Heim >Web-Frontend >CSS-Tutorial >Zusammenfassung der vertikalen CSS-Zentrierung
Zusammenfassung der vertikalen CSS-Zentrierung
- 高洛峰Original
- 2017-02-27 15:15:221300Durchsuche
Vorwort: Dies ist das eigene Verständnis und die Organisation des Autors nach dem Studium. Wenn es Fehler oder Fragen gibt, korrigieren Sie mich bitte und ich werde weiter aktualisieren!
Vertikale Zentrierung wird vielerorts eingesetzt und es gibt viele Lösungen.
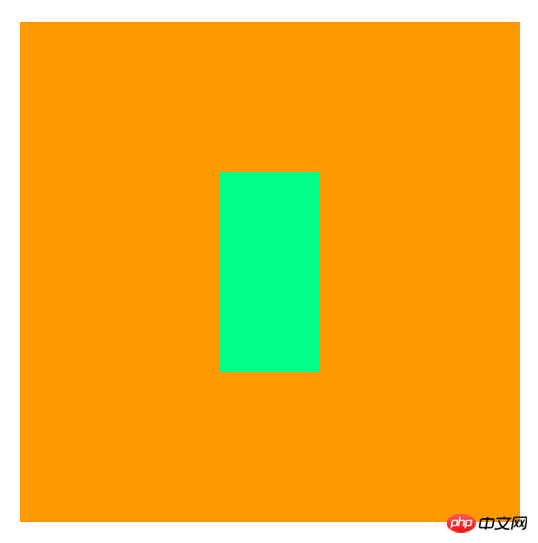
Bekannte Elementbreite Sie können die Methode „Positionspositionierung + negativer Rand“ verwenden
Absolute Positionierung + 0 Pixel in alle 4 Richtungen + Rand: automatisch Das ist möglich Erzielen Sie eine horizontale Zentrierung basierend auf dem übergeordneten Container. Wenn Sie nur eine vertikale Zentrierung benötigen, können Sie links und rechts löschen. Es gibt viele Methoden zur horizontalen Zentrierung.
Absolute Positionierung + 50 % links + linker Rand: ein negativer Wert von der Hälfte Breite Es kann horizontal zentriert werden, rechts kann auch
absolute Positionierung + oben 50 % + Rand oben sein: Ein negativer Wert der halben Höhe kann vertikal zentriert werden, unten kann auch

<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.wrapper{
width: 500px;
height: 500px;
background: #f90;
left: 0;
right: 0;
top: 0;
bottom: 0;
position: absolute;
margin: auto;
/*绝对定位 + 4个方向全部0px + margin:auto 可以做到基于父容器水平垂居中*/
/*如果只需要垂直居中,那可以把left和right删掉,并且水平居中的方法也很多*/
}
.content{
width: 100px;
height: 200px;
background: #0f8;
position: absolute;
/*position: absolute基于第一个不是position:static的父级元素定位*/
left: 50%;
top: 50%;
margin-left: -50px;
margin-top: -100px;
/*绝对定位 + 左50% + margin左:宽度一半的负值 可以做到水平居中 右也可以*/
/*绝对定位 + 上50% + margin上:高度一半的负值 可以做到垂直居中 底部也可以*/
}
</style>
</head>
<body>
<p class="wrapper">
<span class="content"></span>
</p>
</body></html>Code anzeigen
Unbekannte Elementbreite Sie können Positionspositionierung + transform:translate (x, y) verwenden, um zu verschieben Absolute Positionierung + obere 50 % + untere 50 % + transform:translate (-50 % , -50%), um eine vertikale Zentrierung zu erreichen
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.wrapper{
width: 500px;
height: 500px;
background: #f90;
left: 0;
right: 0;
top: 0;
bottom: 0;
position: absolute;
margin: auto;
/*绝对定位 + 4个方向全部0px + margin:auto 可以做到基于父容器水平垂居中*/
/*如果只需要垂直居中,那可以把left和right删掉,并且水平居中的方法也很多*/
}
.content{
width: 100px;
height: 200px;
background: #0f8;
position: absolute;
/*position: absolute基于第一个不是position:static的父级元素定位*/
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
/*transform变化、使...变形、转换;transform属性应用于元素的2D或3D转换。这个属性允许你将元素移动,旋转,缩放,倾斜*/
/*translate平移,是transform的属性值的一部分*/
/*transition过渡、转变;可多个样式的变换效果*/
}
</style>
</head>
<body>
<p class="wrapper">
<span class="content"></span>
</p>
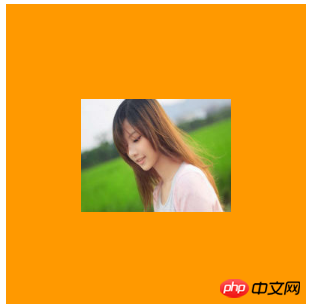
</body></html>Das IMG-Bild in p ist vertikal zentriert:
Sie können Vertical-Align:Middle verwenden, aber dieses Attribut funktioniert nur bei Elementen vom Typ Inline-Block (Inline hat auch Auswirkungen ). Ich muss das Verständnis von Vertical-Align weiter erlernen. Gerne können Sie mich auch korrigieren Methode 1: Bild Vertical-Align: Mitte + die Höhe des übergeordneten Elements stimmt mit der Zeilenhöhe überein
Methode 1: Bild Vertical-Align: Mitte + die Höhe des übergeordneten Elements stimmt mit der Zeilenhöhe überein
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;margin: 0;
}
.wrapper{
height: 300px;
line-height: 300px;
width: 300px;
margin:100px auto;
background: #f90;
text-align: center;
}
.wrapper img{
width: 150px;
vertical-align: middle;
}
</style>
</head>
<body>
<p class="wrapper">
<img src="/static/imghwm/default1.png" data-src="images/1.jpg" class="lazy" alt="美女" title="美女"/>
</p>
</body></html>Code anzeigen
Methode 2 : Anzeige der übergeordneten Elementeinstellungen: Tabellenzelle und vertikale Ausrichtung
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;margin: 0;
}
.wrapper{
width: 300px;
height: 300px;
background: #f90;
text-align: center;
vertical-align: middle;
display: table-cell;
}
.wrapper img{
width: 150px;
}
</style>
</head>
<body>
<p class="wrapper">
<img src="/static/imghwm/default1.png" data-src="images/1.jpg" class="lazy" alt="美女" title="美女"/>
</p>
</body></html>Weitere Artikel zur Zusammenfassung und Zusammenfassung der vertikalen CSS-Zentrierung finden Sie unter PHP chinesische Website! 
