Heim >WeChat-Applet >WeChat-Entwicklung >Entwicklung der öffentlichen WeChat-Plattform: Verwendung des Senparc.Weixin.MP SDK
Entwicklung der öffentlichen WeChat-Plattform: Verwendung des Senparc.Weixin.MP SDK
- 高洛峰Original
- 2017-02-27 11:56:312264Durchsuche
Das Senparc.Weixin.MP SDK deckt bereits alle öffentlichen APIs von WeChat 6.x ab.
Der Quellcode des gesamten Projekts und die kompilierte Assembly sind in diesem Projekt erhältlich: https://github.com/JeffreySu/WeiXinMPSDK
PS: Aufgrund von WeChat API und Senparc. Das Weixin SDK wurde kontinuierlich aktualisiert und aktualisiert. Der neueste Code und die Demo unterliegen dem Quellcode im obigen Github.
Wir erstellen jetzt ein ASP.NET MVC-Projekt von Grund auf, um zu sehen, wie man eine Verbindung mit WeChat herstellt (das Prinzip von Webforms ist dasselbe, ersetzen Sie einfach die Aktion im Controller durch eine .aspx-Seite).
Der Quellcode des zu demonstrierenden Projekts kann auch in Open-Source-Projekten gefunden werden (da der Quellcode zwei Projekte und ein öffentliches Projekt berücksichtigen muss, unterscheidet sich die Struktur geringfügig von der unten gezeigten , aber die Logik ist völlig konsistent):
MVC: https://github.com/JeffreySu/WeiXinMPSDK/tree/master/Senparc.Weixin.MP.Sample
WebForms: https: //github.com/JeffreySu/WeiXinMPSDK /tree/master/Senparc.Weixin.MP.Sample.WebForms
Schritt 1: Erstellen Sie ein leeres ASP.NET MVC (4.0)-Projekt, Projektname wie Senparc.Weixin.MP.Sample

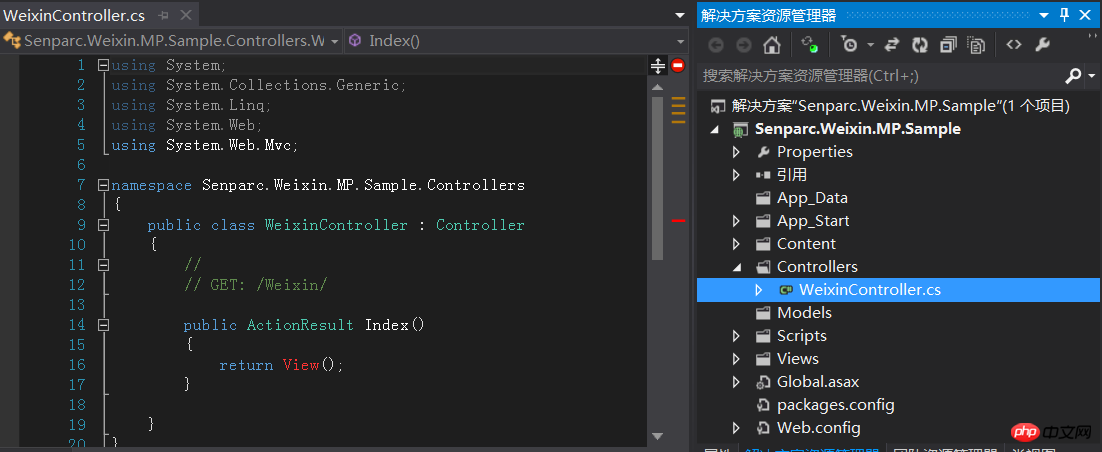
Schritt 2: Erstellen Sie einen Controller, z. B. WeixinController.cs

Schritt 3: Senparc.Weixin.MP.dll einführen
Es gibt zwei Möglichkeiten, verwandte DLLs einzuführen: Eine davon ist Kopieren Sie die DLL in einen bestimmten Ordner des Projekts und fügen Sie dann direkt Verweise auf Senparc.Weixin.MP.dll und Senparc.Weixin.MP.MvcExtension.dll im Projekt hinzu (Senparc.Weixin.MP.MvcExtension.dll wird nur benötigt). für MVC-Projekte und kann für WebForms-Projekte ignoriert werden), 2. Auf diese Weise können wir Nuget verwenden, um es direkt im Projekt zu installieren.
Nuget-Projektadresse: https://www.nuget.org/packages/Senparc.Weixin.MP/
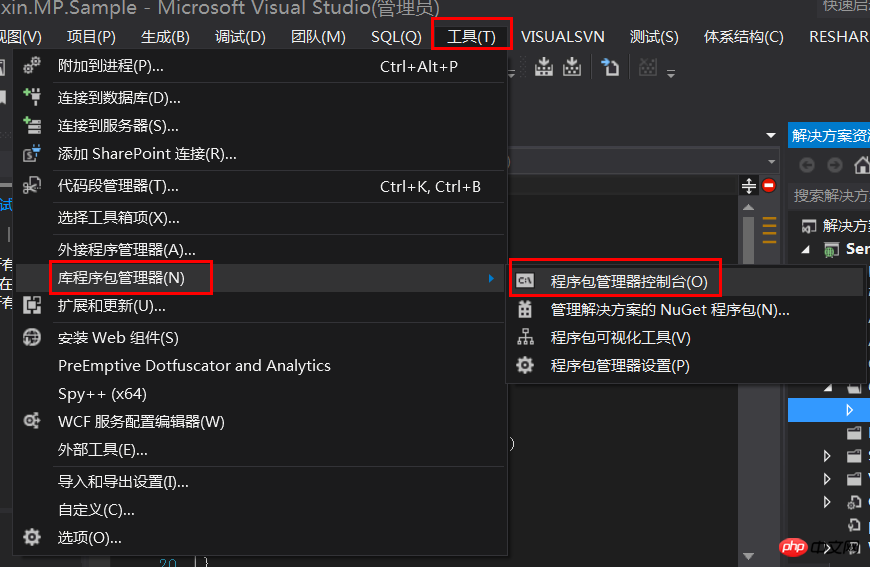
Die erste Methode ist einfach genug, hier ist die zweite: Öffnen Sie das Menü [Extras] > [Bibliothekspaket-Manager] > :

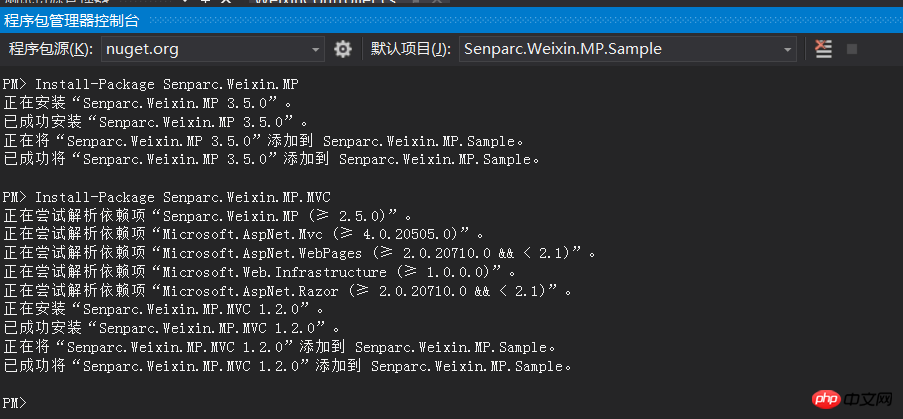
Wenn Sie die Senparc.Weixin.MP-Bibliothek zum ersten Mal installieren, geben Sie den Befehl nach PM> ein:
 Install- Paket Senparc.Weixin.MP
Install- Paket Senparc.Weixin.MP
Wenn Sie in Zukunft auf die neueste Version aktualisieren müssen, verwenden Sie einfach den Befehl Update-Package, der automatisch online aktualisiert wird:
Update-Package Senparc.Weixin.MP
Die oben genannten Vorgänge gelten sowohl für MVC- als auch für WebForms-Projekte.Wenn es sich um ein MVC-Projekt handelt, können wir weiterhin Senparc.Weixin.MP.MvcExtension.dll einführen, um weitere Erweiterungsfunktionen für MVC zu erhalten:
Install-Package Senparc.Weixin .MP.MVC
Die Ausgabe des Befehlsfensters lautet wie folgt und zeigt an, dass die Installation erfolgreich war:
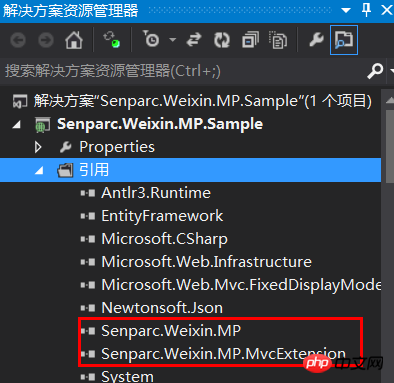
Sehen wir uns die Projektreferenzassemblierung an. Auf diese beiden DLLs wurde verwiesen: 
Schritt 4: WeixinController.cs ändern
Das erste Get entspricht der Anfrage beim Setzen der URL im WeChat-Hintergrund, und das zweite Post dient der Annahme der weitergeleiteten Kundenanfrage.
Unter anderem ist CustomMessageHandler eine von uns erstellte Klasse zur Implementierung von MessageHandler (eine detaillierte Einführung in MessageHandler finden Sie unter „Senparc.Weixin.MP SDK WeChat Public Platform Development Tutorial (6): MessageHandler verstehen“) siehe hier) ist die gesamte Kernlogik für die Verarbeitung von WeChat-Nachrichten zur Ausführung in CustomMessageHandler enthalten. MessageHandler übernimmt nicht nur die Aufgabe, WeChat-Antworten zu verarbeiten, sondern implementiert auch Funktionen wie die Verarbeitung des Konversationskontexts einzelner Benutzer, was sehr praktisch ist.
Zu diesem Zeitpunkt ist grundsätzlich das gesamte Senparc.Weixin.MP SDK entwickelt und kann direkt freigegeben und über „erweiterte Funktionen“ im WeChat-Backend angebunden werden.
Geben Sie im obigen Code beispielsweise http://xxx/Weixin als URL und weixin als Token ein.
Für weitere Entwicklungen öffentlicher WeChat-Plattformen: Verwenden Sie Senparc.Weixin.MP SDK Für verwandte Artikel beachten Sie bitte die chinesische PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

