Heim >Web-Frontend >HTML-Tutorial >So verwenden Sie das Flash-Plugin, um die Kamera des PCs aufzurufen und in die TML-Seite einzubetten
So verwenden Sie das Flash-Plugin, um die Kamera des PCs aufzurufen und in die TML-Seite einzubetten
- 高洛峰Original
- 2017-03-01 14:42:272130Durchsuche
Der Grund, warum ich diesen Artikel geschrieben habe, liegt hauptsächlich in einer neuen Anforderung des Teamleiters: Verwenden Sie den Browser, um die Kamera des Computers aufzurufen, um die Funktion zum sofortigen Aufnehmen von Bildern zu realisieren. Ich habe viele Informationen im Internet überprüft und mich aus dem einen oder anderen Grund schließlich dafür entschieden, ein Flash-Plug-in zu verwenden, um die Kamera des PCs aufzurufen. Diese Anforderung basiert natürlich auf der B/S-Architektur, daher denke ich darüber nach, wie ich sie in die Front-End-HTML-Seite einbetten kann.
Exkurs
Natürlich wurde die Kapselung hier nicht berücksichtigt. Sie dient hauptsächlich der Implementierung, und die nachfolgende Arbeit wird je nach Geschäft abstrahiert und ins Allgemeine gekapselt Komponenten. Okay, konzentrieren wir uns ohne weitere Umschweife auf die wichtigsten Punkte.
Plugin einbetten
Objekt- und Einbettungs-Tags verwenden
Codeanzeige
<span style="font-family:Microsoft YaHei;"><p style="margin-top:-30px;margin-left:-120px;"> <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0" width="490" height="390" id="Untitled-1" align="middle"> <param name="allowScriptAccess" value="sameDomain" /> <param name="movie" value="cam.swf" /> <param name="quality" value="high" /> <param name="bgcolor" value="#ffffff" /> <embed src="cam.swf" quality="high" bgcolor="#ffffff" width="490" height="390" name="cam" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /> </object> </p></span>
Diese Methode verwendet die Tags „Object“ und „Embed“. Sie können sehen, dass viele Parameter von „Object“ und viele Attribute von „Embed“ wiederholt werden. Browserkompatibilität, einige Browser unterstützen Objekte und einige unterstützen Einbettungen, weshalb Sie beide Stellen ändern müssen, wenn Sie Flash-Parameter ändern möchten. Diese Methode war schon immer die offizielle Methode von Macromedia und gewährleistet die größtmögliche Funktionalität von Flash ohne Kompatibilitätsprobleme.
Aber aus heutiger Sicht gibt es immer noch große Probleme.
Erstens schlägt die Überprüfung fehl, da das aus Kompatibilitätsgründen eingebettete Embed-Tag nicht der W3C-Spezifikation entspricht. Wenn Ihnen die Regeln oder Vorschriften egal sind, ist das natürlich eine andere Sache.
Zweitens hat Microsoft aus verschiedenen Gründen den Verwendungsmodus von IE's ActiveX nach sp2 eingeschränkt. Das heißt, es gibt ein virtuelles Feld im ActiveX auf der Seite, auf das der Benutzer für eine normale Interaktion einmal klicken muss . Da Flash als ActiveX in die Webseite eingebettet ist, kann dieses Problem nur durch die Einbettung von Flash über JS gelöst werden.
Auch hier gibt es keine Flash-Versionserkennung, wenn die Flash-Plug-in-Version des Browsers nicht ausreicht oder Ihre SWF-Datei nicht normal angezeigt werden kann oder ein ActiveX-Installationsbestätigungsfeld angezeigt wird – dieses Feld ist für viele Benutzer nervig. Es ist beängstigend.
Nur das Objekt-Tag verwenden
Codeanzeige
<span style="font-family:Microsoft YaHei;"><p style="margin-top:-30px;margin-left:-120px;"> <object type="application/x-shockwave-flash data="c.swf?path=cam.swf" width="490" height="390"> <param name="cam" value="c.swf?path=cam.swf" /> <img src="defqr.png" width="550" height="400" alt="" /> </object> </p></span>
Diese Methode verwendet tatsächlich nur das Objekt-Tag , Es ist Flash-Satay. Da es kein Embed-Tag gibt, kann es die Überprüfung bestehen. Es handelt sich um eine Standardmethode zum Einbetten von Flash. Die Browserkompatibilität ist ebenfalls nahezu perfekt, es gibt jedoch immer noch Probleme.
Zunächst benötigen Sie eine Holder-SWF zum Laden Ihrer Ziel-SWF, um die Stream-Fähigkeit im IE sicherzustellen. Wenn Sie Parameter über Flashvars übergeben oder mit dem JS der Seite interagieren müssen, ist dies sehr schwierig lästig.
Zweitens erscheint wie bei der ersten Methode ein ActiveX-Eingabeaufforderungsfeld ohne Versionserkennung.
Auch hier sind einige Browser niedrigerer Versionen (z. B. niedrigere Versionen von Safari usw.) mit dieser Methode nicht einverstanden und weisen eine schlechte Kompatibilität damit auf.
Nur das Embed-Tag verwenden
Codeanzeige
<span style="font-family:Microsoft YaHei;"><p style="margin-top:0px;margin-left:-70px;"> <embed id="cam" src="cam.swf" loop="false" menu="false" quality="best" bgcolor="#ffffff" width="450" height="350" name="webcam" align="middle" wmode="transparent" allowscriptaccess="always" allowfullscreen="false" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" flashvars="width=490&height=390&objid=cameradialog"> </p></span>
Diese Methode verwendet nur das Embed-Tag, Vergleichseffekt Im Allgemeinen ist es immer noch sehr gut und die Browserkompatibilität ist gut. Da das Embed-Tag nicht den W3C-Spezifikationen entspricht, wird diese Methode natürlich nicht empfohlen.
Verwenden Sie JavaScript zum Einbetten
Verwenden Sie JS zum Laden von Flash-Plug-Ins. Es gibt viele Methoden im Internet und es gibt auch viele gute JS-Plug-Ins dafür jeder zur Auswahl. Ich werde SWFObject nur verwenden, um es hier kurz vorzustellen.
Zuerst müssen Sie ein SWFObject-Plug-in-Paket herunterladen, das ein JS-Skript enthält. Dies ist die Skriptdatei, die Sie importieren müssen. Es enthält auch zwei HTML-Beispiele, die Sie nachahmen können. Natürlich können Sie auch die SWFObject-Website besuchen, um mehr zu erfahren. Bitte klicken Sie hier.
Codeanzeige
<span style="font-family:Microsoft YaHei;"><script type="text/javascript" src="swfobject.js"></script>
<script type="text/javascript">
swfobject.registerObject("myId", "9.0.0", "cam.swf");
</script></span><span style="font-family:Microsoft YaHei;"><p style="margin-top:-30px;margin-left:-120px;"> <object id="myId" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="490" height="390"> <param name="movie" value="cam.swf" /> <!--[if !IE]>--> <object type="application/x-shockwave-flash" data="cam.swf" width="490" height="390"> <!--<![endif]--> <p> <h1>Alternative content</h1> <p><a href="http://www.adobe.com/go/getflashplayer"><img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="Get Adobe Flash player" /></a></p> </p> <!--[if !IE]>--> </object> <!--<![endif]--> </object> </p></span>
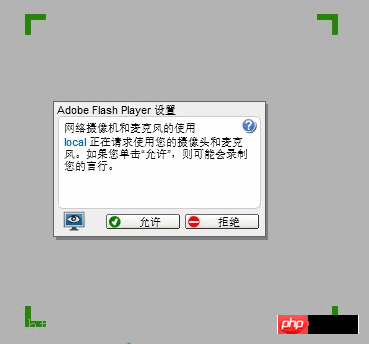
Rendering 
Fazit
Beim Vergleich dieser Methoden bevorzuge ich die JS-Einbettungsmethode zum Laden des Flash-Plug-Ins. Diese Methode gewährleistet nicht nur die Realisierung aller Funktionen von Flash, sondern bietet auch eine gute Leistung in Bezug auf die Kompatibilität mit verschiedenen Browsern und JS kann auch erweiterte Funktionen bereitstellen und, was noch wichtiger ist, es kann von mehr Personen wiederverwendet werden, wodurch unnötiger redundanter Code reduziert wird.
Weitere Flash-Plug-Ins zum Aufrufen der PC-Kamera und Informationen zum Einbetten in eine TML-Seite finden Sie auf der chinesischen PHP-Website für verwandte Artikel!

