Heim >Web-Frontend >H5-Tutorial >Vorläufige Studiennotizen zu Html5 Canvas (4) – Bildschirm löschen
Vorläufige Studiennotizen zu Html5 Canvas (4) – Bildschirm löschen
- 黄舟Original
- 2017-02-28 15:29:321896Durchsuche
Manchmal müssen wir einen Teil oder den gesamten Bildschirm löschen, ähnlich wie bei der Funktion setcilp von j2me in Es gibt zwei Methoden, um den Bildschirm in HTML
Canvas zu löschen, eine ist clearRect und die gesamte Bildschirmbreite und Höhe Trick. Der Unterschied besteht darin, dass clearRect einen Teil des Bildschirms oder den gesamten Bildschirm löschen kann, während durch das Zurücksetzen der Bildschirmbreite und -höhe nur ein Teil des Bildschirms gelöscht werden kann.
Der folgende Code löscht ein Viertel des gesamten Kreises:

Zuerst einen vollständigen Kreis zeichnen, Dann räume ein Quadrat frei. Der Effekt ist wie folgt:

Wenn Sie die folgende Anweisung verwenden, wird der Bildschirm gelöscht:
context.clearRect(0,0,canvas.width,canvas.height);
Zusätzlich besteht eine Möglichkeit darin, die Breite und Höhe der Leinwand. Der Code lautet wie folgt:
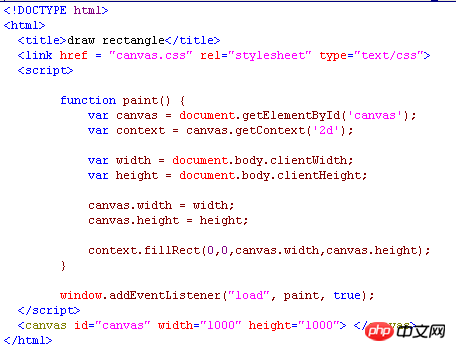
var width = canvas.width; var height = canvas.height; canvas.width = width; canvas.height = height;Dadurch kann auch der Bildschirm gelöscht werden, dies hat jedoch den Nachteil, dass alle Statuswerte auf ihre Standardwerte (Farbe) zurückgesetzt werden Stil, Linienstärke usw.) werden nicht beibehalten. Verwenden Sie den folgenden Code, um den Browser auf Vollbild einzustellen. Dies bedeutet, dass die Breite und Höhe des Browsers gemäß
document.body ermittelt und dann auf

<link href = "canvas.css" rel="stylesheet" type="text/css">css
und die Funktion von css vor besteht darin, den Leerraum und die Ränder des Browsers zu ignorieren. Der Code von css lautet wie folgt:
* {margin:0;padding:0}
html,body{height:100%;width:100%}
canvas {display:block;}window.addEventListener("load", paint, true);Fügen Sie diesen Satz hinzu nach:window.addEventListener („resize“, paint, true);Das heißt, wenn wir die BrowsergrößeLeinwand ändern, ändern sich natürlich auch die Dinge, die wir zeichnen muss auch neu gezeichnet werden. Das Obige ist der Inhalt von Html5 Canvas Preliminary Study Notes (4) – Clear Screen. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

