Heim >Web-Frontend >js-Tutorial >Ereigniserfassung, Ereignis-Bubbling und Ereignisdelegationsmechanismus in Javascript
Ereigniserfassung, Ereignis-Bubbling und Ereignisdelegationsmechanismus in Javascript
- 黄舟Original
- 2017-03-01 15:17:091462Durchsuche
Konzept
Ereignissprudeln: Das tiefste durch das Ereignis ausgelöste Element empfängt das Ereignis zuerst. Dann sein übergeordnetes Element und so weiter, bis das Dokumentobjekt schließlich das Ereignis empfängt. Obwohl das Dokument im Vergleich zum HTML-Element keine unabhängige visuelle Darstellung hat, ist es dennoch das übergeordnete Element des HTML-Elements und Ereignisse können zum Dokumentelement übergehen.
Lassen Sie uns beiläufig über die Ereigniserfassung sprechen.
Ereigniserfassung: Das Ereignis tritt zuerst im Objekt der höchsten Ebene (Dokument) des DOM-Baums auf und breitet sich dann zum tiefsten Element aus. (Beachten Sie, dass IE6 nur Blasen und keine Erfassung hat)
Ereignisdelegation: Ich denke, die Ereignisdelegation verwendet das Blasenprinzip, um die Ereignisüberwachung in ihr übergeordnetes Element umzuwandeln, dh das Ereignis an das übergeordnete Element zu binden und dann das untergeordnete Element abzurufen Elementobjekt aus dem Ereignis und führen entsprechende Operationen darauf aus. Vorteile: 1. Leistung verbessern 2. Codemenge reduzieren
Beispiel
Ereignis-Bubbling-Beispiel 1
Ereignisse werden standardmäßig in der Bubbling-Phase ausgeführt
Erster Blick im folgenden Code:
<script type="text/javascript">
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.addEventListener('click',function(e){
console.log("点击了id1");
});
oId2.addEventListener('click',function(e){
console.log("点击了id2");
});
oId3.addEventListener('click',function(e){
console.log("点击了id3");
});
}</script><style type="text/css">
*{margin: 0;padding: 0;}</style>
<p id="box" style="background-color:#669;widht:600px; height:400px;">
<p id="id1" style="background-color:#F00;widht:500px;height:300px;">
<p id="id2" style="background-color:#6F9;widht:400px; height:200px;">
<p id="id3" style="background-color:#000;widht:300px; height:100px;">
</p>
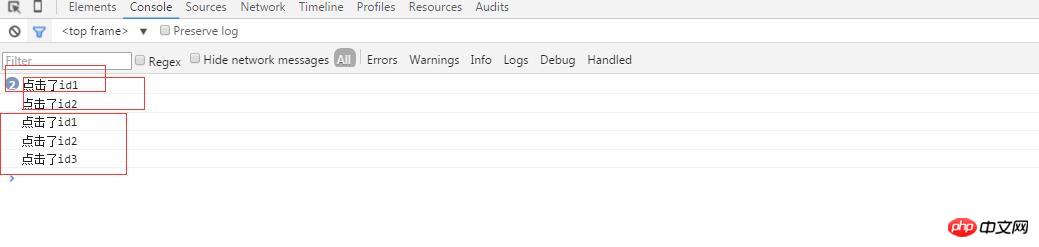
</p></p></p>Ich habe nacheinander auf ID1, ID2 und ID3 geklickt, und der Ausführungseffekt ist wie folgt: 
Analyse: Weil beim Klicken auf ID3 Blasen entstehen Beginnen Sie zuerst mit ID3 und führen Sie dann das gebundene Ereignis zu ID2 aus, führen Sie das Ereignis über ID2 aus und führen Sie schließlich das Ereignis über ID1 aus.
Ereignis-Bubbling-Instanz 2
Beginnen Sie nun damit, das Bubbling von ID2 zu verhindern, und ändern Sie den JS wie folgt
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.addEventListener('click',function(e){
console.log("点击了id1");
});
oId2.addEventListener('click',function(e){
console.log("点击了id2");
e.stopPropagation();
});
oId3.addEventListener('click',function(e){
console.log("点击了id3");
});
}
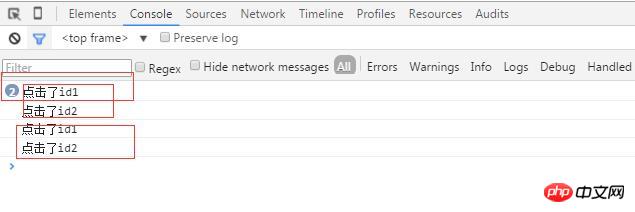
</script>Zu diesem Zeitpunkt klicke ich auf id1, id2, id3 in der richtigen Reihenfolge ausführen Der Effekt ist wie folgt: 
Da das Ereignis an id2 ausgeführt wird und nicht mehr sprudelt, wird beim Klicken auf id2 oder id3 das an id1 gebundene Ereignis nicht ausgeführt.
Ereigniserfassungsbeispiel 1
Um zu überprüfen, ob das Ereignis während der Erfassungsphase ausgeführt wird, habe ich den JS-Code wie folgt geändert:
<script type="text/javascript">
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.addEventListener('click',function(e){
console.log("点击了id1");
},true);
oId2.addEventListener('click',function(e){
console.log("点击了id2");
},true);
oId3.addEventListener('click',function(e){
console.log("点击了id3");
},true);
}</script>An dieser Stelle Mal habe ich nacheinander auf id1 und id2 geklickt, id3, der Ausführungseffekt ist wie folgt: 
Analyse: Jedes Mal, wenn Sie klicken, wird das Ereignis ausgehend vom Stammelement ausgeführt, d. h. es wird erfasst, wenn ein Ereignis vorliegt, wird es ausgeführt.
Ereigniserfassungsbeispiel 2
Zu diesem Zeitpunkt habe ich den JS-Code wie folgt geändert:
<script type="text/javascript">
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.addEventListener('click',function(e){
console.log("点击了id1");
},true);
oId2.addEventListener('click',function(e){
e.stopPropagation();
console.log("点击了id2");
},true);
oId3.addEventListener('click',function(e){
console.log("点击了id3");
},true);
}</script>Zu diesem Zeitpunkt habe ich auf id1, id2 und geklickt id3, um den Effekt auszuführen Wie unten gezeigt: 
Ich habe ein Phänomen entdeckt, als ich auf id3 geklickt habe. Ich habe festgestellt, dass die an id1 und id2 gebundenen Ereignisse ausgeführt wurden id3? Es stellt sich heraus, dass das Abbrechen des Sprudelns von e.stopPropagation(); auch die Ereigniserfassung verhindert.
Beispiele für das Sprudeln und Erfassen von Ereignissen
Jetzt ändere ich das JS wie folgt:
<script type="text/javascript">
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.onclick=function(){ //该事件在冒泡阶段执行
console.log("点击了id1");
}
oId2.addEventListener('click',function(e){
console.log("点击了id2");
},true);
oId3.addEventListener('click',function(e){
console.log("点击了id3");
},true);
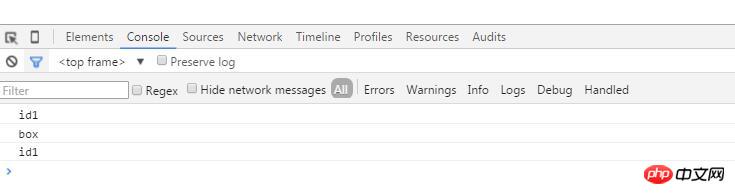
}</script>Zu diesem Zeitpunkt klicke ich nacheinander auf id1, id2 und id3, und der Ausführungseffekt ist wie folgt: Bild: 
Ereignisdelegatinstanz 1
Der folgende Code: Wenn ich das Klickereignis an die Box binde, kann ich welches Element ermitteln wurde über e.srcElement angeklickt.
<script type="text/javascript">
window.onload=function(){
var oBox=document.getElementById('box');
oBox.onclick=function(e){
var curObj=e.srcElement;
console.log(curObj.id);
}
}</script><style type="text/css">
*{margin: 0;padding: 0;}</style>
<p id="box" style="background-color:#669;widht:600px; height:400px;">
<p id="id1" style="background-color:#F00;widht:500px;height:300px;">
<p id="id2" style="background-color:#6F9;widht:400px; height:200px;">
<p id="id3" style="background-color:#000;widht:300px; height:100px;">
</p>
</p></p></p>
Wie Sie sehen können, können wir das angeklickte Element im Box-Binding-Click-Ereignis abrufen.
Ereignisdelegat-Instanz 2
Überprüfen Sie, ob der Ereignisdelegierte sprudelt.
Ändern Sie das obige JS wie folgt:
<script type="text/javascript">
window.onload=function(){
var oBox=document.getElementById('box');
var oId2=document.getElementById('id2');
oId2.onclick=function(e){
e.stopPropagation();
}
oBox.onclick=function(e){
var curObj=e.srcElement;
console.log(curObj.id);
}
}</script>Klicken Sie zu diesem Zeitpunkt und Sie werden es tun Stellen Sie fest, dass id2 für id3 nicht über e.srcElement abgerufen werden kann. Weil ich das Sprudeln von ID2 gestoppt habe.

Das Obige ist der Inhalt der Ereigniserfassung, des Ereignissprudelns und des Ereignisdelegationsmechanismus in Javascript. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php .cn)!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

