf"),
new MenuInfo("混合式框架", ButtonType.click, "mix"),
new MenuInfo("Web开发框架", ButtonType.click, "web"),
new MenuInfo("代码生成工具", ButtonType.click, "database2sharp")
});
MenuInfo relatedInfo = new MenuInfo("相关链接", new MenuInfo[] {
new MenuInfo("公司介绍", ButtonType.click, "Event_Company"),
new MenuInfo("官方网站", ButtonType.view, "http://www.iqidi.com"),
new MenuInfo("提点建议", ButtonType.click, "Event_Suggestion"),
new MenuInfo("联系客服", ButtonType.click, "Event_Contact"),
new MenuInfo("发邮件", ButtonType.view,
"http://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=S31yfX15fn8LOjplKCQm")
});
MenuJson menuJson = new MenuJson();
menuJson.button.AddRange(new MenuInfo[] { productInfo, frameworkInfo, relatedInfo });
//Console.WriteLine(menuJson.ToJson());
if (MessageUtil.ShowYesNoAndWarning("您确认要创建菜单吗") == System.Windows.Forms.DialogResult.Yes)
{
IMenuApi menuBLL = new MenuApi();
CommonResult result = menuBLL.CreateMenu(token, menuJson);
Console.WriteLine("创建菜单:" + (result.Success ? "成功" : "失败:" + result.ErrorMessage));
}
}菜单的效果如下:

更多C# entwickelt das WeChat-Portal und wendet Verwaltungsvorgänge des WeChat-Portalmenüs an相关文章请关注PHP中文网!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

