Heim >Web-Frontend >H5-Tutorial >Vorläufige Studiennotizen zu Html5 Canvas (15) – Mausereignisse
Vorläufige Studiennotizen zu Html5 Canvas (15) – Mausereignisse
- 黄舟Original
- 2017-02-28 16:15:141402Durchsuche
Dieser Artikel vervollständigt ein Beispiel, bei dem sich der Protagonist mit der Maus bewegt. Der Effekt ist wie folgt:

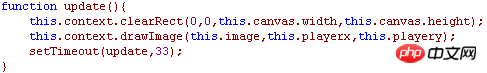
Die Aktualisierungsfunktion ist die gleiche wie im vorherigen Artikel, der Code lautet wie folgt:

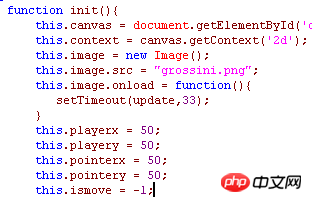
Dann schauen Sie sich an. Der Initialisierungsteil von init ist derselbe wie im Beispiel im vorherigen Artikel. Der Code lautet wie folgt:

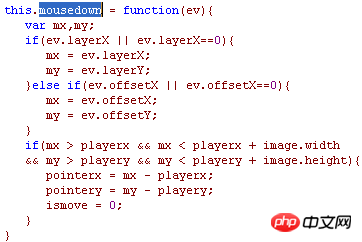
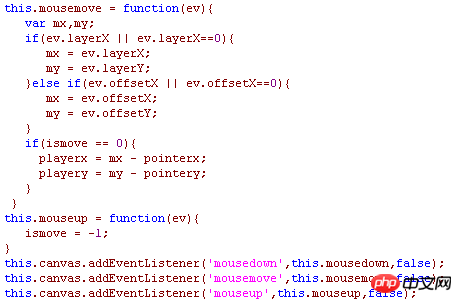
Definieren Sie dann Mousedown, Mousemove und Mouseup entsprechend dem Drücken, Bewegen und Anheben der Maus. Die Codes lauten wie folgt:

Verwenden Sie zunächst den folgenden Code, um die Koordinaten zu erhalten Wird in verschiedenen Browsern verwendet:
var mx,my;
if(ev.layerX || ev.layerX==0){
mx = ev.layerX;
my = ev.layerY;
}else if(ev.offsetX || ev.offsetX==0){
mx = ev.offsetX;
my = ev.offsetY;
}Überprüfen Sie dann, ob die Mauskoordinaten im Bereich des Bildes liegen, und ermitteln Sie gegebenenfalls den Koordinatenversatz.

Wenn Mousedown innerhalb des Bildbereichs liegt, in Ermitteln Sie die Bildkoordinaten erneut in „move“, lassen Sie die Taste los, wenn Sie die Funktion anheben, und registrieren Sie die Funktion dann auf „Leinwand“, um dieses Beispiel zu vervollständigen /
Das Obige ist der Inhalt der vorläufigen Studiennotizen zu Html5 Canvas (15) – Mausereignisse. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn). !
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

