Heim >Web-Frontend >js-Tutorial >Detaillierte Einführung in die Steuerung der Ausführungsreihenfolge von Bindungsereignissen in JS
Detaillierte Einführung in die Steuerung der Ausführungsreihenfolge von Bindungsereignissen in JS
- 黄舟Original
- 2017-03-01 15:08:011394Durchsuche
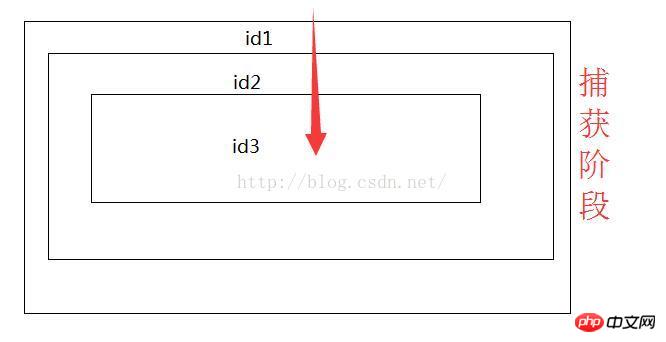
In JS liegt die Standardausführungszeit gebundener Ereignisse in der Bubbling-Phase, nicht in der Erfassungsphase. Aus diesem Grund wird, wenn sowohl die übergeordnete als auch die untergeordnete Klasse an ein Ereignis gebunden sind, zuerst das an die untergeordnete Klasse gebundene Ereignis und dann das Ereignis der übergeordneten Klasse aufgerufen. Schauen Sie sich das folgende Beispiel direkt an
<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin:0;padding: 0;}
</style>
</head>
<body>
<p id="id1" style="height:400px; background-color:blue; border:1px solid #000;">
<p id="id2" style="height:200px; background-color:yellow; border:1px solid #000;">
<p id="id3" style="height:50px; background-color:red; border:1px solid #000;"></p>
</p>
</p>
</body>
<script type="text/javascript">
var obj1=document.getElementById('id1');
obj1.addEventListener('click',function(){
alert('id1');
},false);
var obj2=document.getElementById('id2');
obj2.addEventListener('click',function(){
alert('id2');
},true);
var obj3=document.getElementById('id3');
obj3.addEventListener('click',function(){
alert('id3');
},true);
/*如果第三个参数为true,则事件在捕获阶段执行,如果第三个参数为false,则事件在冒泡阶段执行*/
</script>
</html>Wenn auf das id3-Element geklickt wird, lautet das Ausführungsergebnis: id2, id3, id1
Analyse: Da die von obj2 gebundene Methode in der Erfassungsphase ausgeführt wird, werden die von obj1 und obj3 gebundenen Ereignisse in der Bubbling-Phase ausgeführt. JS in Standardmäßig beginnt es nach dem Abrufen des Ereignisses mit der Erfassung aller Überwachungsobjekte des Ereignisses beginnend mit dem Stammelement und führt sie dann einzeln in der Bubbling-Phase aus. Beim Binden des Ereignisses können wir angeben, ob das Ereignis in der Bubbling-Phase oder der Capture-Phase ausgeführt wird.
obj.addEventListener(event,function(){},bool)
bool:false, stellt die Ausführung der Bubbling-Phase dar 
Ergänzung: Event-Bubbling
Blasenbildung verhindern
w3cs Methode ist e.stopPropagation(), IE verwendet e.cancelBubble = true;
Standardverhalten verhindern
w3cs Methode ist e.preventDefault(), IE verwendet e .returnValue = false;
Wenn wir also im Einspruchsbeispiel das Verhalten „Bubbling verhindern“ für alle Ereignisse hinzufügen:
Das heißt, der JS-Code im Einspruch ist wie folgt geändert:Wenn auf id3 geklickt wird: Ausführungsergebnis: id2
Wenn auf id2 geklickt wird angeklickt: Ausführungsergebnis: id2
Wenn auf id1 geklickt wird: Ausführungsergebnis: id1Durch dieses Beispiel wurde festgestellt, dass das Ereignis am Sprudeln gehindert wurde, und auch Verhinderte Ereignisse werden weiterhin auf niedrigeren Ebenen erfasst.
Der zum Testen verwendete Browser ist: Google Chrome Version 47.0.2526.106 m
<script type="text/javascript">
var obj1=document.getElementById('id1');
obj1.addEventListener('click',function(e){curClick('id1');stopPropagation(e)},false);
var obj2=document.getElementById('id2');
obj2.addEventListener('click',function(e){curClick('id2');stopPropagation(e)},true);
var obj3=document.getElementById('id3');
obj3.addEventListener('click',function(e){curClick('id3');stopPropagation(e)},true);
function curClick(id){
alert(id);
}
function stopPropagation(e){
var e = window.event || event;
if(e.stopPropagation) { //W3C阻止冒泡方法
e.stopPropagation();
} else {
e.cancelBubble = true; //IE阻止冒泡方法
}
}
</script> Das Obige ist die Steuerbindung in JS Eine detaillierte Einführung in die Ereignisausführungssequenz finden Sie auf der chinesischen PHP-Website (www.php.cn) für weitere verwandte Inhalte!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

