Heim >WeChat-Applet >WeChat-Entwicklung >Die WeChat-Entwicklungsreihe von Force.com gilt für Testkonten und reagiert auf grafische Nachrichten
Die WeChat-Entwicklungsreihe von Force.com gilt für Testkonten und reagiert auf grafische Nachrichten
- 高洛峰Original
- 2017-02-25 16:51:461601Durchsuche
Zusätzlich zu einfachen Textnachrichtenantworten kann Force.com auch auf Nachrichten mit Bildern und Texten antworten, auf Musik oder Videos antworten, von Benutzern gesendete Stimmen erkennen, geografische Standortinformationen der Benutzer sammeln und entsprechende Inhalte oder Dienste bereitstellen usw ., in diesem Artikel werden diese Fähigkeiten einzeln erläutert. Zuvor müssen wir zunächst vorstellen, wie man ein Testkonto mit allen Funktionen der Dienstkontoschnittstelle beantragt (obwohl dies für die Beantwortung grafischer Nachrichten nicht erforderlich ist).
Bewerben Sie sich für ein Testkonto
Als einzelner Entwickler können Sie ein Abonnementkonto beantragen. Das Abonnementkonto öffnet nur die grundlegende Benutzeroberfläche, einschließlich des Empfangs von Benutzernachrichten. Antworten auf Benutzer und Akzeptieren von Ereignissen (Ereignis-Push hat „Follow“ oder „Unfollow“, QR-Code mit Parametern scannen (die Generierung eines solchen QR-Codes erfordert eine erweiterte Schnittstelle), geografischen Standort melden (wird von einem normalen Abonnementkonto nicht unterstützt), benutzerdefiniertes Menü (wird von einem normalen Abonnement nicht unterstützt). Konto) ) Click) Push drei Schnittstellen, aber erweiterte Funktionen wie benutzerdefinierte Menüs, Spracherkennung, Kundendienstschnittstellen, OAuth2.0-Webseitenautorisierung, Abrufen von geografischen Standortinformationen des Benutzers usw. erfordern alle zur Unterstützung Dienstkonten, darunter zertifizierte Abonnements Konten unterstützen benutzerdefiniertes Menü. Um Entwicklern das Verständnis und Erlernen dieser Schnittstellen von Tencent zu erleichtern, hat Tencent wie jedes andere Plattformunternehmen Ende letzten Jahres endlich Anwendungen für Testkonten geöffnet. Jeder mit einem WeChat-Abonnementkonto kann sich bewerben (ein Dienstkonto sollte auch möglich sein, aber ich habe nicht gesehen, wie das Backend eines Dienstkontos aussieht, daher werde ich keinen Kommentar abgeben).
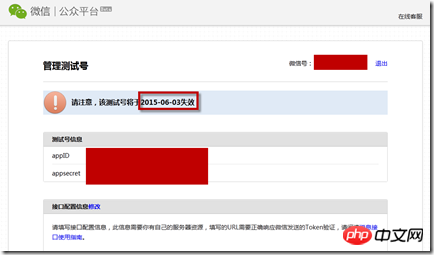
Die Bewerbungsmethode ist einfach und direkt. Nach dem Aufrufen des WeChat-Backends (https://mp.weixin.qq.com) befindet sich unten links im Backend der neuesten Version (wie 6. Juli 2014) Nachdem Sie auf den Link „Developer Center“ geklickt haben, finden Sie den Link „Interface Test Application System Click to Enter“. Näheres erfahren Sie hier.

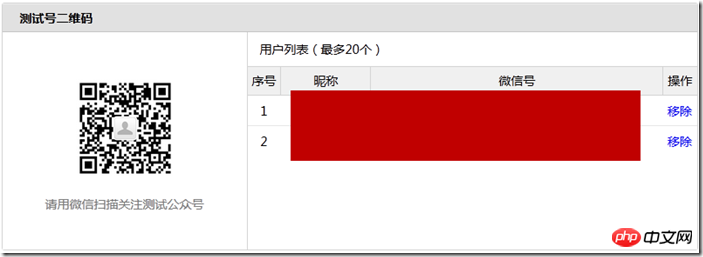
Wie die Anwendung nach erfolgreicher Anmeldung aussehen wird, können Sie hier sehen Wenn Sie beim Scrollen der Seite einen QR-Code sehen, scannen Sie diesen QR-Code, um diesem Testkonto zu folgen, das bis zu 20 Testbenutzer unterstützt. Nach erfolgreicher Nachverfolgung wird es ein zusätzliches Konto mit dem Namen „WeChat Public Platform Test Account“ geben " im WeChat-Ordner „Abonnementkonto“. Beachten Sie, dass es zwar im Ordner „Abonnementkonto“ liegt, aber über die Funktionen aller Dienstkonten verfügt:


Für die nächste Arbeit erstellen wir hier zunächst mehrere Schlüsselklassen und entsprechende Verarbeitungsframeworks, um das spätere Hinzufügen weiterer funktionaler Unterstützung zu erleichtern.
IncomingMsg: die vom Benutzer gesendete Nachrichtenklasse, einschließlich verschiedener wichtiger Feldinformationen;
WeChatNews: die Nachrichtenklasse beim Antworten auf Nachrichten mit Bildern und Texten; Der Klassencode lautet wie folgt: 12 Felder, einschließlich der meisten Feldinformationen verschiedener Nachrichtentypen:
Der Definitionscode der WeChatNews-Klasse lautet wie folgt, einschließlich der detaillierten Definitionsinformationen einer Nachricht:
Als nächstes verwenden wir in der doPost-Methode den XML-Parsing-Code aus dem letzten Blog-Beitrag heute Abend, um jede Art von WeChat-XML-Text zu analysieren. Die geänderte doPost-Methode lautet wie folgt:
Diese Methode Hier haben wir die Felder im XML-Text aller Arten von WeChat-Nachrichten analysiert und das IncomingMsg-Objekt über den analysierten Wert initialisiert. Als Nächstes übergeben wir dieses Objekt, um verschiedene Methoden aufzurufen, um verschiedene Aufgaben auszuführen. Als Nächstes fügen wir am Ende der obigen doPost-Methode den folgenden Code hinzu:public class IncomingMsg{
public String toUserName;
public String fromUserName;
public String msgType;
public String picURL;
public String mediaID;
public String locationX;
public String locationY;
public String URL;
public String content;
public String event;
public String eventKey;
public String recognition;
public IncomingMsg(){}
public IncomingMsg(String tUN, String fUN, String mT, String pU, String mI, String lX, String lY, String u, String c, String e, String eK, String r){
this.toUserName = tUN;
this.fromUserName = fUN;
this.msgType = mT;
this.picURL = pU;
this.mediaID = mI;
this.locationX = lX;
this.locationY = lY;
this.URL = u;
this.content = c;
this.event = e;
this.eventKey = eK;
this.recognition = r;
}
}
public class WeChatNews{
public String title;
public String description;
public String picUrl;
public String url;
public WeChatNews(){}
public WeChatNews(String t, String d, String p, String u){
this.title = t;
this.description = d;
this.picUrl = p;
this.url = u;
}
}
global static void doPost(){
//Receive message from user;
RestRequest req = RestContext.request;
RestResponse res = RestContext.response;
string strMsg = req.requestBody.toString();
System.debug('Request Contents' + strMsg);
XmlStreamReader reader = new XmlStreamReader(strMsg);
String toUserName = '';
String fromUserName = '';
String msgType = '';
String picURL = '';
String mediaID = '';
String locationX = '';
String locationY = '';
String URL = '';
String content = '';
String msgID = '';
String event = '';
String eventKey = '';
String recognition = '';
while(reader.hasNext()){
if(reader.getLocalName() == 'ToUserName'){
reader.next();
if(String.isNotBlank(reader.getText())){
toUserName = reader.getText();
}
}
else if(reader.getLocalName() == 'FromUserName'){
reader.next();
if(String.isNotBlank(reader.getText())){
fromUserName = reader.getText();
}
}
else if(reader.getLocalName() == 'MsgType'){
reader.next();
if(String.isNotBlank(reader.getText())){
msgType = reader.getText();
}
}
else if(reader.getLocalName() == 'PicURL'){
reader.next();
if(String.isNotBlank(reader.getText())){
picURL = reader.getText();
}
}
else if(reader.getLocalName() == 'MediaId'){
reader.next();
if(String.isNotBlank(reader.getText())){
mediaID = reader.getText();
}
}
else if(reader.getLocalName() == 'Location_X'){
reader.next();
if(String.isNotBlank(reader.getText())){
locationX = reader.getText();
}
}
else if(reader.getLocalName() == 'Location_Y'){
reader.next();
if(String.isNotBlank(reader.getText())){
locationY = reader.getText();
}
}
else if(reader.getLocalName() == 'Url'){
reader.next();
if(String.isNotBlank(reader.getText())){
URL = reader.getText();
}
}
else if(reader.getLocalName() == 'MsgId'){
reader.next();
if(String.isNotBlank(reader.getText())){
msgID = reader.getText();
}
}
else if(reader.getLocalName() == 'Content'){
reader.next();
if(String.isNotBlank(reader.getText())){
content = reader.getText();
}
}
else if(reader.getLocalName() == 'Event'){
reader.next();
if(String.isNotBlank(reader.getText())){
event = reader.getText();
}
}
else if(reader.getLocalName() == 'EventKey'){
reader.next();
if(String.isNotBlank(reader.getText())){
eventKey = reader.getText();
}
}
else if(reader.getLocalName() == 'Recognition'){
reader.next();
if(String.isNotBlank(reader.getText())){
recognition = reader.getText();
}
}
reader.next();
}
IncomingMsg inMsg = new IncomingMsg(toUserName, fromUserName, msgType, picURL, mediaID, locationX, locationY, URL, content, event, eventKey, recognition );
}
Dieser Code definiert zunächst eine Speicherrückgabe-XML-Dateizeichenfolge Bestimmen Sie dann, ob der vom Benutzer gesendete Nachrichtentyp ein Texttyp ist, und rufen Sie dann eine handleText-Methode auf, um die Antwortnachricht zu verarbeiten. Das hier an die handleText-Methode übergebene Objekt ist das zuvor definierte IncomingMsg-Objekt Ich werde es im nächsten Abschnitt vorstellen. Nachdem die Rückgabezeichenfolge dieser Methode erfolgreich abgerufen wurde, kann die XML-Textnachricht über RestContext an Tencent WeChat und weiter an den Benutzer zurückgegeben werden, der die Nachricht gesendet hat.
String rtnMsg = '';
//回复消息
if(msgType.equals('text')){
rtnMsg = handleText(inMsg);
}
RestContext.response.addHeader('Content-Type', 'text/plain');
RestContext.response.responseBody = Blob.valueOf(rtnMsg);
Detaillierte Erläuterung der handleText-Methode zum Senden von Bildern und Text
Als nächstes stellen wir Ihnen vor, wie Sie auf Bild- und Textnachrichten antworten. Beachten Sie, dass Sie kein Testkonto beantragen müssen, um auf grafische Nachrichten zu antworten, sondern lediglich ein reguläres Abonnementkonto. Im Folgenden finden Sie den vollständigen Code dieser Methode:
代码的思路应该来说比较直接,从第4行的if开始判断用户发送过来的文本是什么,根据不同的关键字来确定不同的返回内容,第一个if里将返回给用户单图文信息,这里先构造了一个WeChatNews数组,当然数组里只有一个WeChatNews对象,将这个数组交给composeNewsReply来完成最终的XML文构建;第一个else if也很类似,只不过这里的WeChatNews数组里有三条新闻,关于composeNewsReply方法的细节我们稍后介绍;最后一个else if里展示了如何回复音乐,这里我们构建了一个Map对象存储音乐的详情,并调用composeMusicReply方法来完成最终的XML文构建,同样该方法的细节稍后就会介绍到。
上面的思路应该来说还是比较清楚的,接下来介绍composeNewsReply方法的全部代码:
private static String composeNewsReply(IncomingMsg msg, List<wechatnews> newsList){
String strNews = '';
String newsTpl = '<item><title></title>
<description></description><picurl></picurl><url></url></item>';
for(WeChatNews news : newsList){
String[] arguments = new String[]{news.title, news.description, news.picUrl, news.url};
strNews += String.format(newsTpl, arguments);
}
String strTmp = '<xml><tousername></tousername><fromusername></fromusername><createtime>1234567890</createtime><msgtype></msgtype><articlecount></articlecount><articles>' + strNews + '</articles></xml>';
String[] arguments = new String[]{msg.fromUserName, msg.toUserName, String.valueOf(newsList.size())};
String results = String.format(strTmp, arguments);
return results;
}</wechatnews>
了解该方法代码前先要了解回复图文信息的XML格式,关于此点可以参照腾讯公司链接:回复图文消息 ,与前文介绍到的普通文本消息大同小异,可以留意到里面有个ArticleCount字段用来指定回复的消息里能有几条图文新闻,最大是10,超过10则会无法响应;另外Article节点下方每一个item均是一条图文消息。为此,上述代码的第3行先构造一个每条新闻的模板,接着从第4行开始轮询新闻列表里的每一条新闻,并构造相应的XML文。从第8行开始构造整个图文回复的字符串模板,并在第9、10行通过相应参数将模板转换为最终的XML字符串。
再接下来介绍composeMusicReply,该方法的全部代码如下:
private static String composeMusicReply(IncomingMsg msg, Map<string> music){
String strTitle = music.get('title');
String strDesc = music.get('description');
String strURL = music.get('musicUrl');
String strHQURL = music.get('musicHQUrl');
String musicTpl = '<xml><tousername></tousername><fromusername></fromusername><createtime>12345678</createtime><msgtype></msgtype><music><title></title>
<description></description><musicurl></musicurl><hqmusicurl></hqmusicurl></music></xml>';
String[] arguments = new String[]{msg.fromUserName, msg.toUserName, strTitle, strDesc, strURL, strHQURL};
String results = String.format(musicTpl, arguments);
return results;
}</string>
同样了解该方法要首先了解回复音乐信息的XML格式,可以参照腾讯公司链接:回复音乐消息,上面代码与前面方法比较类似,就不再赘述。(这里的Map对象也许有点多余,可以考虑是否可以和回复视频的方法整合到一起,否则不需要额外的Map对象开销,直接将标题、描述、链接等信息传给composeMusicReply方法即可)。
运行效果
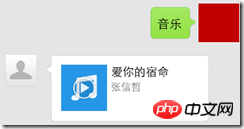
完成后直接保存代码便可立即生效,回复图文、多图文、音乐的运行效果分别如下:



更多Die WeChat-Entwicklungsreihe von Force.com gilt für Testkonten und reagiert auf grafische Nachrichten相关文章请关注PHP中文网!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

