Heim >Web-Frontend >CSS-Tutorial >Analyse der CSS-Positionspositionierung
Analyse der CSS-Positionspositionierung
- 高洛峰Original
- 2017-02-27 09:35:171495Durchsuche
Wenn Leute neu im Layout sind, neigen sie dazu, die Positionierung zu verwenden. Denn das Konzept der Positionierung scheint leichter verständlich zu sein. Angeblich geben Sie genau an, wo sich ein Blockelement befindet, und es wird dort platziert. Die Positionierung ist jedoch etwas komplizierter als beim ersten Anblick. Es gibt ein paar Dinge bei der Positionierung, die Neulinge aus der Fassung bringen können. Sie müssen sie also beherrschen, bevor sie zu einer normalen Fähigkeit für Sie werden.
Sobald Sie besser verstehen, wie es funktioniert, werden Sie in der Lage sein, einige bessere Dinge zu machen.
Arten des CSS-Boxmodells und der Positionierung
Um die Positionierung zu verstehen, müssen Sie zunächst das CSS-Boxmodell verstehen. Der Link im vorherigen Satz ist ein Artikel, den ich über das Box-Modell in InstantShift geschrieben habe. Ich habe es in diesem Artikel ausführlich erklärt und werde in diesem Artikel eine kurze Zusammenfassung geben.
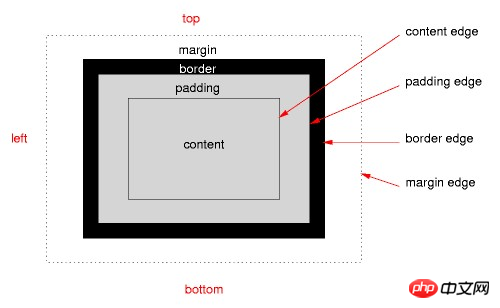
In CSS ist jedes Element in einem rechteckigen Feld enthalten. Jede Box verfügt über einen Inhaltsbereich, der von einer Polsterung umgeben ist, einen Rand der Box außerhalb der Polsterung und einen Rand außerhalb der Grenze, um sie von anderen Boxen zu trennen. Sie können dies im Bild unten sehen.

Der Positionierungsmodus gibt an, wo eine Box im Gesamtlayout platziert werden soll und welche Auswirkungen sie auf die umgebenden Boxen hat. Zu den Positionierungsmodi gehören der reguläre Dokumentenfluss, Floating und verschiedene Arten von positionierbaren Elementen.
Das CSS-Positionsattribut kann 5 Werte annehmen:
position: absolute position: relative position: fixed position: static position: inherit
Ich werde weiter unten auf die ersten drei Werte eingehen und die letzten beiden kurz erläutern . Wert.
Statisch ist der Standardattributwert der Position. Jedes Element, auf das position:static angewendet wird, befindet sich im regulären Dokumentenfluss. Wo es sich befindet und wie es sich auf umgebende Elemente auswirkt, wird durch das Boxmodell bestimmt.
Ein statisch positioniertes Element ignoriert alle deklarierten Werte für die Attribute oben, rechts, unten, links und Z-Index. Damit Ihr Element eine dieser Eigenschaften verwenden kann, müssen Sie zunächst einen dieser drei Werte auf seine Positionseigenschaft anwenden: absolut, relativ, fest
Elemente mit einem Positionswert von erben und alle anderen Der geerbte Wert des Attributs ist derselbe, das Element wendet lediglich denselben Positionswert wie das übergeordnete Element an.
Absolute Positionierung
Absolut positionierte Elemente sind vollständig vom regulären Dokumentenfluss getrennt. Es behandelt das absolut positionierte Element, als ob es für die umgebenden Elemente nicht existierte. Es ist, als ob die Anzeigeeigenschaft auf „Keine“ gesetzt wäre. Wenn Sie die Position beibehalten möchten, ohne dass sie durch andere Elemente gefüllt wird, müssen Sie andere Positionierungsmethoden verwenden.
Sie können die Position absolut positionierter Elemente über die vier Attribute oben, rechts, unten und links festlegen. Aber normalerweise stellt man nur zwei davon ein, oben oder unten und links oder rechts. Standardmäßig sind ihre Werte automatisch.
Der Schlüssel zum Verständnis der absoluten Positionierung liegt darin, zu wissen, wo der Ausgangspunkt liegt. Wenn oben auf 20 Pixel eingestellt ist, müssen Sie wissen, woher die 20 Pixel berechnet werden.
Die Startposition eines absolut positionierten Elements ist relativ zu seinem ersten übergeordneten Element, dessen Positionswert nicht statisch ist. Wenn in seiner übergeordneten Elementkette kein übergeordnetes Element vorhanden ist, das die Bedingung erfüllt, wird ein absolut positioniertes Element relativ zum Dokumentfenster positioniert. Ha!
Sie sind möglicherweise etwas verwirrt über das Konzept der „relativen Positionierung“, insbesondere da es eine sogenannte relative Positionierung gibt, über die wir noch nicht gesprochen haben.
Wenn Sie position:absolute für den Stil eines Elements festlegen, bedeutet dies, dass das übergeordnete Element berücksichtigt werden muss. Wenn der Positionswert des übergeordneten Elements nicht statisch ist, ist dies der absolute Startpunkt Das positionierte Element ist die obere linke Ecke des übergeordneten Elements.
Wenn das übergeordnete Element keine andere als die statische Positionierung anwendet, wird geprüft, ob auf das übergeordnete Element des übergeordneten Elements eine nicht statische Positionierung angewendet wird. Wenn die Positionierung auf das Element angewendet wird, wird seine obere linke Ecke zum absoluten Startpunkt des Elements. Wenn nicht, wird das DOM weiter nach oben durchsucht, bis ein positioniertes Element gefunden wird oder die Suche das äußerste Browserfenster nicht erreicht.
Relative Positionierung
Relativ positionierte Elemente bestimmen ihre Position auch basierend auf den vier Attributen oben, rechts, unten und links. Aber nur relativ zu ihrer ursprünglichen Position. In gewisser Weise ähnelt das Festlegen der relativen Positionierung für ein Element dem Hinzufügen eines Rands zu einem Element, es gibt jedoch einen wichtigen Unterschied. Der Unterschied besteht darin, dass Elemente, die ein relativ positioniertes Element umgeben, die Bewegung des relativ positionierten Elements ignorieren.
我们可以把它看做是一张图片的重像从真实的图片的位置开始进行了一点移动。它原始图片所占据的位置仍然保留,但我们已经没法再看到它,只能看到它的重像。这样就让元素之间可以进行位置的重叠,因为相对定位元素能够移动到其他元素所占据的空间中。
相对定位元素离开了正常文档流,但仍然影响着围绕着它的元素。那些元素表现地就好像这个相对定位元素仍然在正常文档流当中。
我们无需再追问这个相对的位置是在哪里。因为这个相对位置很显然是正常的文档流。相对定位有点儿像为元素添加了 margin ,对相邻元素来说却像是什么都没发生过。但实际上并没有增加任何的 margin 。
固定定位(Fixed Positioning)
固定定位的行为类似于绝对定位,但也有一些不同的地方。
首先,固定定位总是相对于浏览器窗口来进行定位的,并且通过哪些属性的 top, right, bottom, 和 left 属性来决定其位置。它抛弃了它的父元素,它就是定位中表现地有点儿反叛。
第二个不同点是其在名字上是继承的。固定定位的元素是固定的。它们并不随着页面的滚动而移动。你可以告诉元素它所处的位置并永远不再移动。噢~好像还挺乖巧的。
在某种意义上说固定定位元素有点儿类似固定的背景图片,只不过它的外层容器块总是浏览器窗口罢了。如果你在 body 中设置一个背景图片那么它与一个固定定位的元素的行为时非常像的,只不过在位置上的精度会略少一些。
背景图片也不能改变其在第三个维度的大小,也因而带来了 z-index 属性。
打破了平面的 Z-Index
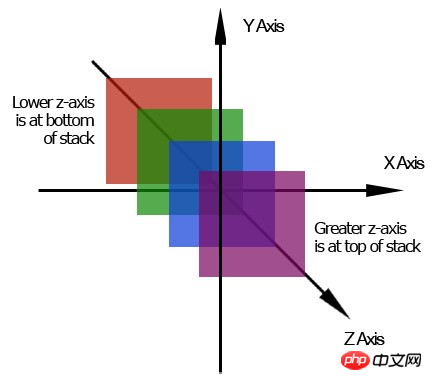
这个页面是一个二维平面。它具有宽度和高度。我们活在一个用 z-index 作为其深度的三维的世界当中。这个额外的维度能够穿越一个平面。

由上图可知,高的 z-index 位于低的 z-index 的上面并朝页面的上方运动。相反地,一个低的 z-index 在高的 z-index 的下面并朝页面下方运动。
没有的 z-index 的话,定位元素会有点儿麻烦。因为 z-index 能让一个定位元素位于另一个元素的上方或者下方,这或许能让你做出点创造性的东西。所有的元素的默认的 z-index 值都为0,并且我们可以对 z-index 使用负值。
z-index 实际上比我在这里描述的要更加地复杂,但细节写在了另一篇文章里。现在只需要记住这个额外维度的基本概念以及它的堆叠顺序,另外还要记住只有定位元素才能应用 z-index属性。
定位的问题
对于定位元素来说由几个比较常见的问题,都值得我们好好了解。
1.你不能在同一个属性当中应用定位属性和浮动。因为对使用什么样的定位方案来说两者的指令时相冲突的。如果你把两个属性都添加到一个相同的元素上,那么就期望在CSS中较后的那个属性时你想要使用的吧。
2.Margin 不会在绝对元素上折叠。假设你具有一个 margin-bottom 为20px的段落。在段落后面是一个具有30px的 margin-top 的图片。那么段落和图片之间的空间不会是50px(20px+30px)而是30px(30px > 20px)。这就是所谓的 margin-collapse,两个 margin 会合并(折叠)成一个 margin。
绝对定位元素不会像那样进行 margin 的折叠。这会使它们跟预期的不一样。
3.IE在 Z-index 上有一些BUG。在IE 6中 select 元素总是处于堆叠层级的最上方而不管它的 z-index 和其他元素的 z-index 是多少。
IE 6和IE 7在堆叠层级上又有另外一个问题。IE 6由最外层的定位元素的层级来决定哪一组的元素处于层级的最上面,而不是每一个单独的元素自身的层级决定。
<p style="z-index: "> <p style="z-index: 1"></p> </p> <img style="z-index: " />
对上面这段结构,你会预料段落元素处于堆叠层级的最上方。因为它具有最大的 z-index 值。但在IE 6和IE 7中,图片为处于段落的上方。因为 img 具有比 p 更加高的 z-index 层级。因此它会位于所有 p 的子元素的上方。
总结
Das für ein Element festgelegte Positionsattribut funktioniert gemäß einem der CSS-Positionierungsmodi. Sie können für positionierte Elemente eine der Optionen „absolut“, „relativ“, „fest“, „statisch“ (Standard) und „Erben“ festlegen.
Positionierungsmodus und CSS-Positionierungselemente definieren, wo sich eine Box im Layout befinden soll und die sie umgebenden Elemente werden vom Positionierungselement beeinflusst.
Das Z-Index-Attribut kann nur auf positionierte Elemente angewendet werden. Es fügt der Seite eine dritte Dimension hinzu und legt die hierarchische Reihenfolge der Elemente fest.
Positionierungseigenschaften mögen leicht verständlich erscheinen, aber sie funktionieren etwas anders, als sie auf den ersten Blick erscheinen. Sie denken vielleicht, dass die relative Positionierung eher der absoluten Positionierung ähnelt. Beim Entwerfen von Layouts möchten Sie häufig Floats verwenden und bestimmte Elemente positionieren, um das Layout aufzulockern.
Weitere Artikel zur Analyse der CSS-Positionspositionierung finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Schneller Tipp: So animieren Sie Textgradienten und Muster in CSS
- So erstellen Sie einen CSS -Schreibmaschineneffekt für Ihre Website
- So erstellen Sie druckerfreundliche Seiten mit CSS
- Eine vollständige Anleitung zu CSS -logischen Eigenschaften mit Cheat Sheet

