Heim >Web-Frontend >js-Tutorial >Nicht blockierendes JavaScript-Laden und -Verzögern, asynchron
Nicht blockierendes JavaScript-Laden und -Verzögern, asynchron
- 高洛峰Original
- 2017-02-28 14:38:551278Durchsuche
Nicht blockierendes Laden
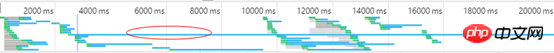
Js in den Kopf einfügen Wie führt der Browser es sequentiell oder parallel aus? Unter alten Browsern werden sie der Reihe nach geladen, was sicherstellt, dass es keine Probleme mit den geladenen js-Abhängigkeiten gibt. Allerdings haben einige neue Browser damit begonnen, das parallele Laden von JS zu ermöglichen, was bedeutet, dass JS-Dateien gleichzeitig heruntergeladen werden können, die Dateien jedoch weiterhin nacheinander ausgeführt werden.
Kein Problem, wenn der Download asynchron erfolgt, aber jedes Javascript trotzdem synchron ausgeführt wird, d. h. das zuerst erscheinende Skript-Tag muss zuerst ausgeführt werden, auch wenn es parallel heruntergeladen wird, ist es der letzte Download abgeschlossen werden, sofern nicht mit dem Tag „defer script“ markiert. Jedes Javascript unterbricht bei der Ausführung die Analyse des aktuellen HTML-Dokuments, wodurch die Seite natürlich nicht gerendert werden kann.
Das Laden von Javascript hat keine Auswirkungen auf die gerenderte Seite, unterbricht jedoch die Analyse des HTML-Dokuments. Der Browser entscheidet, ob das aktuelle Dokument neu gerendert oder neu angeordnet werden muss, nachdem das JavaScript ausgeführt wurde. Selbst wenn JavaScript am Ende platziert wird, wird der Browser daher angehalten, hat jedoch keine Auswirkungen auf das zuvor analysierte DOM-Dokument, das zu diesem Zeitpunkt für den Benutzer bedienbar ist.
Javascript wird sofort nach dem Herunterladen ausgeführt und blockiert andere Verhaltensweisen des Browsers, z. B. das Blockieren der Ausführung anderer Javascript-Anforderungen, der Ausführung anderer HTTP-Anfragen sowie des Parsens und Renderns der Seite. (Das Herunterladen externer JS im HTML-Dokument blockiert ebenfalls das Verhalten des Browsers, das Herunterladen dynamischer JS durch Erstellen eines Skriptelements jedoch nicht. Es kann sein, dass dynamische JS den Seiteneffekt nicht ändern, sodass Ressourcen parallel heruntergeladen werden ist zulässig.)

Dynamischer Bildskript-Download
Der UI-Thread lädt Ressourcen entsprechend der Reihenfolge, in der sich die Ressourcen auf der Seite befinden (Ressourcen beziehen sich auf Das Laden von Ressourcen bedeutet, dass HTTP-Anfragen zum Abrufen von Ressourcen verwendet werden, z. B. externe CSS-Dateien, HTML-Dateien und Bilder. Dies bedeutet, dass das Laden der Ressourcen abgeschlossen ist. Das Laden externer Javascript-Dateien ist jedoch unterschiedlich. Der erste Schritt ist derselbe wie beim Laden von CSS-Dateien und Bildern, nämlich das Ausführen einer HTTP-Anfrage zum Herunterladen eines externen JS Nachdem JavaScript den HTTP-Vorgang abgeschlossen hat, bedeutet dies jedoch nicht, dass der Vorgang abgeschlossen ist. Das Herunterladen und Ausführen des JS-Skripts muss ein vollständiger Vorgang sein und kann nicht getrennt werden. Der Download dynamischer JS wird nicht blockiert, die Ausführung jedoch auf jeden Fall.
Um die Benutzererfahrung zu verbessern, ist die Beschleunigung der Ausführung des UI-Threads durch den Browser ein unvermeidbares Problem, aber die Aufteilung des Downloads und der Ausführung von js ist nicht möglich. Wenn der Browser seine Methode ändert, ist diese Methode nicht möglich wird auch Das heißt, mehrere Ressourcen können gleichzeitig heruntergeladen werden.
Stellen Sie häufig verwendete und stabile statische Ressourcen auf einen statischen Ressourcenserver und stellen Sie sie der Außenwelt über einen einheitlichen Domänennamen zur Verfügung. Dieser Domänenname muss sich vom vom Subjekt angeforderten Domänennamen unterscheiden Der Browser verwendet den Domänennamen nur, um die Anzahl der Verbindungen zu begrenzen. Wenn es auf einer Seite zwei verschiedene Domänen gibt, verdoppelt sich auch die Anzahl der parallelen HTTP-Anfragen. Die DNS-Auflösung verursacht einen gewissen Overhead, daher sind 2 die besten.
Teilen Sie den gesamten externen JS-Code in UI-Initialisierungscode und andere Codes auf. Der UI-Initialisierungscode ist der Code, der beim Laden der Seite ausgeführt wird. Lassen Sie das Laden und Ausführen von JS-Code, der nicht für die Seiteninitialisierungsanzeige verwendet wird, durch das Onload-Ereignis auslösen, nachdem die Browser-Beschäftigt-Anzeige endet. Das heißt, lassen Sie die JS-Skripte, die nichts mit dem Laden der Seite zu tun haben, im Onload ausführen Methode
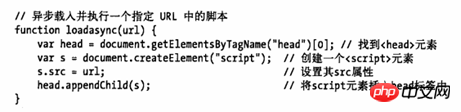
Die Kerntechnologie des nicht blockierenden Skriptladens besteht darin, den DOM-Knoten des Skripts dynamisch zu erstellen und domänenübergreifend darauf zuzugreifen.
var script=document.createElement("script");
script.type="text/javascript";
script.src="file.js";
document.getElementsByTagName("head")[0].appendChild(script);
Dynamisches Skriptelement, d. h. das <script>-Tag ist nicht fest in HTML codiert, sondern wird von einem vorhandenen Skript generiert. Da das <script>-Tag auch eine Art DOM-Element ist und JavaScript DOM über die DOM-API bedienen kann. Dynamische Skripte werden erst heruntergeladen, wenn das neue Skriptelement zum HTML-Dokument hinzugefügt wird, und werden sofort nach dem Herunterladen ausgeführt. </script>
Der Vorteil nicht blockierender Skripte besteht darin, dass sie weder die Ausführung der Benutzeroberfläche blockieren noch die Ausführung anderer synchroner JS-Codes beeinträchtigen. Nicht blockierende Skripte ändern also die Ladereihenfolge der Skripte Stellen Sie sicher, dass Sie nicht blockierende Skripte verwenden. Achten Sie stärker auf die Abhängigkeiten zwischen Skripten, um sicherzustellen, dass Skripte auf der gesamten Seite normal ausgeführt werden können.
Bei nicht blockierenden Skripten spielt es keine Rolle, ob der Code im Head-Tag oder am Ende des HTML-Dokuments platziert wird.
Die Gesamtladezeit der Seite ist kein Maß für die Ladezeit der Seite. Die Blockierungsladezeit der Seitensynchronisierung ist ein genaues Maß für die Ladeeffizienz der Seite Dadurch kann die Ladezeit der Seitenblockierung verkürzt werden.
Die asynchrone Ausführung von Skripten führt zu Abhängigkeitsproblemen. Nachdem das Skript geladen und ausgeführt wurde, lösen Nicht-IE-Browser das onload-Ereignis des <script>-Ereignisses aus. Unter IE-Browsern gibt es ein onreadystatechange-Ereignis, und wir können den Rückruf in dieses Ereignis einfügen. </script>
Immer wenn der Browser das <script>-Tag analysiert (ob Inline- oder externer Link), priorisiert der Browser das Herunterladen, Parsen und Ausführen des JavaScript-Codes im Tag und blockiert das Herunterladen und Herunterladen aller nachfolgenden Seiteninhalte . (Das heißt, das Herunterladen externer JS blockiert auch andere Threads. Derzeit unterstützt eine kleine Anzahl von Browsern das parallele Herunterladen von JS.) </script>
Der Kern der nicht blockierenden Skriptladetechnologie ist: beim dynamischen Herunterladen js-Skripte, nein Blockiert die Ausführung des UI-Threads. Warum blockieren dynamische Skripte den UI-Thread nicht? Dies kann daran liegen, dass der Browser davon ausgeht, dass dynamische Ressourcen keinen Einfluss auf die Seitendarstellung haben.
Zwei Attribute, die das Skript verzögert und asynchron machen: defer und async
Das js-Skript ändert den Inhalt des Dokumenteingabestreams, also die Darstellung der Seite wird beim Ausführen von js angehalten. Bei Inline-Skripten gibt es kein Problem, da das Skript und das HTML-Dokument gleichzeitig geladen werden. Bei extern eingeführten Skripten blockiert der Download des Skripts (abhängig von der Netzwerkgeschwindigkeit) jedoch auch das Parsen und Rendern von Browserdokumenten und blockiert sogar das Herunterladen anderer Ressourcen durch einige Browser (einige Browser haben bereits das parallele Herunterladen implementiert). Daher scheinen die Attribute „defer“ und „async“ die Anzeige der Seite zu optimieren.
defer (Verzögerung) ist in HTML4.0 definiert. Dieses Attribut ermöglicht es dem Browser, das Herunterladen von Skripten zu verzögern. Nachdem das Dokument geladen und analysiert wurde, wird es in der Reihenfolge heruntergeladen und analysiert im Dokument erscheinen. Mit anderen Worten: Das <script> des Defer-Attributs ähnelt dem Effekt, der durch die Platzierung von <script> am Ende des Textkörpers entsteht, und wird vor dem DOMContentLoaded-Ereignis des Dokuments ausgeführt. </script>
Es ist besser, das Skript am Ende des Textkörpers zu platzieren, als dem Skript das Defer-Attribut hinzuzufügen, um das Skript verzögert zu laden.
async (asynchron) ist ein neues Attribut von HTML5. Die Funktion dieses Attributs besteht darin, dem Browser das parallele Herunterladen von Skripten zu ermöglichen, ohne das Parsen und Rendern des Browsers zu blockieren wird sofort ausgeführt und kann je nach Abschluss des Downloads nicht in der richtigen Reihenfolge sein.
Wenn der Browser beide oben genannten Attribute unterstützt und das Skript-Tag beide Attribute hat, wird stattdessen das asynchrone Attribut wirksam des Aufschubs.
In Browsern, die das Async-Attribut nicht unterstützen, können Sie Skriptelemente dynamisch erstellen und in das Dokument einfügen, um ein asynchrones Laden und Ausführen von Skripten zu erreichen:

requirejs wird mit dieser Methode implementiert.
Weitere Artikel zum nicht blockierenden Laden, Verzögern und Asynchronisieren von JavaScript finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

