Heim >Web-Frontend >CSS-Tutorial >Das CSS-Attribut transparent implementiert verschiedene Dreiecksbeispiele
Das CSS-Attribut transparent implementiert verschiedene Dreiecksbeispiele
- 高洛峰Original
- 2017-02-25 14:52:061740Durchsuche
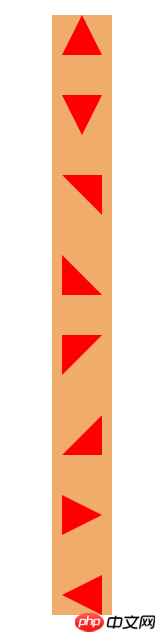
Die Darstellung ist wie folgt

Beispielcode
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
margin: 40px auto;
width: 60px;
background-color: #f0ac6b;
}
.t1{
margin: 40px auto;
width: 0px;
height: 0px;
/*background-color: #f0ac6b;*/
border-bottom: 40px solid red;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
.t2{
margin: 40px auto;
width: 0px;
height: 0px;
/*background-color: #f0ac6b;*/
border-bottom: 40px solid transparent;
border-right: 40px solid red;
/*border-left: 20px solid transparent;*/
}
.t3{
margin: 40px auto;
width: 0;
height: 0;
border-top: 40px solid red;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
.t4{
margin: 40px auto;
width: 0;
height: 0;
border-top: 40px solid transparent;
border-left: 40px solid red;
}
.t5{
margin: 40px auto;
width: 0;
height: 0;
border-top: 40px solid red;
border-right: 40px solid transparent;
}
.t6{
margin: 40px auto;
width: 0px;
height: 0px;
border-left: 40px solid transparent;
border-bottom: 40px solid red;
}
.t7{
margin: 40px auto;
width: 0;
height: 0;
border-left: 40px solid red;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
}
.t8{
margin: 40px auto;
width: 0;
height: 0;
border-right: 40px solid red;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
}
</style>
</head>
<body>
<p class="box">
<p class="t1"></p>
<p class="t3"></p>
<p class="t2"></p>
<p class="t4"></p>
<p class="t5"></p>
<p class="t6"></p>
<p class="t7"></p>
<p class="t8"></p>
</p>
</body>
</html>
Zusammenfassung
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, der Inhalt dieses Artikels kann Ihnen beim Lernen oder bei der Arbeit helfen , Sie können eine Nachricht hinterlassen, um zu kommunizieren.
Weitere verwandte Artikel zum transparenten CSS-Attribut zur Implementierung verschiedener Dreiecksbeispiele finden Sie auf der chinesischen PHP-Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Beispiel für die Verwendung von CSS-Code zur Erzielung des PapierfliegereffektsNächster Artikel:Beispiel für die Verwendung von CSS-Code zur Erzielung des Papierfliegereffekts

