Heim >Web-Frontend >js-Tutorial >Lösung des JS-Kreuzungsproblems
Lösung des JS-Kreuzungsproblems
- 黄舟Original
- 2017-03-01 14:31:131570Durchsuche
1.Beschränkungen gleicher Herkunft
Zuallererst müssen wir das tun wissenDomänenübergreifend bedeutet Datenübertragung oder Kommunikation zwischen verschiedenen Domänen. Solange es einen Unterschied im Protokoll, Domainname, Port gibt , wird es als „Arbeit ist eine andere Domäne“ betrachtet. Wenn Sie domänenübergreifend arbeiten möchten, müssen Sie die Same-Origin-Richtlinieneinschränkungen des Browsers verstehen.
Eine seiner Einschränkungen ist, dass Worüber wir sprechen ist, dass Sie die Ajax-Methode nicht verwenden können, um Dokumente aus verschiedenen Quellen anzufordern . Die zweite Einschränkung besteht darin, dass Frames in verschiedenen Domänen im Browser nicht mit js interagieren können.
In Bezug auf die zweite Einschränkung gibt es beispielsweise eine Seite, deren Adresse http://www.php.cn/ lautet ist ein Iframe auf der Seite und sein Quellcode ist http://www.php.cn/. Offensichtlich befinden sich diese Seite und der darin enthaltene Iframe in unterschiedlichen Domänen, sodass wir ihn nicht durch Schreiben von JS-Code in die Seite erhalten können Inhalt im Iframe.
2. Warum Domain überschreiten
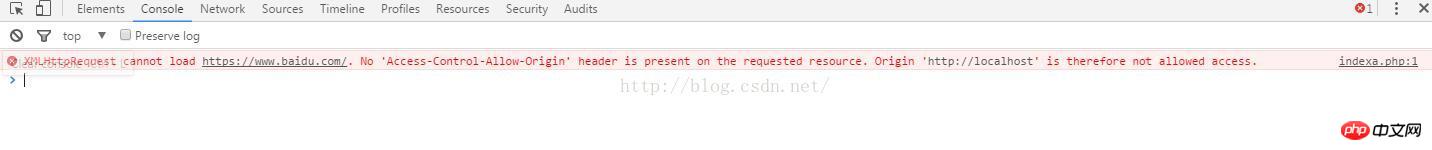
weil Browsing fällig Aufgrund von Serverursprungsrichtlinienbeschränkungen können wir keine direkte Datenübertragung oder Kommunikation zwischen zwei verschiedenen Domänen durchführen. Wie zum Beispiel der folgende Code:
<script type="text/javascript" src="jquery.js"></script>
<script>
$.post('https://www.baidu.com',function(text){
console.log(text);
});
</script>
Die Ausführungsergebnisse sind wie folgt:

3. So erreichen Sie Cross-Over-Domain
1. Cross-Domain über JSONP (für Einschränkungen -)
In js können wir XMLHttpRequest zwar nicht direkt zum Anfordern von Daten in verschiedenen Domänen verwenden, es ist jedoch möglich, js-Skriptdateien in verschiedenen Domänen auf der Seite einzuführen Feature zu realisieren.
Wenn es beispielsweise eine index.html-Seite unter einer bestimmten Domäne gibt, muss der darin enthaltene Code Ajax verwenden, um eine andere Domäne zu erhalten (z. B http://www. Die JSON-Daten von php.cn/)
werden wie folgt implementiert
Der Inhalt von index.html lautet wie folgt:
<script>
//回调函数
function show(oJson){
//dosomething
console.log(oJson['str']);
}
</script>
<script type="text/javascript" src="http://www.findme.wang/test.php?callback=show&name=dqs"></script>
在http://www.php.cn/域上,要有一个test.php文件,返回一个js文件,并在该文件中,调用回调方法show,内容如下
$callback=$_GET['callback']; $name=$_GET['name']; $data=array('str'=>'hello,'.$name); echo $callback.'('.json_encode($data,JSON_UNESCAPED_UNICODE).')';
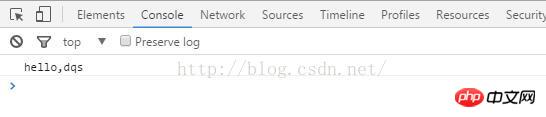
结果如下:

原理分析:通过script标签引入一个js文件,这个js文件载入成功后会执行我们在url参数中指定的函数,并且会把我们需要的json数据作为参数传入。当然jsonp是需要服务器端的页面进行相应的配合的。
2、通过修改window.name来跨子域(针对限制二)
为了更加现实效果,我在本地http://www.php.cn/下的index.html文件通过iframe引入了http://www.php.cn/和http://www.php.cn/,通过JS获取iframe文件中的内容。
index.html文件
<script type="text/javascript" src="jquery.js"></script>
<iframe src="http://www.findme.wang/test.php" id="test_box1"></iframe>
<iframe src="http://localhost/test.php" id="test_box2"></iframe>
<script type="text/javascript">
$(function(){
//针对不同的域名
$('#test_box1').load(function(){
//我们能获取到window对象,但是没法获取window对象的属性和方法
var oiframe1=$("#test_box1");
var doc1=oiframe1.contents();
console.log(doc1);
var p1=doc1.find("#p1");
console.log(p1.html());
})
//针对相同的域名
$('#test_box2').load(function(){
var oiframe2=$("#test_box2");
var doc2=oiframe2.contents();
console.log(doc2);
var p2=doc2.find("#p2");
console.log(p2.html());
});
});
</script>文件如下
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>测试</title> </head> <body> <p id="p1"> 域名:www.findme.wang;你好啊!!! </p> </body> </html>
文件如下
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>测试</title> </head> <body> <p id="p2"> 域名:localhost;你好啊!!! </p> </body> </html>
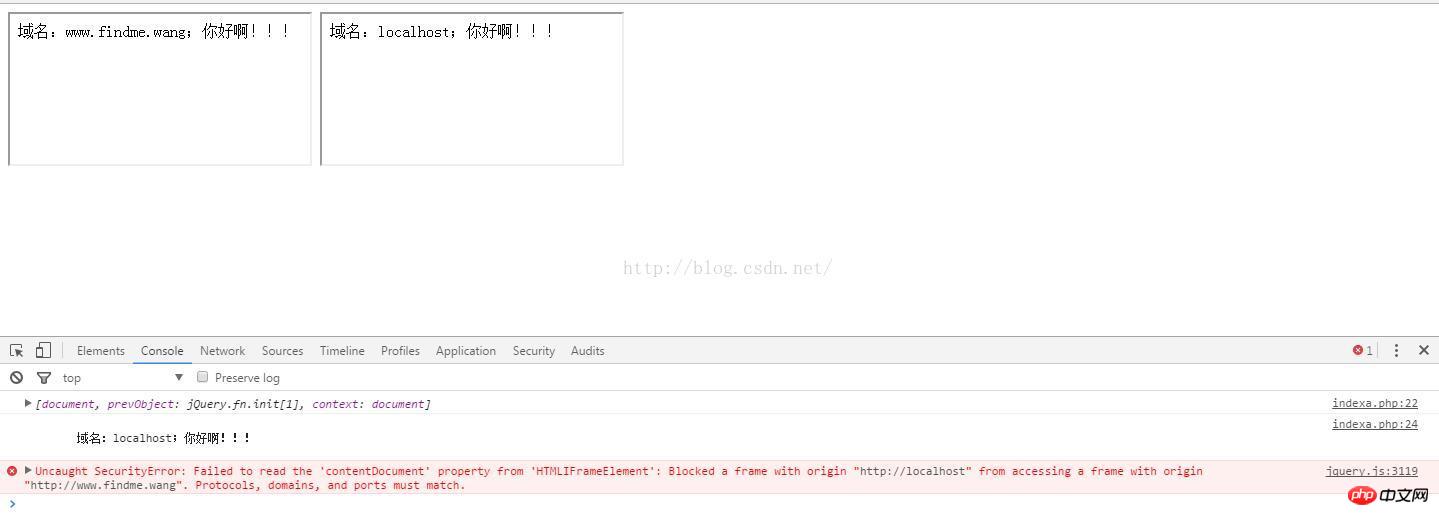
结果如下

从结果可以看出,这个案例证实了浏览器中不同域的框架之间是不能进行js的交互操作的。怎样实现他们的交互操作呢?使用HTML5中新引进的window.postMessage方法来跨域传送数据。window.postMessage(message,targetOrigin) 方法是html5新引进的特性,可以使用它来向其它的window对象发送消息,无论这个window对象是属于同源或不同源,目前IE8+、FireFox、Chrome、Opera等浏览器都已经支持window.postMessage方法。
补充
W3C的标准告诉我们,可以通过Dom对象的contentDocument属性来返回文档对象。
var doc = document.getElementById('mainFrame' ).contentDocument
IE8开始支持,如果你的项目不用兼容IE6,IE7的话使用这种方式最好。
IE6,IE7需要如此访问
var doc = document.frames['mainFrame'].document;
兼容方式:
var doc = document.getElementById('mainFrame' ).contentDocument || document.frames['mainFrame'].document;
以上是Javascript原生方法:
使用Jquery则简单些
$('#frameID').load(function () {
$('#frameID').contents().find('#p1');//在frame中找id为p1的元素
});以上就是JS跨越问题解决方法的内容,更多相关内容请关注PHP中文网(www.php.cn)!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

