Heim >Web-Frontend >CSS-Tutorial >Verwenden Sie CSS, um einen Prozessfortschrittsbalken mit Pfeilen zu implementieren
Verwenden Sie CSS, um einen Prozessfortschrittsbalken mit Pfeilen zu implementieren
- 高洛峰Original
- 2017-02-28 13:43:342346Durchsuche
In diesem Artikel wird der Fortschrittsbalken mit Pfeilen mithilfe von reinem CSS vorgestellt, das mit IE8 kompatibel ist. Freunde, die es benötigen, können es gemeinsam lernen.
Schreiben Sie zunächst einen Grundstil.

.cssNav li{
padding: 0px 20px;
line-height: 40px;
background: #50abe4;
display: inline-block;
color: #fff;
position: relative;
}
Als nächstes verwenden Sie die :after-Pseudoklasse, um ein Dreieck zu zeichnen und es rechts zu positionieren. wie folgt:

.cssNav li:after{
content: '';
display: block;
border-top: 20px solid red;
border-bottom: 20px solid red;
border-left: 20px solid blue;
position: absolute;
rightright: -20px;
top: 0;
}
Ändern Sie dann die Farbe von After, und der grundlegende Prototyp ist sichtbar.

.cssNav li:after{
content: '';
display: block;
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
border-left: 20px solid #50abe4;
position: absolute;
rightright: -20px;
top: 0;
z-index: 10;
}
Verwenden Sie weiterhin die Pseudoklasse :before, um das Dreieck auf der linken Seite zu zeichnen. Wie folgt:

.cssNav li:before{
content: '';
display: block;
border-top: 20px solid red;
border-bottom: 20px solid red;
border-left: 20px solid blue;
position: absolute;
left: 0px;
top: 0;
}
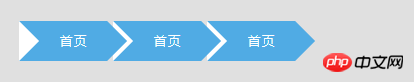
Ändern Sie dann die Farbe von vorher und kopieren Sie mehrere Module, um einen Blick darauf zu werfen.

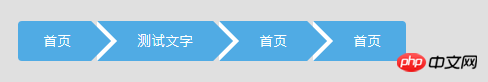
Zuletzt modifizieren Sie Anfang und Ende leicht.

.cssNav li:first-child{
border-radius: 4px 0 0 4px;
padding-left: 25px;
}
.cssNav li:last-child,.cssNavEnd{
border-radius: 0px 4px 4px 0px;
padding-right: 25px;
}
.cssNav li:first-child:before{
display: none;
}
.cssNav li:last-child:after,.cssNavEnd:after{
display: none;
}
Den ausgewählten Status hinzufügen und fertig.

.cssNav li.active {
background-color: #ef72b6;
}
.cssNav li.active:after {
border-left-color: #ef72b6;
}
Weitere Implementierung des Prozessfortschrittsbalkens mit Pfeilen mithilfe von CSS für Verwandte Artikel, achten Sie bitte auf die chinesische PHP-Website!

