Heim >Web-Frontend >CSS-Tutorial >CSS3-Browser-kompatibel
CSS3-Browser-kompatibel
- 高洛峰Original
- 2017-02-25 15:08:192681Durchsuche
In diesem Artikel wird die Zusammenfassung des CSS3- und Seitenlayoutlernens – Browserkompatibilität und Front-End-Leistungsoptimierung wie folgt vorgestellt:
1. Browserkompatibilität
1.1. Zusammenfassung
Kein Browser auf der Welt ist gleich. Es treten Kompatibilitätsprobleme auf, wenn derselbe Code auf verschiedenen Browsern ausgeführt wird. Verschiedene Browser haben unterschiedliche Kernel. Die gleiche Version der Kernel-Browser-Marke ist auch unterschiedlich in verschiedenen Betriebsplattformen, unterschiedlichen Bildschirmauflösungen, unterschiedlichen Größen und unterschiedlichen Proportionen. Die Kompatibilität berücksichtigt hauptsächlich drei Aspekte:
1), CSS-Kompatibilität
2), JavaScript-Kompatibilität
3), HTML-Kompatibilität
Diese drei Kategorien sind auch Die Hauptkomponenten des Frontends weisen alle bestimmte Kompatibilitätsprobleme auf. Um sich selbst und den Feind zu kennen, können Sie jeden Kampf gewinnen. Lassen Sie uns zunächst die Engine des Browsers verstehen.

Wir haben uns vor vielen Jahren Sorgen um die Kompatibilität von IE6 gemacht und haben uns darauf gefreut, IE6 zu verlassen, und jetzt ist anscheinend IE8 erschienen Es gibt kein Ende der Kompatibilität...
1.2, Browserkernel
Trident
Microsoft Browserkernel, IE6, IE7 , IE8 (Trident 4.0), Der Kernel von IE9 (Trident 5.0), IE10 (Trident 6.0) und viele Markenbrowser. Die neuen Versionen einiger dieser Browser sind „Dual-Core“ oder sogar „Multi-Core“, wobei ein Kern Trident ist und dann ein weiterer Kern hinzugefügt wird.
Gecko
Firefox-Kernel, der Kernel wurde ursprünglich von Netscape6 verwendet, später von Mozilla Firefox (Firefox-Browser), Mozilla Firefox, Mozilla SeaMonkey, Waterfox (Firefox 64- bit Open-Source-Version), Iceweasel, Epiphany (frühe Version), Flock (frühe Version) und der von K-Meleon verwendete Kernel.
Presto
Der ehemalige Opera-Kernel wurde jetzt auf den Blink-Kernel von Google Chrome umgestellt.

Webkit
Safari-Kernel, Chrome-Kernel-Prototyp, Open Source, es ist Apples eigener Kernel und auch Apples Safari-Browser Der Kernel vom Auftragsverarbeiter verwendet. Maxthon Browser 3, Apple Safari, (Win/Mac/iPhone/iPad), Symbian-Mobilbrowser, Android-Standardbrowser
Blink
Blink ist ein Browser von A Von Google und Opera Software entwickelte Browser-Layout-Engine. Google plant, diese Rendering-Engine als Teil des Chromium-Projekts zu verwenden. Diese Rendering-Engine ist ein Zweig der WebCore-Komponente in der Open-Source-Engine WebKit und wird in Chrome (Version 28 und höher) verwendet ), Opera (Version 15 und höher).
Edge
Die Engine von Microsoft wurde speziell für den neuen IE entwickelt, der schnell ist. Auf Basis dieser Engine wurde derzeit ein Browser entwickelt. Es wird geschätzt, dass Microsoft in neuen Browsern diesen Kern weiterhin verwenden wird.
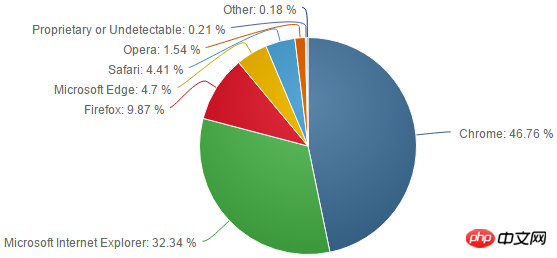
1.3. Browser-Marktanteil
Wenn wir den Browser-Marktanteil weitergeben können, können wir dem Marktanteil mehr Aufmerksamkeit schenken, wenn wir uns mit Browser-Kompatibilität befassen Browser mit geringem Marktanteil können ggf. Marktanteile aufgeben.
International:
Anfrageadresse: http://tongji.baidu.com/data/browser

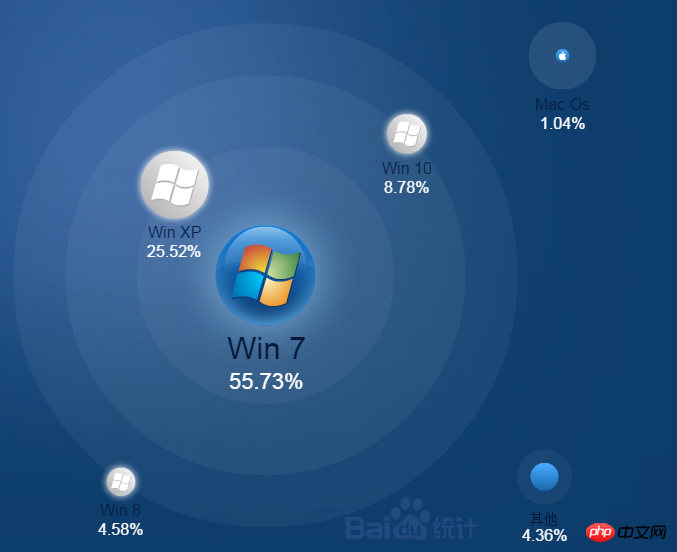
PC im Dezember 2016 Browser Daten

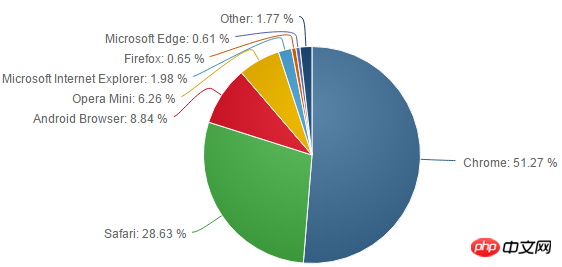
Tablet- und Mobildaten im Dezember 2016

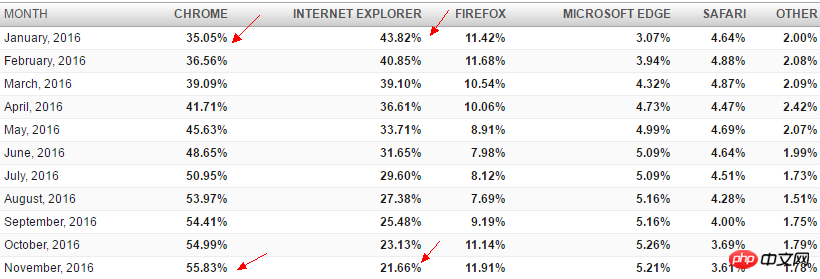
Änderungen der Browserfreigabe im Jahr 2016
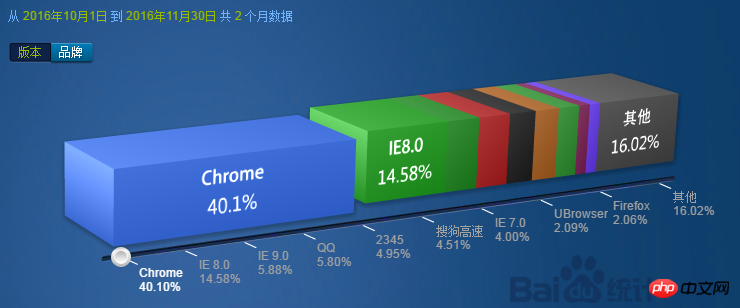
Inland :
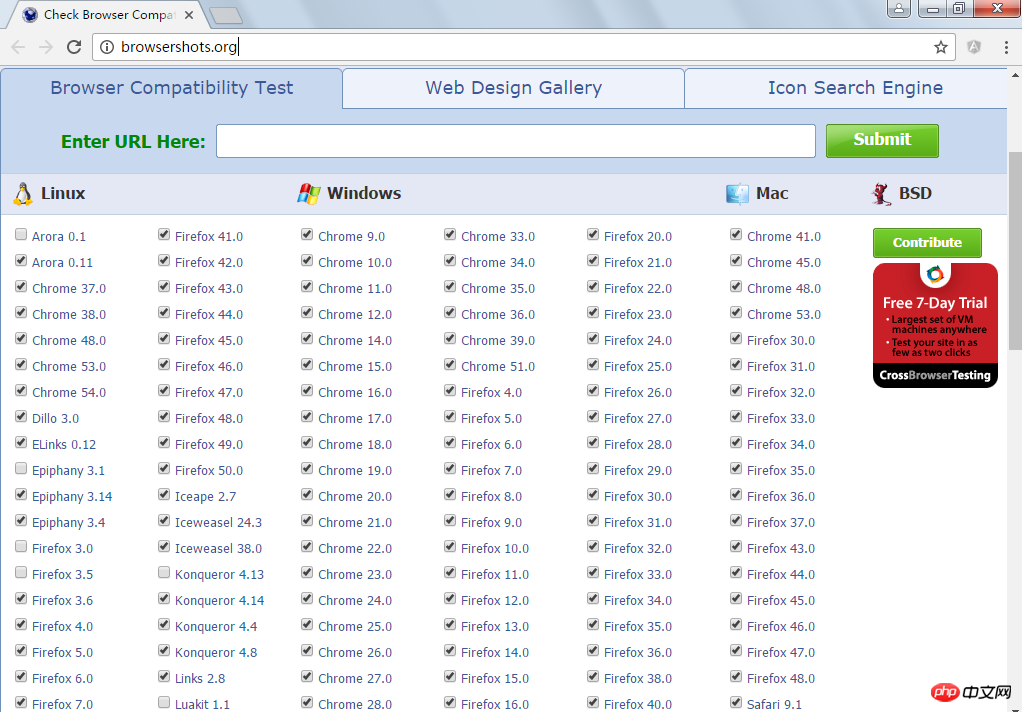
Anfrageadresse: http://browsershots.org/



Wie aus dem obigen Bild ersichtlich ist, müssen wir uns bei der Entwicklung von PC Web auf Chrome- und IE-Browser konzentrieren, und wir sollten uns bei der Entwicklung mobiler Projekte auf Chrome-Browser und Safari konzentrieren.
1.4. Kompatible allgemeine Standards
1), konsistente Leistung auf verschiedenen Mainstream-Browsern
2), fähig zur Anpassung an verschiedene Bildschirmgrößen
3), kann sich an unterschiedliche Auflösungen und Farbtiefen anpassen
Browser-Kompatibilitäts-Onlinetest:
http://browsershots.org/


IE Test kann installiert werden: IETester für lokale Tests.

1.5, CSS-Reset
Jeder Browser verfügt über einen Satz Standard-Stylesheets, d. h. User-Agent-Stylesheets und das Die Webseite ist: Wenn kein Stil angegeben ist, wird sie gemäß dem integrierten Stylesheet des Browsers gerendert. Dies ist sinnvoll. Es gibt auch einige zurückhaltende Stile in Word, die unser Layout schöner und übersichtlicher machen können. Die Standardstile unterscheiden sich in verschiedenen Browsern und sogar in verschiedenen Versionen desselben Browsers. Dies führt jedoch zu vielen Kompatibilitätsproblemen. CSSReset kann den Standardstil aller Browser auf den gleichen festlegen.
Zum Beispiel kann global reset *{ padding: 0; border:} alles zurückgesetzt werden, wird aber aufgrund der geringen Leistung nicht empfohlen. Da * den gesamten DOM-Baum durchlaufen muss, wirkt sich dies auf die Renderleistung der Seite aus, wenn viele Seitenknoten vorhanden sind. Auf dieser Website http://cssreset.com/ finden Sie das neueste CSSReset als Referenz.

Normalisieren (angeblich eine Alternative zum CSS-Reset, wobei einige integrierte Stile beibehalten und nicht alle gelöscht werden)
http://nicolasgallagher.com /about-normalize-css/
https://github.com/necolas/normalize.css
Beispiel: Bitte sehen Sie sich den Inhalt von Kapitel 2 an
1.6. CSS-Hack
CSS-Hack ist der Prozess des Schreibens spezifischer CSS-Stile für verschiedene Browser oder verschiedene Browserversionen, um Browserkompatibilität zu erreichen.
1.6.1. Bedingte Kommentarmethode
IE-bedingte Kommentare (Bedingte Kommentare) sind private Codes des IE-Browsers und werden in anderen Browsern als Kommentare betrachtet.
gt: größer als, wählen Sie eine Version über der bedingten Version aus, mit Ausnahme der bedingten Version>
lt: kleiner als, wählen Sie eine Version unter der bedingten Version aus, mit Ausnahme der bedingten Version
gte: größer oder gleich, wählen Sie die Version über der bedingten Version aus, einschließlich der bedingten Version>=
lte: kleiner oder gleich, wählen Sie die Version unter der bedingten Version aus, einschließlich der bedingten Version< ;=
! : Wählen Sie alle Versionen außer der bedingten Version aus, egal ob hoch oder niedrig
* Nur der IE-Browser versteht bedingte Kommentare, andere Browser überspringen
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--[if gt IE 6]>
<style>
body{
background:lightblue;
}
</style>
<![endif]-->
<!--[if lt IE 8]>
<script type="text/javascript">
alert("您的浏览器Out了,请下载更新。");
</script>
<![endif]-->
</head>
<body>
<!--[if gt IE 6]>
<h2>大于IE6版本的浏览器</h2>
<![endif]-->
</body>
</html>
Wirkung:
IE8

Chrom

ie6

1.6.2. In-Style-Attribut-Tagging-Methode
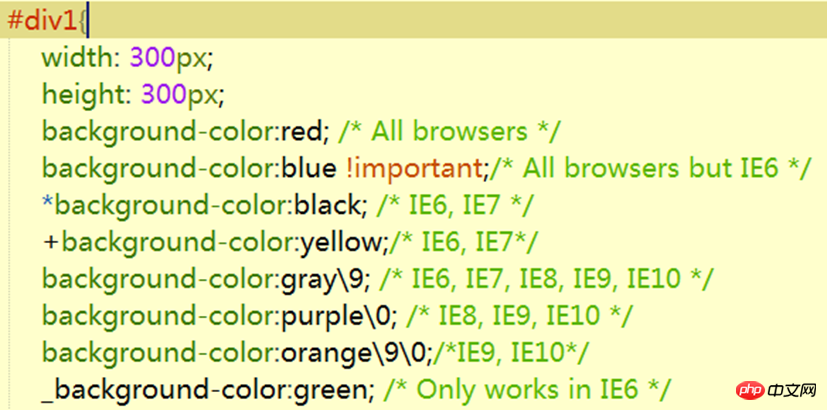
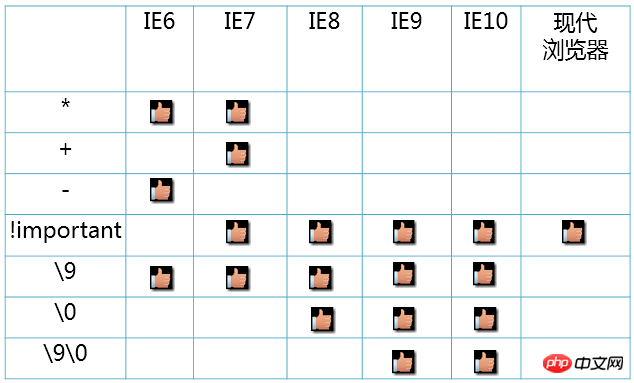
Vorher hinzufügen B. dem Attributnamen oder hinter dem Wert im CSS-Stil. Sonderzeichen werden von verschiedenen Browsern interpretiert.

http://browserhacks.com/ Online-Abfrage, diese leistungsstarke Website bietet verschiedene gezielte Kompatibilitätsmethoden, sehr praktisch.

Die Unterstreichung „-“ ist ein Hack, der exklusiv für IE6 gilt
„9“ gilt für IE6/IE7/IE8/IE9/IE10
"



1.6.3、选择器前缀法
*html *前缀只对IE6生效
*+html *+前缀只对IE7生效
@media screen\9{...}只对IE6/7生效
@media \0screen {body { background: red; }}只对IE8有效
@media \0screen\,screen\9{body { background: blue; }}只对IE6/7/8有效
@media screen\0 {body { background: green; }} 只对IE8/9/10有效
@media screen and (min-width:0\0) {body { background: gray; }} 只对IE9/10有效
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只对IE10有效
《hack速查表》:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>hack速查表</title>
<style type="text/css">
/*reset*/
* {
margin: 0;
padding: 0;
}
body {
font: normal 12px/2 Tahoma, Arial, "\5b8b\4f53", Helvetica, sans-serif;
height: 100%;
text-align: center;
background: #fff;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-size: 100%;
font-weight: normal;
}
/* Tables still need 'cellspacing="0"' in the markup. */
table {
border-collapse: collapse;
border-spacing: 0;
}
ul,
ol {
list-style: none;
}
em {
font-style: normal;
color: #f00;
}
h1 {
font-size: 2em;
font-weight: 700;
}
.hack {
width: 1000px;
margin: 0 auto;
text-align: left;
}
.hack table {
width: 100%;
margin: 10px 0;
}
.hack td,
.hack th {
height: 30px;
padding: 0 5px;
border: 1px solid #ccc;
}
.hack th {
color: #cc0bf6;
}
.hack th.eq,
.hack td.eq {
width: 350px;
color: #333;
}
.hack th.identifier,
.hack td.hack-data {
width: 350px;
color: #61602f;
}
.hack td.no {
color: #fff;
text-align: center;
background-color: red;
}
.hack td.yes {
color: #fff;
text-align: center;
background-color: green;
}
.hack p b {
color: green;
}
.hack p b.red {
color: red;
}
.hack h2 {
margin: 10px 0 0 0;
font-size: 1.5em;
font-weight: 700;
}
.hack-list {
margin: 10px 0;
}
.hack-list li {
margin-bottom: 5px;
zoom: 1;
}
.hack-list span {
float: left;
width: 15px;
font-family: "\5b8b\4f53";
}
.hack-list-inf {
padding: 0 0 0 15px;
}
.hack-list em {
display: inline-block;
margin: 0 5px;
}
</style>
</head>
<body>
<h1>hack速查表</h1>
<p class="hack">
<p>建议:以标准浏览器为准书写代码,如遇到兼容问题,尝试其他方法解决问题,在万不得已怕情况下,采用HACK解决。</p>
<p>以下是我总结的HACK书写方法:</p>
<p>浏览器:仅限IE6+,FF,safari,chrome,opera;(截止到2011.10.12非IE均为最新版本)。</p>
<p>测试环境:windows系统;</p>
<p>DOCTYPE:
<!doctype html>.</p>
<table cellpadding="0">
<thead>
<tr>
<th class="identifier">标志符</th>
<th class="eq">示例</th>
<th>IE6</th>
<th>IE7</th>
<th>IE8</th>
<th>IE9</th>
<th>FF</th>
<th>OP</th>
<th>SA</th>
<th>CH</th>
</tr>
</thead>
<tbody>
<tr>
<td class="hack-data">*</td>
<td>.eq {*color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">_</td>
<td>.eq {_color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">+</td>
<td>.eq {+color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">-</td>
<td>.eq {-color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">></td>
<td>.eq {>color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">\0</td>
<td>.eq {color:#000\0;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">\9</td>
<td>.eq {color:#000\9;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">\9\0</td>
<td>.eq {color:#000\0;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td>N\Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">:root .xx{xxx:xxx\9;}</td>
<td>:root .eq {color:#a00\9;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*+</td>
<td>.eq {*+color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*-</td>
<td>.eq {*-color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*html</td>
<td><span class="hack-data">*html</span> .eq {color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*+html</td>
<td><span class="hack-data">*+html</span> .eq {color:#000;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">html*</td>
<td>html* .eq {color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">[;</td>
<td>.eq {color:red;[;color:blue;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">html>body</td>
<td>html>body .eq {color:blue;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">html>/**/body</td>
<td>html>/**/body .eq {color:blue;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">html/**/>body</td>
<td>html/**/>body .eq {color:blue;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">@media all and (min-width:0px){}</td>
<td><span class="hack-data">@media all and (min-width:0px){.eq {color:#000;}}</span></td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">*:first-child+html</td>
<td>*:first-child+html .eq {color:blue;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*:first-child+html{} *html</td>
<td>*:first-child+html{} *html .eq {color:blue;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">@-moz-document url-prefix(){}</td>
<td>@-moz-document url-prefix(){ .eq {color:blue;}}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">@media screen and (-webkit-min-device-pixel-ratio:0){}</td>
<td>@media screen and (-webkit-min-device-pixel-ratio:0){.eq {color:blue;}}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0){}</td>
<td><span class="hack-data">@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0){.eq {color:blue;}}</span></td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">body:nth-of-type(1)</td>
<td>body:nth-of-type(1) .eq {color:blue;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
</tbody>
<tfoot>
<tr>
<th class="identifier">标志符</th>
<th class="eq">示例</th>
<th>IE6</th>
<th>IE7</th>
<th>IE8</th>
<th>IE9</th>
<th>FF</th>
<th>OP</th>
<th>SA</th>
<th>CH</th>
</tr>
</tfoot>
</table>
<p>FF:firefox; OP:opera; SA:safari; CH:chrome; <b>Y</b>代表支持,<b class="red">N</b>代表不支持。</p>
<h2>注意事项:</h2>
<ul class="hack-list">
<li><span>·</span>
<p class="hack-list-inf">由于各浏览器更新神速,所以有些HACK可能会有变化,所以请大家注意。</p>
</li>
<li><span>·</span>
<p class="hack-list-inf"><em>[;</em>此种方式会影响后续样式,不可取。</p>
</li>
<li><span>·</span>
<p class="hack-list-inf"><em>\9\0</em>并非对所有属性都能区分IE8和IE9.比如:background-color可以,但background不可以,还有border也不可以。所以在实际用时要测试下。</p>
</li>
<li><span>·</span>
<p class="hack-list-inf">当同时出现<em>\0</em>;<em>*</em>;<em>_</em>;时,推荐将\0写在*和_前面。例如:color:red\0;*color:blue;_color:green;可行,否则IE7和IE6里的效果会失效。但border例外,放在前后都可以。保险起见,还是放在前面。 </p>
</li>
</ul>
<h2>推荐写法:</h2>
<h3>demo:</h3>
<pre class="brush:php;toolbar:false">
.eq {
color:#f00;/*标准浏览器*/
color:#f30\0;/*IE8,IE9,opera*/
*color:#c00;/*IE7及IE6*/
_color:#600;/*IE6专属*/
}
:root .eq {color:#a00\9;}/*IE9专属*/
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0){.eq {color:#450;}}/*opera专属*/
@media screen and (-webkit-min-device-pixel-ratio:0){.eq {color:#879;}}/*webkit专属*/
@-moz-document url-prefix(){ .eq {color:#4dd;}}/*firefox专属*/
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Ist der Z-Index in HTML absolut oder relativ?
- Wie erreicht man die richtige Ausrichtung beim Drehen von Text in CSS?
- Negative Ränder in CSS: Wie funktionieren sie wirklich?
- Wie kann ich den Endwinkel von CSS-Keyframe-Animationen dynamisch steuern?

