Heim >Web-Frontend >H5-Tutorial >HTML5-Canvas-Achsenkonvertierung, Musterfüllung, Farbverlauf und Schatten
HTML5-Canvas-Achsenkonvertierung, Musterfüllung, Farbverlauf und Schatten
- 黄舟Original
- 2017-02-27 15:34:553024Durchsuche
Im vorherigen Artikel haben wir etwas über das grundlegende Zeichnen von Grafiken auf Leinwand gelernt
Jetzt schauen wir uns einige verwandte Operationen an
Koordinatenachsentransformation
Wir Die Standardkoordinatenachsen im Canvas sind die gleichen wie die Browser-Koordinatenachsen
Die positive X-Achse zeigt nach rechts
Die positive Y-Achse zeigt nach unten
Aber wir können die Canvas-Koordinatenachse manuell festlegen Transformation
Zuerst bekommen wir noch „ „Leinwand“ und „Pinsel“
<canvas id="myCanvas" width=500 height=500></canvas>
var canvas = document.getElementById('myCanvas'),
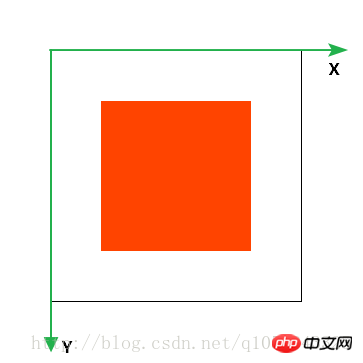
ctx = canvas.getContext('2d');Zeichne zuerst ein Quadrat in die Leinwand
ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300);

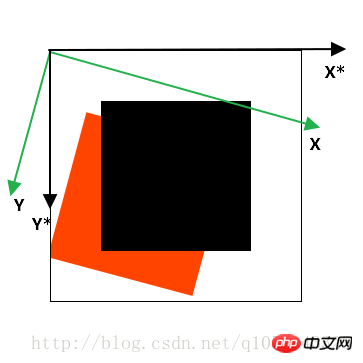
Ich habe es im Bild markiert. Die Koordinatenachse der Leinwand
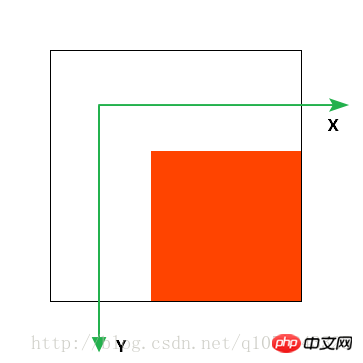
Übersetzung
Verwenden Sie die Methode translator(dx, dy), um die Koordinatenachse zu übersetzen
Die Parameter sind die x-Achsen-Translationsabstand und y-Achsen-Translationsabstand
ctx.translate(100, 100); ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300);

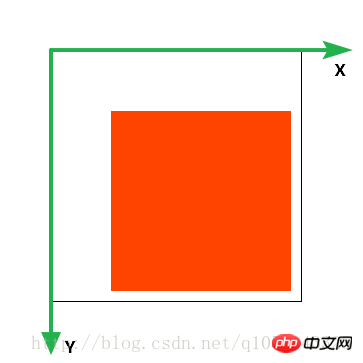
Skalierung
Verwenden Sie die Skalierungsmethode (sx, sy), um die Koordinate zu erweitern Achse
Die Parameter sind die Skalierungsfaktoren der x-Achse und der y-Achse
Die Koordinaten sind auch gleich Verhältnisskalierung

ctx.scale(1.2, 1.2); ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300);
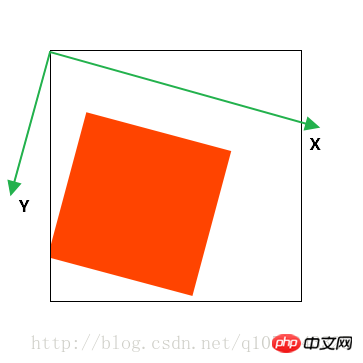
Rotation
Verwenden Sie die Rotationsmethode (Grad), um die Koordinatenachse zu drehen
ctx.rotate(Math.PI/12); ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300);

Speichern und wiederherstellen
Bevor Sie die Koordinatenachsen ändern
Wir verwenden save(), um die vorherigen Canvas-Koordinatenachsen zu speichern
und dann verwenden wir restart(), um die Koordinatenachsen auf die vorherige wiederherzustellen. Es sieht aus wie
ctx.save(); //保存之前的正常坐标轴ctx.rotate(Math.PI/12); ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300); ctx.restore();//恢复到正常坐标轴ctx.fillStyle = '#000'; ctx.fillRect(100, 100, 300, 300);

Zum Verständnis gibt es zwei Möglichkeiten, die Koordinatenachsen zu transformieren
setTransform(a, b, c, d, e, f)
Diese Methode setzt die Koordinatenachse zurück und transformiert sie dann
transform(a, b, c, d, e, f)
Diese Methode transformiert es basierend auf der vorherigen Koordinatenachse
Beide Methoden werden durch die Transformationsmatrix
a c e
ersetzt b d f
0 0 1
ähnelt der Grafiktransformation von CSS3. Die
-Parameter repräsentieren jeweils: horizontale Skalierung, horizontale Neigung, vertikale Neigung, vertikale Neigung, vertikaler Zoom, horizontale Bewegung, vertikale Bewegung
Musterfüllung
Jetzt füge ich der Seite zunächst ein Bildelement hinzu
<img src="./images/lamp.gif">

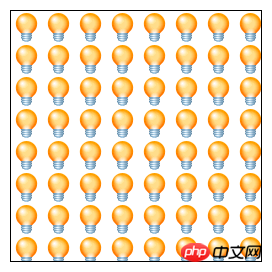
Wir können dieses Bild in unsere Leinwand füllen
Verwenden Sie createPattern(img/canvas/video, „repeat“/“no-repeat“/“repeat-x“/“repeat- y“)
var img = document.getElementsByTagName('img')[0];var pt = ctx.createPattern(img, 'repeat'); ctx.fillStyle = pt; ctx.fillRect(0, 0, 500, 500);

It gibt das CanvasPattern-Objekt zurück
Definiert die Füllregeln
Zusätzlich zum IMG-Tag können wir auch Canvas- und Videoelemente füllen
Die Verwendungsmethode ist die gleiche
Verlauf
Ähnlich dem Farbverlauf in CSS3
Der Farbverlauf im Canvas ist ebenfalls in linearen Farbverlauf und radialen Farbverlauf unterteilt
Ähnlich wie bei der Musterfüllung müssen wir unsere Farbverlaufsregeln definieren
Linearer Farbverlauf
createLinearGradient(x1, y1, x2, y2)
bedeutet, einen linearen Farbverlauf von einem Punkt zu einem anderen zu definieren
gibt ein CanvasGradient()-Objekt zurück
enthält addColorStop(), um unsere Farbverlaufsfarbe zu definieren
0 ist der Startpunkt, 1 ist der Endpunkt
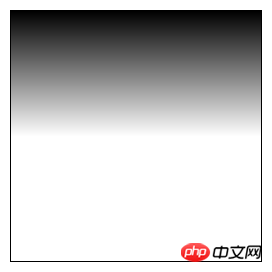
var lGradient = ctx.createLinearGradient(0, 0, 0, 250); lGradient.addColorStop(0, '#000'); lGradient.addColorStop(1, '#fff'); ctx.fillStyle = lGradient; ctx.fillRect(0, 0, 500, 250);

Beachten Sie, dass definiert ist. Der Verlauf muss im Verlaufsbereich angezeigt werden
Radialer Gradient
createRadialGradient(x1, y1, r1, x2, y2, r2)
Im Vergleich zum linearen Gradienten gibt es zwei weitere Punktradiusparameter
Ansonsten ist die Verwendung dieselbe wie oben
Keine weitere Erklärung
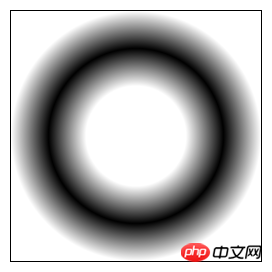
Zum Beispiel können wir einen konzentrischen Kreis mit Farbverlauf zeichnen
var rGradient = ctx.createRadialGradient(250, 250, 100, 250, 250, 250); rGradient.addColorStop(0, '#fff'); rGradient.addColorStop(0.5, '#000'); rGradient.addColorStop(1, '#fff'); ctx.fillStyle = rGradient; ctx.fillRect(0, 0, 500, 500);

Schatten
Analog zum Kastenschatten Eigenschaft in CSS3
In Canvas verwenden wir
shadowColor, um die Schattenfarbe zu definieren
shadowOffsetX/Y, um den Schatten-Offset zu steuern
shadowBlur definiert den Schattenunschärferadius
Es sollte beachtet werden
Der Versatz des Schattens wird durch die Koordinatensystemtransformation nicht beeinflusst
ctx.shadowColor = '#000'; ctx.shadowOffsetX = 30; ctx.shadowOffsetY = 30; ctx.shadowBlur = 30; ctx.fillStyle= '#f40'; ctx.fillRect(100, 100, 300, 300);
Es bezieht sich auf das Festlegen des Schattens. Nach dem Hinzufügen des Attributs kann fillRect zum Zeichnen eines schattierten Rechtecks

In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

