Heim >WeChat-Applet >WeChat-Entwicklung >Die öffentliche Plattform WeChat entwickelt Webseiten, um den geografischen Standort des Benutzers zu ermitteln
Die öffentliche Plattform WeChat entwickelt Webseiten, um den geografischen Standort des Benutzers zu ermitteln
- 高洛峰Original
- 2017-02-28 10:11:113967Durchsuche
In diesem Tutorial zur Entwicklung der öffentlichen WeChat-Plattform stellen wir vor, wie Sie die geografischen Standortinformationen des Benutzers auf der Webseite abrufen.
Dieser Artikel ist in die folgenden zwei Teile unterteilt:
Generieren der JS-SDK-Berechtigungsüberprüfungssignatur
Beziehen mit die geografischen Standortschnittstellen-Koordinaten
1. WeChat JS-SDK
1. Zugriffstoken erhalten
Die Methode zum Erhalten Das Zugriffstoken lautet wie folgt: Einzelheiten finden Sie unter Entwicklung der öffentlichen WeChat-Plattform (26). temporäres Tool, das von öffentlichen Konten zum Aufrufen der WeChat JS-Schnittstelle verwendet wird. Unter normalen Umständen beträgt die Gültigkeitsdauer von jsapi_ticket 7200 Sekunden und wird über access_token abgerufen. Da die Anzahl der API-Aufrufe zum Abrufen von jsapi_ticket sehr begrenzt ist, führt eine häufige Aktualisierung von jsapi_ticket zu eingeschränkten API-Aufrufen und beeinträchtigt ihr eigenes Geschäft. Entwickler müssen jsapi_ticket global in ihren eigenen Diensten zwischenspeichern.
Beziehen Sie sich auf das folgende Dokument, um access_token zu erhalten (die Gültigkeitsdauer beträgt 7200 Sekunden, Entwickler müssen access_token global in ihren eigenen Diensten zwischenspeichern):
Verwenden Sie das im ersten Schritt erhaltene access_token und verwenden Sie zum Anfordern die http-GET-Methode jsapi_ticket (Gültigkeitsdauer beträgt 7200 Sekunden), Entwickler müssen jsapi_ticket global in ihren eigenen Diensten zwischenspeichern), die Schnittstellenadresse lautet wie folgthttps://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapiGibt den folgenden JSON erfolgreich zurück:
Nachdem Sie jsapi_ticket erhalten haben, können Sie eine Signatur für die JS-SDK-Berechtigungsüberprüfung generieren.
3. Implementierung des Signaturalgorithmus{
"errcode":0,
"errmsg":"ok",
"ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA",
"expires_in":7200
}Die Signaturgenerierungsregeln lauten wie folgt: Zu den an der Signatur beteiligten Feldern gehören Noncestr (zufällige Zeichenfolge), gültiges jsapi_ticket, Zeitstempel (Zeitstempel) und URL (URL des aktuelle Webseite), ausgenommen # und seine folgenden Teile). Nachdem Sie alle zu signierenden Parameter entsprechend dem ASCII-Code des Feldnamens von klein nach groß (lexikografische Reihenfolge) sortiert haben, verwenden Sie das URL-Schlüssel-Wert-Paar-Format (d. h. Schlüssel1=Wert1&Schlüssel2=Wert2...), um sie zu einem zusammenzufügen Zeichenfolge Zeichenfolge1. Hierbei ist zu beachten, dass alle Parameternamen Kleinbuchstaben sind. Führen Sie die SHA1-Verschlüsselung für String1 durch, verwenden Sie Originalwerte für Feldnamen und Feldwerte und führen Sie kein URL-Escape durch.
Das heißt, Signatur=sha1(string1). Beispiel:
noncestr=Wm3WZYTPz0wzccnW jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg timestamp=1414587457url=http://mp.weixin.qq.com?params=valueSchritt 1. Anschließend alle zu signierenden Parameter nach dem ASCII-Code des Feldnamens von klein nach groß sortieren (lexikografische Reihenfolge). Verwenden Sie das URL-Schlüssel-Wert-Paarformat (d. h. Schlüssel1=Wert1&Schlüssel2=Wert2...), um es zu einer Zeichenfolge string1 zu verketten:
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com?params=valueSchritte 2. String1 mit sha1 signieren und Signatur erhalten:
Der vollständige Code lautet wie folgt
0f9de62fce790f9a083d5c99e95740ceb90c27ed
<?php class JSSDK {
private $appId;
private $appSecret;
public function __construct($appId, $appSecret) {
$this->appId = $appId;
$this->appSecret = $appSecret;
}
public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket();
// 注意 URL 一定要动态获取,不能 hardcode.
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
$timestamp = time();
$nonceStr = $this->createNonceStr();
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url";
$signature = sha1($string);
$signPackage = array(
"appId" => $this->appId,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
}
private function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i expire_time getAccessToken();
// 如果是企业号用以下 URL 获取 ticket
// $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken";
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data->expire_time = time() + 7000;
$data->jsapi_ticket = $ticket;
$fp = fopen("jsapi_ticket.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$ticket = $data->jsapi_ticket;
}
return $ticket;
}
private function getAccessToken() {
// access_token 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode(file_get_contents("access_token.json"));
if ($data->expire_time appId&corpsecret=$this->appSecret";
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
$data->expire_time = time() + 7000;
$data->access_token = $access_token;
$fp = fopen("access_token.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$access_token = $data->access_token;
}
return $access_token;
}
private function httpGet($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
}
2. Ermitteln Sie die geografischen Standortkoordinaten der Webseite
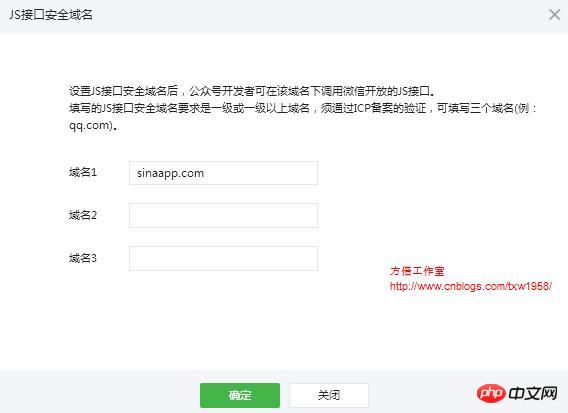
1. Binden Sie den Domainnamen
Melden Sie sich zunächst bei der öffentlichen WeChat-Plattform an und geben Sie die „Offiziellen Kontoeinstellungen“ ein. Geben Sie in den „Funktionseinstellungen“ den „JS-Schnittstellensicherheitsdomänennamen“ ein.
2. Signaturpaket erhalten
<?php require_once "jssdk.php";
$jssdk = new JSSDK("yourAppID", "yourAppSecret");
$signPackage = $jssdk->GetSignPackage();
?>
Fügen Sie die folgende JS-Datei in die Seite ein, die die JS-Schnittstelle aufrufen muss (https wird unterstützt):
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>4 Berechtigungen über die Konfigurationsschnittstelle. Überprüfen Sie die Konfiguration.
Alle Seiten, die JS-SDK verwenden müssen, müssen zuerst Konfigurationsinformationen einfügen, andernfalls werden sie nicht aufgerufen.
5. Erfolgreiche Verifizierung über die fertige Schnittstelle durchführen wx.config({
debug: false,
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: [ // 所有要调用的 API 都要加到这个列表中
'checkJsApi', 'openLocation', 'getLocation'
]
});
Der geografische Standort muss beim Laden der Seite aufgerufen werden, und Die entsprechende Schnittstelle muss in der Bereitschaftsfunktion aufgerufen werden, um eine korrekte Ausführung sicherzustellen
wx.ready(function () {
});5.1 Verwenden Sie checkJsApi, um festzustellen, ob die aktuelle Clientversion vorhanden ist unterstützt die Angabe des geografischen Standorts
wx.checkJsApi({
jsApiList: [
'getLocation'
],
success: function (res) {
// alert(JSON.stringify(res));
// alert(JSON.stringify(res.checkResult.getLocation));
if (res.checkResult.getLocation == false) {
alert('你的微信版本太低,不支持微信JS接口,请升级到最新的微信版本!');
return;
}
}
});5.2 Verwenden Sie die getLocation-Schnittstelle, um geografische Standortkoordinaten zu erhalten
wx.getLocation({
success: function (res) {
var latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90
var longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。
var speed = res.speed; // 速度,以米/每秒计
var accuracy = res.accuracy; // 位置精度
},
cancel: function (res) {
alert('用户拒绝授权获取地理位置');
}
});
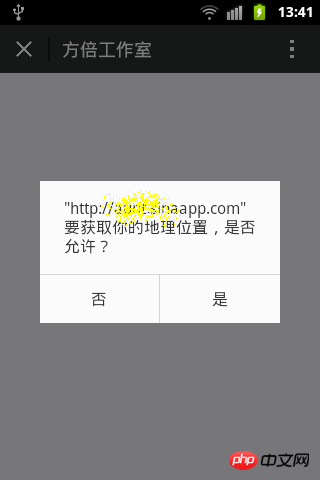
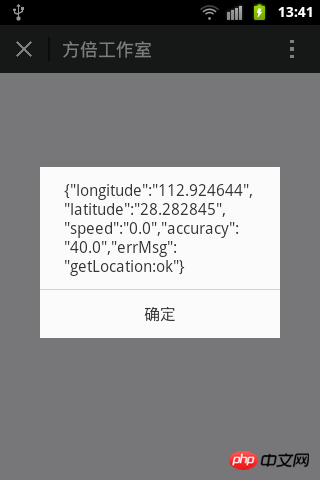
3. Implementierungseffekt
Popup-Seite zur Anforderungserfassung
JS erhält erfolgreich den geografischen Standortparameter


In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

