Heim >Web-Frontend >CSS-Tutorial >Positionierungsverwendung des Positionsattributs in CSS
Positionierungsverwendung des Positionsattributs in CSS
- 高洛峰Original
- 2017-02-27 09:25:451782Durchsuche
Der Positionierungsmodus in CSS gibt an, wo sich eine Box im Gesamtlayout befinden soll und welche Auswirkungen sie auf die umgebenden Boxen hat. Dieser Modus umfasst den regulären Dokumentenfluss, Floats und verschiedene Arten von Positionselementen.
Unter diesen kann die CSS-Positionseigenschaft 5 Werte annehmen:
Position: absolut
Position: relativ
Position: fest
Position: statisch
Position : inherit
static ist der Standardattributwert der Position. Jedes Element, auf das position:static angewendet wird, befindet sich im regulären Dokumentenfluss. Wo es sich befindet und wie es sich auf umgebende Elemente auswirkt, wird durch das Boxmodell bestimmt.
Ein statisch positioniertes Element ignoriert alle deklarierten Werte für die Attribute oben, rechts, unten, links und Z-Index. Damit Ihr Element diese fünf Eigenschaften nutzen kann, müssen Sie zunächst einen dieser drei Werte auf seine Positionseigenschaft anwenden: absolut, relativ, fest.
Positionselemente mit dem Wert „inherit“ und alle anderen Eigenschaften „inherit“ werden übernommen Wenn der Wert gleich ist, erbt das Element den Positionswert des übergeordneten Elements.
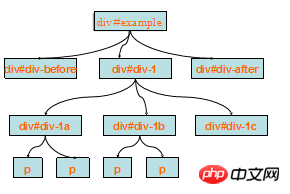
Um es später besser zu verstehen, möchte ich zunächst die DOM-Skizze dieses Beispiels zeichnen: 
Ich denke, jeder kann das obige DOM-Diagramm leicht verstehen Schauen Sie sich gemeinsam die Verwendung der Position an.
Schritt eins: Position: statisch
Der Standardwert des „Position“-Attributs aller Elemente in CSS ist „statisch“, da dies nicht explizit erforderlich ist Legen Sie für jedes Element „position:static“ fest. An diesem Punkt wird sich jeder fragen: Hat dieser Attributwert keine Bedeutung? Eigentlich nein, es wird auch in CSS eine große Rolle spielen. Schauen wir uns ein Beispiel an:
Wenn beispielsweise „p#p-1“ auf beiden Seiten vorhanden ist, müssen Sie „p#p-1“ unbedingt auf Seite A positionieren. ; Und auf Seite B muss „p#p-1“ nicht absolut positioniert sein.
Absolute Positionierung von „p#p-1“ auf Seite A:
#p-1 {
position: absolute;
}
Zu diesem Zeitpunkt, wenn wir keine absolute Positionierung durchführen möchten Seite B, dann müssen wir das Positionsattribut von „#p-1“ in Ihrem Stil explizit auf „statisch“ zurücksetzen
body.B #p-1 {
position: static;
}
Schritt 2: relative Positionierung: relativ
relativ wird als relative Positionierung bezeichnet. Wenn Sie für ein Element den Positionswert „relativ“ angeben, können Sie „T-R-B-L“ (d. h. oben, rechts, unten, links) zum Festlegen übergeben der Positionierungswert des Elements.
Bei der Verwendung von relativ sind einige Dinge zu beachten:
Wenn das Element auf relativ gesetzt ist, wird es relativ zur Position des Elements selbst positioniert.
Nach dem Element Wenn Sie es auf „relativ“ setzen, können Sie „T-R-B-L“ verwenden. Ändern Sie die aktuelle Position des Elements, aber nachdem das Element verschoben wurde, hat derselbe Punkt den ursprünglichen physischen Raum.
Nachdem das Element auf „relativ“ gesetzt wurde, wenn kein „T-R-B-L“ vorhanden ist „Einstellung vorgenommen wird, nimmt das Element keine Positionsänderungen vor.
Der erste und dritte Punkt der oben genannten drei Punkte sind relativ leicht zu verstehen, also schauen wir uns nun zum zweiten Punkt eine Beispieloperation an:
Basierend auf dem oben Gesagten „p-1“ bewegt sich um 20 Pixel nach unten; bewegt sich um 40 Pixel nach links:
#p-1 {
position:relative;
top:20px;
left:-40px;
}
Sehen wir uns den Effekt an: 
Von den Renderings kann einmal Ich bestätige noch einmal den oben genannten zweiten Punkt. Das Element „p-1“ hat sich um 20 Pixel nach unten und 40 Pixel nach links verschoben, aber der ursprünglich vom Element eingenommene physische Raum ist weiterhin vorhanden. Darüber hinaus hat die relative Positionierung des Elements keine Auswirkungen auf andere benachbarte Elemente.
Schritt 3: Absolute Positionierung position:absolute
absolute ist der dritte Attributwert in Position. Wenn Sie „absolut“ für das Element angeben, wird das gesamte Element aus dem Float herausbewegt der Dokumentenfluss, und gleichzeitig verschwindet der eigene physische Raum des Elements. Im Gegensatz zu „relativ“, das immer noch den ursprünglichen physischen Raum hat.
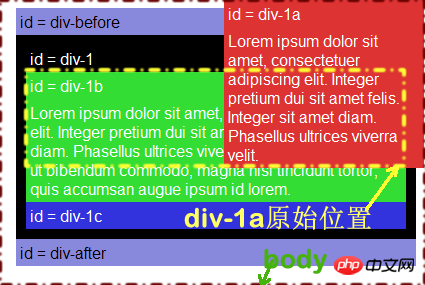
Sehen wir uns ein Beispiel für die absolute Positionierung auf dem p-1a-Element an:
#p-1a {
position:absolute;
top:0;
rightright:0;
width:200px;
}

Zu diesem Zeitpunkt das Element „p-1a“ befindet sich nicht im ursprünglichen Dokumentfluss und seine Positionierung zu diesem Zeitpunkt ist auch relativ zu HTML. Daher benötigen wir manchmal keinen solchen Effekt, aber wenn unser Element p-1a immer noch bei p positioniert werden möchte, 1 Absolute Positionierung, was sollen wir tun? An diesem Punkt kommt der „relative“ Effekt des zweiten Schritts oben ins Spiel.
Schritt 4: Kombination von relativ und absolut
第二步中大家知道元素相对定位“relative”是相对于元素自身定位,而在第三步中大家知道元素绝对定位“absolute”是相对于html。但这种说法只有满足这样的条件才是正常的:“绝对定位元素的任何祖先元素没有进行任何的“relative”或者“absolute”设置,那么绝对定位的元素的参考物就是html”,这样一来,“relative”和“absolute”的结合就能起到很大的作用。
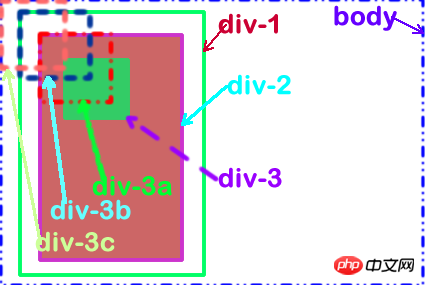
我们接下来看一个截图:
上图做为一个实例来说明“relative”和“absolute”的关系,首先上图中共有三个p放在body内,而且他们三个p的关系是“p-1>p-2>p-3”,而且在p-3有这么一个绝对定位:
.p-3 {
position: absolute;
left:0;
top:0;
}
下面分几个情况来说明上图的意思:
1、p-1与p-2都没有设置“position:relative”,此时我们的p-3绝对定位后就漂到了上图中“p-3c”的位置上;
2、现在我们在p-2元素中加设置一个“position: relative”,此时我们的p-3绝对定位后就漂到了上图中的“p-3a”的位置;
3、接下来把相对定位的设置换到p-1元素上,此时p-3绝对定位后就到了p-3b的位置。
花这么多心思,我只想说明一点:如果一个元素绝对定位后,其参照物是以离自身最近元素是否设置了相对定位,如果有设置将以离自己最近元素定位,如果没有将往其祖先元素寻找相对定位元素,一直找到html为止。这句话说起起来好像有点拗口,不知道大家能否明白我说的是什么?如果不明白大家可以参考上图或者下面这个实例效果:
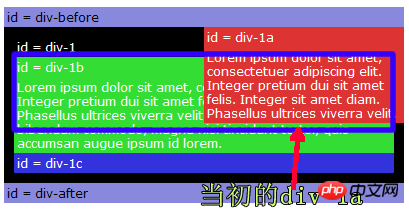
回到上面的实例中,如果我们在“p-1”加一个“relative”:
#p-1 {
position:relative;
}
#p-1a {
position:absolute;
top:0;
rightright:0;
width:200px;
}
现在我们相对点不在是第三步中的body了,而是“p-1”了,大家看看与第三步的变化:
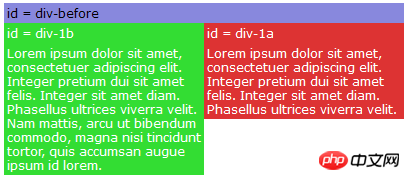
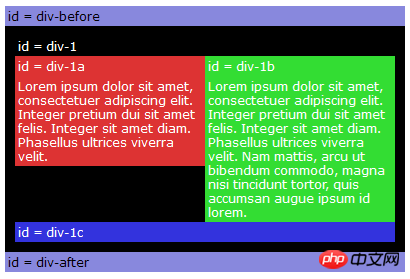
第五步:relative和absolute实现布局效果
这一步只要想演示一下使用相对定位和绝对定位实现的两例布局。在前面的基础上,p-1进行相对定位,而p-1a和p-1b进行绝对定位,从而实现两列布局的效果:
#p-1 {
position:relative;
}
#p-1a {
position:absolute;
top:0;
rightright:0;
width:200px;
}
#p-1b {
position:absolute;
top:0;
left:0;
width:200px;
}

这样的制作只是用来说明absolute的作用,如果只能实现上面的效果,可能在实际制作中并不完美,为了让其更完美一些,在这个基础上我们在来看下面这一步。
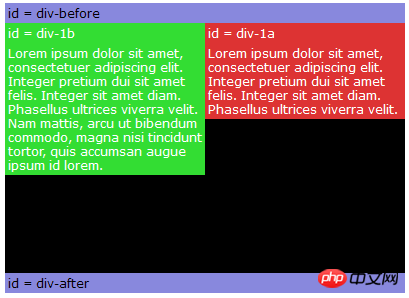
第六步:设置固定高度
为了让布局更适用一些,可以在p-1元素上设置固定高度,如:
#p-1 {
position:relative;
height:250px;
}
#p-1a {
position:absolute;
top:0;
rightright:0;
width:200px;
}
#p-1b {
position:absolute;
top:0;
left:0;
width:200px;
}

相比之下好一点,但我们并不知道元素内容高度将会是多少,所以在此设置一个固定高度也是我们实际中的一个死穴,个人不建议这样使用。如果为了需要,我们可以通过别的办法来实现。
第七步:float
前两步,使用绝对定位都并不是很理想,那么我们可以考虑使用float来解决。我们可以在一个元素上使用float,让元素向左或向右,而且还可以使用文本围绕在这个元素的周边(这个作用在文本围绕图片特别有用)。下面来模拟一下:
#p-1a {
float:left;
width:200px;
}

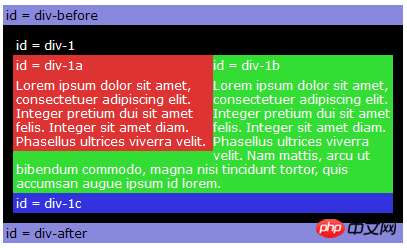
第八步:多列浮动
上面展示的是一个列浮动,接下来看看多列的变化:
#p-1a {
float:left;
width:150px;
}
#p-1b {
float:left;
width:150px;
}

浮动与绝对定位来相比,现在解决了其高度自适应的问题,但也存在一个问题,浮动也破坏了元素当初的文档流,使其父元素塌陷了,那么为了解决这个问题,我们有必要对其进行清除浮动。
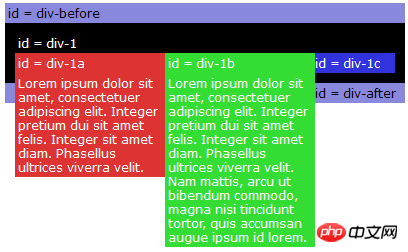
第九步:清除浮动
为了让浮动元素的父元素不在处于塌陷状态下,我们需要对浮动元素进行清除浮动:
#p-1a {
float:left;
width:190px;
}
#p-1b {
float:left;
width:190px;
}
#p-1c {
clear:both;
}

更多Positionierungsverwendung des Positionsattributs in CSS相关文章请关注PHP中文网!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Wie erreicht man die richtige Ausrichtung beim Drehen von Text in CSS?
- Wie wirken sich „display:block' und „display:inline-block' tatsächlich auf Flexbox-Elemente aus?
- Warum werden meine CSS-Übergänge manchmal nicht animiert?
- Klassen- und ID-Selektoren in CSS: Wann sollte ich sie verwenden?

