Heim >Web-Frontend >CSS-Tutorial >Der Unterschied zwischen nth-child und nth-of-type in CSS3
Der Unterschied zwischen nth-child und nth-of-type in CSS3
- 高洛峰Original
- 2017-02-28 13:52:451463Durchsuche
Der Unterschied zwischen nth-child und nth-of-type in CSS3 ist eigentlich sehr einfach: Warum heißt :nth-of-type :nth-of-type? Weil es durch „Typ“ unterschieden wird. Das heißt: ele:nth-of-type(n) bezieht sich auf das n-te Element unter dem übergeordneten Element, und ele:nth-child(n) bezieht sich auf das n-te Element unter dem übergeordneten Element, und dieses Element ist ele. Wenn nicht, schlägt die Auswahl fehl.
Der Text klingt etwas undeutlich, daher ist er leichter zu verstehen:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<style>
.demo li:nth-child(2){
color: #ff0000;
}
.demo li:nth-of-type(2){
color: #00ff00;
}
</style>
<body>
<p>
<ul class="demo">
<p>zero</p>
<li>one</li>
<li>two</li>
</ul>
</p>
</body>
</html>
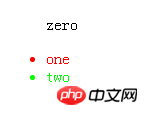
Die Ergebnisse sind wie folgt:

Im obigen Beispiel wählt .demo li:nth-child(2) den Knoten
Was aber, wenn vor nth-child und nth-of-type keine Tags angegeben werden?
.demo :nth-child(2){
color: #ff0000;
}
.demo :nth-of-type(2){
color: #00ff00;
}
Was wird das Ergebnis sein? Schauen Sie sich die HTML-Struktur an:
<ul class="demo"> <p>first p</p> <li>first li</li> <li>second li</li> <p>second p</p> </ul>
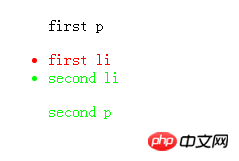
Ergebnis:

Wie oben zu sehen ist, wird der Tag-Typ davor nicht angegeben, :nth-child(2) ist immer noch das zweite Element ausgewählt, unabhängig davon, was das Etikett ist. Und :nth-type-of(2) wählt zwei Elemente aus, nämlich das zweite p-Tag und das zweite li-Tag in parent.demo. Es ist ersichtlich, dass :nth-type -of (2) wählt das zweite aller Typ-Tags aus.
Wir haben bereits die grundlegenden Verwendungen und Unterschiede zwischen nth-child und nth-of-type verstanden. Was ist also n in nth-of-type(n) und nth-child(n)?
n in nth-of-type(n) und nth-child(n) kann eine Zahl, ein Schlüsselwort oder eine Formel sein. Zahlen: Dies ist die Verwendung der obigen Beispiele, daher werde ich nicht auf Details eingehen. Schlüsselwörter: Ungerade, gerade
Ungerade und gerade sind Schlüsselwörter, die verwendet werden können, um Unterelemente abzugleichen, deren Indizes ungerade oder gerade sind: Der Index des ersten untergeordneten Elements ist 1
Hier geben wir zwei verschiedene Hintergrundfarben für ungerade und gerade p-Elemente an:
Formel: Oder an Arithmetischer Ausdruck
p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
}unter Verwendung der Formel (an + b). Beschreibung: Gibt die Länge der Periode an, n ist der Zähler (beginnend bei 0) und b ist der Offsetwert.
Hier geben wir die Hintergrundfarbe aller p-Elemente an, deren Indizes ein Vielfaches von 3 sind:
Wenn ja ist: nth-of-type(4n+2), es bedeutet, alle Elemente auszuwählen, deren Index ein Vielfaches von 4 plus 2 ist
p:nth-of-type(3n+0)
{
background:#ff0000;
}Weitere verwandte Artikel zum Unterschied zwischen nth-child und nth-of- Geben Sie CSS3 ein, bitte folgen Sie der chinesischen PHP-Website!

