Heim >Web-Frontend >H5-Tutorial >Vorläufige Studiennotizen zu Html5 Canvas (2) – Ausführliche Zeichnung
Vorläufige Studiennotizen zu Html5 Canvas (2) – Ausführliche Zeichnung
- 黄舟Original
- 2017-02-28 15:21:391411Durchsuche
Im vorherigen Artikel wurden im Wesentlichen die Grundkonzepte von Html5-Canvas vorgestellt. Für die meisten Studien habe ich j2me und Für Programmierer, die mit der Leinwand von Android zeichnen, ist es nicht schwer, die Leinwand von Html5 zu verstehen. In diesem Artikel wird der Inhalt des vorherigen Artikels fortgesetzt und Methoden zum Zeichnen von geraden Linien, Bögen usw. erläutert. Zunächst erklären wir, wie man eine gerade Linie zeichnet:

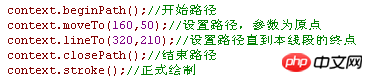
Hier verwenden wir beginPath
closePath repräsentieren den Startpfad bzw. den Endpfad mit den verschiedenen Knoten des Pfad in der Mitte, moveTo Der Parameter von ist die Startpunktkoordinate und der Parameter von lineTo ist der Endpunkt des gezeichnetes Liniensegment. Auf diese Weise haben wir einen Abschnitt des Pfades fertiggestellt, aber beachten Sie, dass wir die Zeichnung noch nicht fertiggestellt haben. Der Fokus liegt auf dem folgenden Satz: Strich ist eine hohle Zeichnung, FüllungEs ist eine feste Füllung. Es ist zu beachten, dass die Verwendung von fill für Liniensegmente keine Auswirkung hat. Verwenden Sie beginPath, closePath, moveTo, lineTo Diese Funktionen können nicht nur gerade Linien, sondern auch Dreiecke und Rechtecke zeichnen. Das erste ist der Code für Blumendreiecke:




Bogen
falsch ist, bedeutet im Uhrzeigersinn, wahr bedeutet gegen den Uhrzeigersinn, und Der Startwinkel ist der Winkel zwischen der Startseite und der Horizontalen. Die Idee ist, dass sich die Startkante im Uhrzeigersinn um die horizontale Position dreht. context.arc(400,100,60,Math.PI/18,Math.PI,false); Die Wirkung von :

:
Das Obige ist der Inhalt von Html5 Canvas Preliminary Study Notes (2) – Ausführliche Zeichnung. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (). www.php.cn)! 
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

