Heim >Web-Frontend >CSS-Tutorial >CSS3 erzielt einen Textwellenlinieneffekt
CSS3 erzielt einen Textwellenlinieneffekt
- 高洛峰Original
- 2017-03-01 15:24:042069Durchsuche
Vorwort
Das geniale Design und die exquisite Implementierung von CSS sind, wenn man sorgfältig darüber nachdenkt, außergewöhnlich und wunderbar. Diese Wellenlinie nutzt geschickt das Attribut „linear-gradient“, um Winkel, Farbe und Position zu integrieren. Mit „background-size“ und „background-repeat“ verwandelt sie eins in viele und sorgt für einen sanften Übergang. Wow, der Endeffekt ist so clever! Es gibt keine Worte, um es zu beschreiben...
Implementierungsmethode
Syntax: linear-gradient(direction, color-stop 1, Farbstopp 2,...)

Einfache Verwendung: Hintergrundbild: linearer Farbverlauf (rot, transparent);

Winkel hinzufügen, linearer Farbverlauf (45 Grad, rot, transparent)

Position hinzufügen: linearer Farbverlauf (45 Grad, rot, transparent 45 %)

Fügen Sie einen farblinearen Farbverlauf hinzu (45 Grad, rot, transparent 45 %, rot)
Ich frage mich, ob jeder eine Offenbarung hat, nachdem er das gesehen hat.

linearer Farbverlauf (45 Grad, transparent 45 %, rot 55 %, transparent 60 %)

linearer Farbverlauf (135 Grad , transparent 45 %, rot 55 %, transparent 60 %)
Kombinieren Sie diese beiden Linien.

Kombiniert mit
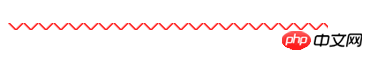
Wissen Sie angesichts dessen, wie Sie den Wellenlinieneffekt erzielen können? ^_^

Die Höhe beträgt die Hälfte des Originalwerts
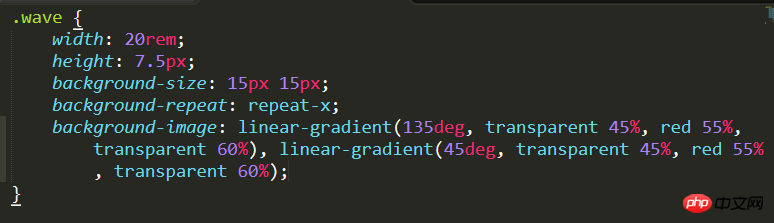
Endgültiger Code:

Text Wellenlinieneffekt
Zusammenfassung
Okay, das ist der gesamte Inhalt dieses Artikels oder CSS3 verwenden. Wenn Sie Fragen haben, können Sie eine Nachricht hinterlassen.
Weitere Artikel zum Thema CSS3 zur Realisierung des Textwellenlinieneffekts finden Sie auf der chinesischen PHP-Website!

