Heim >Web-Frontend >js-Tutorial >Canvas zeichnet Polygone
Canvas zeichnet Polygone
- 高洛峰Original
- 2017-02-25 16:05:112582Durchsuche
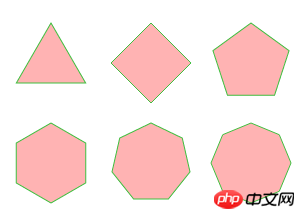
Rendering:

Der Code lautet wie folgt:
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />
<title>canvas 画多边形</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500"></canvas>
</body>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext('2d');
function draw(x,y,n,r){
var i,ang;
ang= Math.PI*2/n;
ctx.save();
ctx.fillStyle = 'rgba(255,0,0,.3)';
ctx.strokeStyle = 'hsl(120,50%,50%)';
ctx.lineWidth = 1;
ctx.translate(x,y);
ctx.moveTo(0,-r);
ctx.beginPath();
for(i=0;i<n;i++){
ctx.rotate(ang);
ctx.lineTo(0,-r);
}
ctx.closePath();
ctx.fill();
ctx.stroke();
ctx.restore();
}
draw(100,100,3,40);
draw(200,100,4,40);
draw(300,100,5,40);
draw(100,200,6,40);
draw(200,200,7,40);
draw(300,200,8,40);
</script>
</html>Weitere Artikel zum Thema Leinwand-Zeichenpolygone finden Sie auf der chinesischen PHP-Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:js, um einen Navigationsdeckeneffekt zu erzielenNächster Artikel:js, um einen Navigationsdeckeneffekt zu erzielen
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

