Heim >Web-Frontend >H5-Tutorial >HTML5 – Verwendung und Kompatibilität neuer semantischer Elemente
HTML5 – Verwendung und Kompatibilität neuer semantischer Elemente
- 黄舟Original
- 2017-02-27 15:55:331817Durchsuche
1. Neue semantische Elemente:
HTML5 bietet neue semantische Elemente zur Verdeutlichung verschiedener Teile einer Webseite.
1aa9e5d373740b65a0cc8f0a02150c53: beschreibt den Kopfbereich des Dokuments , wird zur Definition des verwendet Einführungsanzeigebereich des Inhalts
c787b9a589a3ece771e842a6176cf8e9: Der Teil , der den Navigationslink definiert.
c0aa3cf4895f74092c771fac967496a8: definiert den Abschnitt (Abschnitt, Abschnitt) im Dokument. Der Abschnitt , beispielsweise ein Kapitel, eine Kopfzeile, eine Fußzeile oder ein anderer Teil des Dokuments, enthält normalerweise eine Gruppe von Inhalten und deren Titel.
23c3de37f2f9ebcb477c4a90aac6fffd: definiert unabhängige Inhalte.
15221ee8cba27fc1d7a26c47a001eb9b: Definieren Sie Inhalte außerhalb des Hauptbereichs der Seite (z. B. der Seitenleiste).
24203f2f45e6606542ba09fd2181843a: Das Tag spezifiziert unabhängige Stream-Inhalte (Bilder, Diagramme, Fotos, Code usw.).
614eb9dc63b3fb809437a716aa228d24: definiert den Titel des 24203f2f45e6606542ba09fd2181843a
a3118e67e254c6ee72ecc4804938e0ba: beschreibt den unteren Bereich des Dokuments , Eine Fußzeile enthält normalerweise den Autor und das Urheberrecht Informationen zum Dokument, verlinkte Nutzungsbedingungen, Kontaktinformationen usw. .
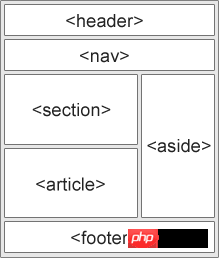
Auf einer Webseite sind die Positionen dieser neuen semantischen Tag-Elemente wie folgt:

2. Browserkompatibilitätsprobleme für neue Elemente:
Damit diese Blöcke und Elemente in allen Browserversionen wirksam werden, müssen Sie dies tun Fügen Sie sie im Stil hinzu. Legen Sie die Attribute in der Tabellendatei fest (der folgende Stilcode ermöglicht es älteren Browsern, die in diesem Kapitel vorgestellten Elemente auf Blockebene zu unterstützen):
header, section, footer, aside, nav, article, figure
{
display: block;
}IE8 und frühere IE-Versionen können keine CSS-Effekte in diesen Elementen rendern, daher können Sie 1aa9e5d373740b65a0cc8f0a02150c53, 2f8332c8dcfd5c7dec030a070bf652c3, c37f8231a37e88427e62669260f0074d, 48815999ef51871a43dba0d408d67a3b, c787b9a589a3ece771e842a6176cf8e9, 23c3de37f2f9ebcb477c4a90aac6fffd oder andere HTML5-Elemente Sie können HTML5 Shiv verwenden, um dieses Problem zu lösen:
<!--[if lt IE 9]> <script src="html5shiv.js"></script> <![endif]-->
Das Obige ist die Verwendung und Kompatibilität von HTML5-neuen semantischen Elementen. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website ( www.php.cn)!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

