Heim >Web-Frontend >H5-Tutorial >[HTML5-Spieleentwicklung] Sudoku-Spiel – vollständiger Algorithmus – Open-Source-Vorlesung
[HTML5-Spieleentwicklung] Sudoku-Spiel – vollständiger Algorithmus – Open-Source-Vorlesung
- 黄舟Original
- 2017-03-01 16:08:434271Durchsuche
Einführung:
Dieses Mal werde ich über die Entwicklung des Sudoku-Spiels sprechen, bei dem es sich um ein Zahlenfüllspiel handelt. In einem 9x9-Quadrat-Raster kann dieses 9x9 große Raster in neun 3x3 kleine Neun-Quadrat-Raster unterteilt werden. Tragen Sie die Zahlen von 1 bis 9 in diese Raster ein, sodass jede Zeile, jede Spalte und jedes kleine Neun-Quadrat-Raster die Die Zahlen im Spiel wiederholen sich nicht, das Gameplay ist einfach und die Zahlenkombinationen ändern sich ständig, sodass es sehr interessant zu spielen ist.
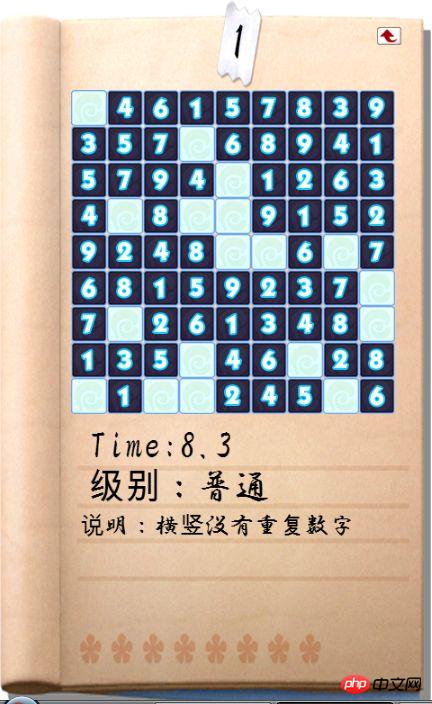
Das Sudoku-Spiel scheint in China nicht so beliebt zu sein, aber in Japan ist es sehr beliebt. Im Pendelzug sieht man oft einige Leute, die es in der Hand halten In der einen Hand ein Buch mit Sudoku-Spielen und in der anderen ein Bleistift, mit dem ich nebenbei rechne. Jetzt verwende ich die Engine von lufylegend.js, um dieses Spiel in den Browser zu verschieben. Die Spieloberfläche ist wie unten gezeigt.

Bild 1
Das Spiel ist in zwei Phasen unterteilt. Die erste Phase ist ein relativ einfaches Gameplay, das nur horizontale und vertikale Zahlen ohne wiederholte Zahlen erfordert. Die andere fortgeschrittene Phase muss außerdem sicherstellen, dass sich die Zahlen in jedem kleinen Neunquadrat-Raster nicht wiederholen. wiederholen. Freunde, die sich selbst herausfordern möchten, können auf den Spiellink unten klicken, um zu sehen, wie viele Level sie bestehen können.
http://lufylegend.com/demo/sudoku
Wie beim vorherigen Push-Box-Spiel gibt es insgesamt 6 Level. und es gibt auch ein Rangsystem. Sie können nach jedem Level Ihre eigenen Ergebnisse hochladen, um mit anderen zu konkurrieren.
Produktion beginnt
1. Zuerst müssen Sie lufylegend herunterladen .js-Engine
Das Folgende ist mein lufylegend-1.6-Beitrag im Blog
http://blog.csdn.net/lufy_legend/ Artikel /details/8593968
Lasst uns Schritt für Schritt in die Entwicklung einsteigen.
2. Spielalgorithmus
In diesem Spiel müssen wir als Erstes lösen, wie man die Zahlen verwürfelt, denn nicht nur das Wir müssen die Zahlen verwürfeln. Stellen Sie sicher, dass die Zahlen nach dem Verwürfeln immer noch den Sudoku-Regeln entsprechen, und verstecken Sie dann einen Teil der verwürfelten Zahlen, und dann können Sie mit dem Spiel beginnen.
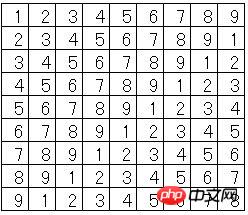
Schauen wir uns zunächst eine Reihe von Zahlen an

Abbildung 2
Wie Sie sehen können, in dieser Zahlenreihe , it Die Zahlen in den horizontalen und vertikalen Spalten werden nicht wiederholt. Wie stören wir seine Ordnung? Es ist nicht schwer zu erkennen, dass die Integrität nicht beeinträchtigt wird, wenn wir nur jede Zeile davon stören. Wenn wir nur jede Spalte verschlüsseln, hat dies ebenfalls keine Auswirkungen. Um es zu unterbrechen, müssen Sie es daher nur in Zeilen- und Spalteneinheiten unterbrechen. Der Algorithmus ist wie folgt.
function randomNum01(lv){
var i,j,list = new Array(),result = new Array();
for(i=0;i<9;i++){
list.push([1,2,3,4,5,6,7,8,9]);
for(j=0;j.5?-1:1;});
var rand = new Array(0,1,2,3,4,5,6,7,8).sort(function(a,b){return Math.random()>.5?-1:1;});
for(i=0;i<9;i++){
for(j=0;j<9;j++){
result[i].push(list[i][rand[j]]);
}
}
for(i=0;i<9;i++){
for(j=0;j>> 0;
result[i][ran1] = 0;
ran1 = Math.random()*9 >>> 0;
result[ran1][i] = 0;
}
}
return result;
}In der obigen Funktion habe ich zunächst einen Satz regulärer Zahlen generiert, diese dann nach Zeilen und Spalten durcheinander gebracht und schließlich einige Zahlen zufällig entfernt.
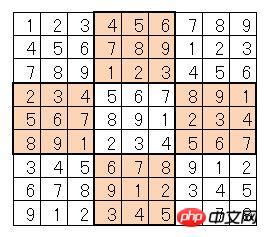
Sehen Sie sich unten eine weitere Reihe von Zahlen an.

Abbildung 3
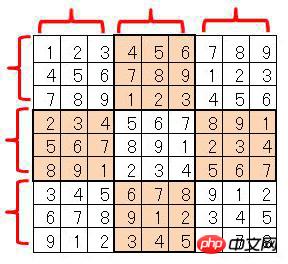
In diesem Fall müssen wir auch die Integrität der Zahlen in jedem kleinen Neunquadratgitter sicherstellen. Hier habe ich einen Lazy-Algorithmus, siehe Abbildung 4 unten.

Abbildung 4
Wir unterbrechen alle 3 Zeilen und Spalten als Einheit, und das Ziel ist natürlich einfach zu erreichen Ein Lazy-Algorithmus. Wenn Sie einen besseren Algorithmus haben, können Sie ihn gerne gemeinsam besprechen.
function randomNum02(lv){
var i,j,k,list = [],result = [],rand;
for(i=0;i<9;i++){
list.push([1,2,3,4,5,6,7,8,9]);
for(j=0;j.5?-1:1;}).concat(
new Array(3,4,5).sort(function(a,b){return Math.random()>.5?-1:1;}),
new Array(6,7,8).sort(function(a,b){return Math.random()>.5?-1:1;})
);
for(i=0;i<9 i="" result="" push="" list="" rand="" i="" list="result;" rand="new" array="" 0="" 1="" 2="" sort="" function="" a="" b="" return="" math="" random="">.5?-1:1;}).concat(
new Array(3,4,5).sort(function(a,b){return Math.random()>.5?-1:1;}),
new Array(6,7,8).sort(function(a,b){return Math.random()>.5?-1:1;})
);
result = [];
for(i=0;i<9;i++){
result.push([]);
for(j=0;j<9;j++){
result[i].push(list[i][rand[j]]);
}
}
for(i=0;i<9;i++){
for(j=0;j>> 0;
result[i][ran1] = 0;
ran1 = Math.random()*9 >>> 0;
result[ran1][i] = 0;
}
}
return result;
}3. Bestimmen Sie die Richtigkeit der Zahlen
Wenn der Spieler alle entnommenen Zahlen nimmt Nach der Wiederherstellung muss beurteilt werden, ob die von ihnen eingegebenen Zahlen korrekt sind und ob sie den Regeln des Sudoku-Spiels entsprechen. Die Methode ist sehr einfach, nämlich zu überprüfen, ob die Zahlen in jeder Zeile, jeder Spalte und jedem Das Neun-Quadrat-Raster im fortgeschrittenen Stadium ist korrekt. Das Folgende ist der Code:
function checkWin(){
var check01,check02;
for(var i=0;i<9;i++){
check01 = [];
check02 = [];
for(var j=0;j<9 j="" if="" stagenumlist="" i="" j="" value=""> 0)check01.push(stageNumList[i][j].value);
if(stageNumList[j][i].value > 0)check02.push(stageNumList[j][i].value);
}
check01 = deleteEleReg(check01);
check02 = deleteEleReg(check02);
if(check01.length < 9)return false;
if(check02.length < 9)return false;
}
var stage = stageMenu[stageIndex];
if(stage.flag){
return checkWin02();
}
return true;
}
function checkWin02(){
for(var i=0;i<3;i++){
for(var j=0;j<3;j++){
if(!check_mini(i,j))return false;
}
}
return true;
}
function check_mini(i2,j2){
var check_arr = [];
for(var i=i2*3;i<i2*3+3;i++){
for(var j=j2*3;j<j2*3+3;j++){
if(check_arr[stageNumList[i][j].value])return false;
check_arr[stageNumList[i][j].value] = 1;
}
}
return true;
}Dieses Spiel ist sehr einfach. Oben wurde der Kernalgorithmus des gesamten Spiels dargestellt gelöst.
Viertens erstellen Sie einen Startbildschirm
wie folgt.

图4
上次我也说了,使用lufylegend.js引擎做个界面,可以说毫无难度,代码如下。
function GameLogo(){
base(this,LSprite,[]);
var self = this;
var logolist = [[1,1,1,1],[1,2,4,1],[1,4,2,1],[1,1,1,1]];
var bitmap,logoLayer;
logoLayer = new LSprite();
bitmap = new LBitmap(new LBitmapData(imglist["logo"]));
bitmap.scaleX = bitmap.scaleY = 2;
logoLayer.addChild(bitmap);
self.addChild(logoLayer);
var social = new Social();
social.x = 60;
social.y = 500;
self.addChild(social);
labelText = new LTextField();
labelText.font = "HG行書体";
labelText.size = 14;
labelText.x = 50;
labelText.y = 650;
labelText.text = "- Html5 Game Engine lufylegend.js";
self.addChild(labelText);
labelText = new LTextField();
labelText.color = "#006400";
labelText.font = "HG行書体";
labelText.size = 14;
labelText.x = 50;
labelText.y = 700;
labelText.text = "http://www.lufylegend.com/lufylegend";
self.addChild(labelText);
self.addEventListener(LMouseEvent.MOUSE_UP,menuShow);
};这一次我用了一张图片做界面,代码就更简单了,文字显示依然是LTextField对象,使用方法请参考官方API文档。
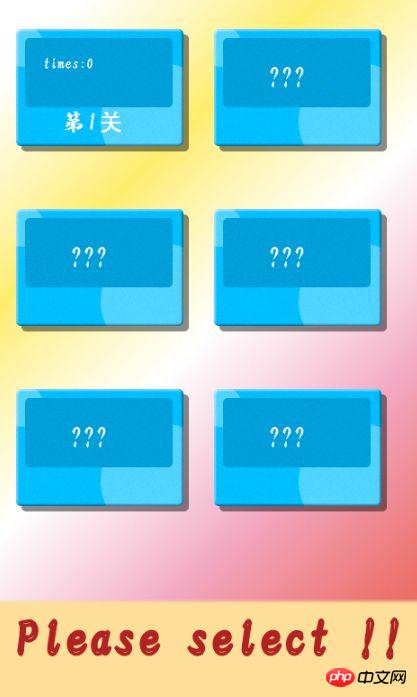
五,建一个选择画面
如下。

图5
代码如下。
function GameMenu(){
base(this,LSprite,[]);
var self = this;
var menuLayer;
menuLayer = new LSprite();
bitmap = new LBitmap(new LBitmapData(imglist["menu_back"]));
bitmap.scaleX = bitmap.scaleY = 2;
menuLayer.addChild(bitmap);
self.addChild(menuLayer);
labelText = new LTextField();
labelText.color = "#B22222";
labelText.font = "HG行書体";
labelText.size = 40;
labelText.x = 30;
labelText.y = 700;
labelText.stroke = true;
labelText.lineWidth = 4;
labelText.text = "Please select !!";
menuLayer.addChild(labelText);
for(var i=0;i<stageMenu.length;i++){
self.stageVsMenu(stageMenu[i]);
}
};
GameMenu.prototype.stageVsMenu = function(obj){
var self = this;
var menuButton = new LSprite();
var bitmap = new LBitmap(new LBitmapData(imglist["menu_stage"]));
menuButton.addChild(bitmap);
menuButton.x = obj.x * 220 + 30;
menuButton.y = obj.y * 200 + 50;
self.addChild(menuButton);
if(obj.open){
labelText = new LTextField();
labelText.color = "#ffffff";
labelText.font = "HG行書体";
labelText.size = 20;
labelText.x = 50;
labelText.y = 90;
menuButton.addChild(labelText)
labelText.text = "第"+(obj.index+1)+"关";
labelText = new LTextField();
labelText.color = "#ffffff";
labelText.font = "HG行書体";
labelText.size = 12;
labelText.x = 30;
labelText.y = 30;
menuButton.addChild(labelText)
labelText.text = "times:"+obj.times;
menuButton.obj = obj;
menuButton.addEventListener(LMouseEvent.MOUSE_UP,function(event,self){
gameStart(self.obj.index);
});
}else{
labelText = new LTextField();
labelText.color = "#ffffff";
labelText.font = "HG行書体";
labelText.size = 20;
labelText.x = 60;
labelText.y = 40;
menuButton.addChild(labelText)
labelText.text = "???";
};
}好了,游戏基本的代码已经都贴出来了。
源码
下面提供完整游戏源代码,想研究一下的朋友可以点击下面的连接下载。
http://lufylegend.com/lufylegend_download/sudoku.rar
注意:该附件只包含本次文章源码,lufylegend.js引擎请到http://www.php.cn/进行下载。
以上就是[html5游戏开发]数独游戏-完整算法-开源讲座的内容,更多相关内容请关注PHP中文网(www.php.cn)!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

