Heim >Web-Frontend >js-Tutorial >Klären Sie die lexikalischen, statischen, dynamischen, Funktions- und Blockbereiche in JS
Klären Sie die lexikalischen, statischen, dynamischen, Funktions- und Blockbereiche in JS
- 黄舟Original
- 2017-02-28 15:00:121832Durchsuche
Nun, ich habe gerade viel geschrieben, aber es wurde durch meinen Fehler überschrieben.
Es ist in Ordnung, es noch einmal zu schreiben. Ich erinnere Sie auch daran, darüber zu bloggen Plattform und seien Sie wie ich. Für Studenten, die auch gerne Markdown-Sprache verwenden, um Wörter zu codieren
„Online speichern, um sie zu entwerfen“ ist eine gute Angewohnheit, hmm
Heute ist Double Eleven, ich habe das Gefühl, es ist Zeit, etwas zu kaufen. .
Wenn viele Schüler JavaScript lernen, hören sie möglicherweise von „verschiedenen“ Bereichen.
Was sind lexikalischer Bereich, statischer Bereich, dynamischer Bereich, Funktionsbereich, Blockbereich?
Ich kann nicht Erzählen Sie den Unterschied
Lassen Sie mich meine Gedanken für alle klarstellen
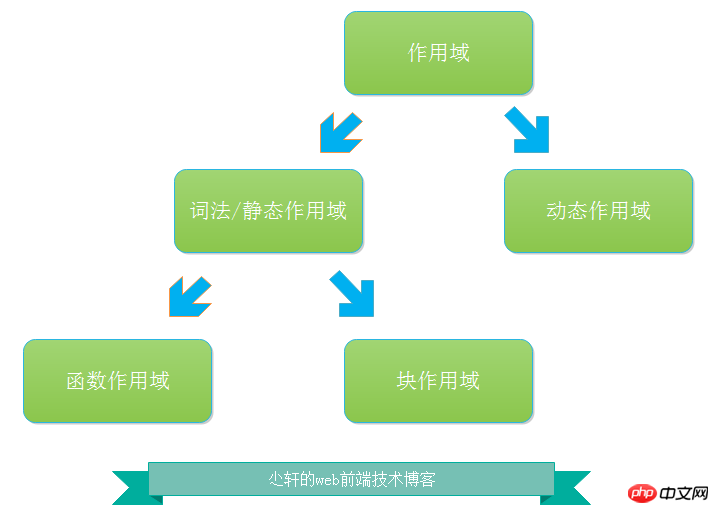
Bereichsmodus
Der Arbeitsmodus des Bereichs ist in zwei Typen unterteilt: statische Funktionsdomäne und dynamischer Bereich
Statischer Bereich umfasst Funktionsumfang und Blockumfang
Die Schüler fragen sich vielleicht, was ist mit dem lexikalischen Umfang
Tatsächlich sind lexikalischer Umfang und statischer Umfang dasselbe

Das Bild ist nicht gut , jeder versteht einfach, was ich meine.
Nachdem wir diesen Punkt geklärt haben, müssen wir noch eine Frage hinzufügen. Das heißt, gibt es einen dynamischen Bereich in JavaScript?
besonders „JavaScript You „Don't Know“-Reihe, als der zweite Band letzten Monat herauskam, konnte ich es kaum erwarten, einen im Internet zu kaufenWas klar sein muss, ist, dass JavaScript tatsächlich keinen dynamischen Bereich hat. Es hat schlicht und einfach nur lexikalischen Umfang. Dieser Mechanismus ähnelt jedoch in gewisser Weise dem dynamischen Bereich. ——„JavaScript You Don't Know (Volume 1)“ /p59
Beide dieser beiden Bücher sind sehr neu und beide sind sehr maßgebliche Bücher, sehr zu empfehlen
Ich wurde nicht enttäuscht
Ähm, ich bin abgeschweift, kommen wir zurück zum Thema
Ich denke, dass die großen Autoren des Originalbuchs ein unterschiedliches Verständnis von dynamischem Umfang haben
Deshalb diese scheinbar widersprüchliche Sichtweise
Hier möchte ich über meine Position sprechen
Soweit ich weiß, denke ich auch
In JavaScript gibt es keinen dynamischen Bereich
Was ist der Unterschied zwischen statischem und dynamischem BereichSiehe unten↓
Lexikalischer Bereich und dynamischer Bereich
Lassen Sie mich mit a beginnen Stück Code
Durch unser tiefgreifendes Verständnis von Vorkompilierung und Umfangfunction foo(){
var a = 1;
bar();
}function bar(){
console.log(a);
}var a = 100;
foo();Im lexikalischen Umfang unseres JavaScript gibt das Endergebnis 100 aus
Aber wenn unser Umfang a ist dynamischer Bereich, was gedruckt wird, wird 1
Das wichtigste Merkmal des lexikalischen Bereichs ist, dass sein Definitionsprozess während der Schreibphase stattfindet (wenn eval() und with nicht verwendet werden).
Dynamischer Bereich ermöglicht die dynamische Bestimmung des Bereichs zur Laufzeit
Der lexikalische Bereich kümmert sich darum, wo die Funktion deklariert wird, und die Bereichskette basiert auf der Bereichsverschachtelung
I übersetzte die obigen Wörter in Der Code ist
Dynamischer Bereich: Da die Bar-Funktion innerhalb der Foo-Funktion aufgerufen wird, also Ich gebe foo aus Der Wert der Variablen a innerhalb
Das ist mein Verständnis
Die Programmiersprachen, mit denen ich jetzt in Kontakt gekommen bin, sind alle lexikalisch gültig. Ich habe noch nie eine Sprache gesehen basierend auf dem dynamischen Bereich
Unter ihnen basieren JavaScript und PHP auf dem Funktionsbereich und andere basieren auf dem Blockbereich
Funktionsumfang und Blockumfang
Nach meinem Verständnis
Der Funktionsumfang ist der vom Funktionscodeblock generierte Bereich, und der Blockumfang ist der vom Codeblock in geschweiften Klammern generierte BereichIch habe Ich habe dies in vielen Blogs gesehen, in denen es nur einen Funktionsumfang gibt (großer Fehler)
Das ist völlig falsch und es gibt keinen Streit
JavaScript basiert tatsächlich auf dem Funktionsumfang, aber das bedeutet nicht, dass wir das tun keinen Blockbereich haben
Es gibt viele Sonderfälle: das with-Schlüsselwort, die Catch-Klausel der try-catch-Anweisung, das let-Schlüsselwort (ES6) und das const-Schlüsselwort (ES6)
Hier werde ich nur darauf eingehen Sprechen Sie kurz darüber
Sowohl das Schlüsselwort with als auch die Catch-Klausel können im Block Scope generiert werden
Ich hätte darüber ausführlich in einem Artikel schreiben sollen
Wenn Sie interessiert sind, können Sie es sich ansehen
Portal->JavaScript täuscht lexikalische Auswertung, mit und Catch und seinen Leistungsproblemen
Das Schlüsselwort let ist var sehr ähnlich, beide deklarieren Variablen, aber das Schlüsselwort let kann die Variable an einen beliebigen Bereich binden.
Und die Verwendung von let zum Deklarieren wird im Blockbereich nicht hochgestuft.
Das Schlüsselwort const gilt auch deklariert Variablen, deklariert aber auch Konstanten und bindet auch Variablen an den Blockbereich
Dies ist genau das Gleiche wie unser const-Schlüsselwort in C/C++
Mehr über mich Ich werde ausführlich darüber sprechen, wenn ich über ES6 schreibe Wissen später
Jetzt müssen wir nur noch wissen „Es gibt einen Blockbereich in JavaScript“
Zusammenfassung
Wie üblich gebe ich Ihnen eine Zusammenfassung
Bereichsarbeitsmodi: Lexikalischer/statischer Bereich, dynamischer Bereich
Lexikalischer Bereich: Funktionsumfang, Blockbereich
-
JavaScript hat keinen dynamischen Bereich
JavaScript hat einen Blockbereich
With, Catch-Klausel, let (ES6), const (ES6 ) Blockbereich generieren
Der lexikalische Bereich kümmert sich darum, wo die Funktion deklariert wird
Dynamisches Scoping kümmert sich darum, wo die Funktion aufgerufen wird
Die lexikalische Bereichsbereichsverkettung basiert auf der Bereichsverschachtelung
Die dynamische Bereichsbereichskette basiert auf dem Aufrufstapel
Das Obige dient dazu, den Inhalt des lexikalischen, statischen, dynamischen, Funktions- und Blockumfangs in JS zu verdeutlichen. Weitere verwandte Inhalte finden Sie im PHP Chinese Net (www.php.cn)!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

