Heim >Web-Frontend >js-Tutorial >CSS3 implementiert das Wasserfall-Flow-Layout und das unbegrenzte Laden von Bildalben
CSS3 implementiert das Wasserfall-Flow-Layout und das unbegrenzte Laden von Bildalben
- 高洛峰Original
- 2017-02-25 14:37:061616Durchsuche
Verzeichnis
1. Der Seitencode pic1.html lautet wie folgt:
2. Der Code der Entitätsklasse Photoes.cs zur Simulation von Datenbankdaten lautet wie folgt:
3. Der allgemeine Handler-Code Handler1.ashx für den Server zur Rückgabe von Daten an den Client lautet wie folgt:
4. Beispiel-Download:
5. Erfahren Sie mehr über den Wasserfallfluss Layout
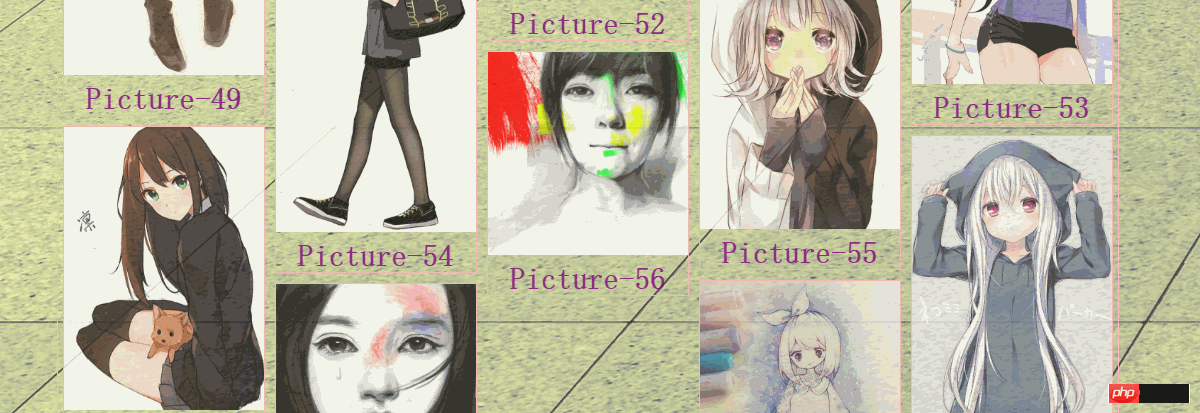
Zunächst möchte ich Ihnen die Wirkung des Wasserfall-Flow-Layouts und des unbegrenzten Ladens von Fotoalben zeigen:

1. Der Seitencode pic1.html lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>瀑布流布局与无限加载图片相册</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
background: url(../img/bg5.jpg);
}
#items {
width: 1060px;
margin: 0 auto;
border: 1px solid lightpink;
}
.item {
border: 1px solid lightpink;
width: 200px;
color: purple;
font-size: 30px;
font-weight: bolder;
margin: 5px;
text-align: center;
opacity: 0.8;
}
img {
width: 200px;
}
</style>
</head>
<body>
<p id="items">
<p class="item"><img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" / alt="CSS3 implementiert das Wasserfall-Flow-Layout und das unbegrenzte Laden von Bildalben" >picture-1</p>
<p class="item"><img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" / alt="CSS3 implementiert das Wasserfall-Flow-Layout und das unbegrenzte Laden von Bildalben" >picture-2</p>
<p class="item"><img src="/static/imghwm/default1.png" data-src="img/3.jpg" class="lazy" / alt="CSS3 implementiert das Wasserfall-Flow-Layout und das unbegrenzte Laden von Bildalben" >picture-3</p>
<p class="item"><img src="/static/imghwm/default1.png" data-src="img/4.jpg" class="lazy" / alt="CSS3 implementiert das Wasserfall-Flow-Layout und das unbegrenzte Laden von Bildalben" >picture-4</p>
<p class="item"><img src="/static/imghwm/default1.png" data-src="img/5.jpg" class="lazy" / alt="CSS3 implementiert das Wasserfall-Flow-Layout und das unbegrenzte Laden von Bildalben" >picture-5</p>
<p class="item"><img src="/static/imghwm/default1.png" data-src="img/6.jpg" class="lazy" / alt="CSS3 implementiert das Wasserfall-Flow-Layout und das unbegrenzte Laden von Bildalben" >picture-6</p>
<p class="item"><img src="/static/imghwm/default1.png" data-src="img/7.jpg" class="lazy" / alt="CSS3 implementiert das Wasserfall-Flow-Layout und das unbegrenzte Laden von Bildalben" >picture-7</p>
<p class="item"><img src="/static/imghwm/default1.png" data-src="img/8.jpg" class="lazy" / alt="CSS3 implementiert das Wasserfall-Flow-Layout und das unbegrenzte Laden von Bildalben" >picture-8</p>
<p class="item"><img src="/static/imghwm/default1.png" data-src="img/9.jpg" class="lazy" / alt="CSS3 implementiert das Wasserfall-Flow-Layout und das unbegrenzte Laden von Bildalben" >picture-9</p>
<p class="item"><img src="/static/imghwm/default1.png" data-src="img/10.jpg" class="lazy" / alt="CSS3 implementiert das Wasserfall-Flow-Layout und das unbegrenzte Laden von Bildalben" >picture-10</p>
<p class="item"><img src="/static/imghwm/default1.png" data-src="img/11.jpg" class="lazy" / alt="CSS3 implementiert das Wasserfall-Flow-Layout und das unbegrenzte Laden von Bildalben" >picture-11</p>
<p class="item"><img src="/static/imghwm/default1.png" data-src="img/12.jpg" class="lazy" / alt="CSS3 implementiert das Wasserfall-Flow-Layout und das unbegrenzte Laden von Bildalben" >picture-12</p>
<p class="item"><img src="/static/imghwm/default1.png" data-src="img/13.jpg" class="lazy" / alt="CSS3 implementiert das Wasserfall-Flow-Layout und das unbegrenzte Laden von Bildalben" >picture-13</p>
<p class="item"><img src="/static/imghwm/default1.png" data-src="img/14.jpg" class="lazy" / alt="CSS3 implementiert das Wasserfall-Flow-Layout und das unbegrenzte Laden von Bildalben" >picture-14</p>
<p class="item"><img src="/static/imghwm/default1.png" data-src="img/15.jpg" class="lazy" / alt="CSS3 implementiert das Wasserfall-Flow-Layout und das unbegrenzte Laden von Bildalben" >picture-15</p>
<p class="item"><img src="/static/imghwm/default1.png" data-src="img/16.jpg" class="lazy" / alt="CSS3 implementiert das Wasserfall-Flow-Layout und das unbegrenzte Laden von Bildalben" >picture-16</p>
<p class="item"><img src="/static/imghwm/default1.png" data-src="img/17.jpg" class="lazy" / alt="CSS3 implementiert das Wasserfall-Flow-Layout und das unbegrenzte Laden von Bildalben" >picture-17</p>
<p class="item"><img src="/static/imghwm/default1.png" data-src="img/18.jpg" class="lazy" / alt="CSS3 implementiert das Wasserfall-Flow-Layout und das unbegrenzte Laden von Bildalben" >picture-18</p>
<p class="item"><img src="/static/imghwm/default1.png" data-src="img/19.jpg" class="lazy" / alt="CSS3 implementiert das Wasserfall-Flow-Layout und das unbegrenzte Laden von Bildalben" >picture-19</p>
<p class="item"><img src="/static/imghwm/default1.png" data-src="img/20.jpg" class="lazy" / alt="CSS3 implementiert das Wasserfall-Flow-Layout und das unbegrenzte Laden von Bildalben" >picture-20</p>
</p>
<a href="Handler1.ashx" id="next">下一页</a>
<script src="js/jquery-3.1.1.js" type="text/javascript" charset="utf-8"></script>
<!--插件的引用-->
<script src="js/masonry.pkgd.min.js" type="text/javascript"></script>
<script src="js/imagesloaded.pkgd.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery.infinitescroll.min.js"></script>
<script>
//此方法用来初始化图片(图片全部加载完成时调用)
var init = function () {
imagesLoaded(document.querySelector('#items'), function (instance) {
//此方法用来设置瀑布流布局
var msnry = new Masonry("#items", {
itemSelector: ".item",
columnWidth: 0 //列与列之间的宽度
});
//alert('所有的图片都加载完成了');
});
}
init();
var num = 0;
//此方法是无限加载的方法
$("#items").infinitescroll({
navSelector: "#next",
nextSelector: "a#next",
itemSelector: ".item",
debug: true,
dataType: "json",
maxPage: 10,
appendCallback: false,
path: function (index) {
console.log(index);
return "Handler1.ashx?page=" + index;
}
}, function (data) {
num -= 20;
for (var i = 0; i < data.length; i++) {
$("<p class='item'><img src='img/" + (data[i].imgUrl + num) + ".jpg' / alt="CSS3 implementiert das Wasserfall-Flow-Layout und das unbegrenzte Laden von Bildalben" >" + data[i].Name + "</p>").appendTo("#items")
console.log(data[i].imgUrl + "--" + data[i].Name);
}
init();
});
</script>
</body>
</html>
2. Die Entitätsklasse Photoes. Der CS-Code zum Simulieren von Datenbankdaten lautet wie folgt:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace 瀑布流布局与无限加载图片相册
{
public class Photoes
{
public int imgUrl { get; set; }
public string Name { get; set; }
//模拟数据库有两百条数据
public static List<Photoes> GetData()
{
List<Photoes> list = new List<Photoes>();
Photoes pic = null;
for (int i= 21; i <=200; i++)
{
pic = new Photoes();
pic.imgUrl = i;
pic.Name = "Picture-" + i;
list.Add(pic);
}
return list;
}
}
}
3. Der allgemeine Handler Handler1. Der Ashx-Code für den Server zur Rückgabe von Daten an den Client lautet wie folgt:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Script.Serialization;
namespace 瀑布流布局与无限加载图片相册
{
/// <summary>
/// 服务器返回数据给客户端的一般处理程序
/// </summary>
public class Handler1 : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
List<Photoes> result = Photoes.GetData();
int pageIndex = Convert.ToInt32(context.Request["page"]);
var filtered = result.Where(p => p.imgUrl >= pageIndex * 20 - 19 && p.imgUrl <= pageIndex * 20).ToList();
JavaScriptSerializer ser = new JavaScriptSerializer();
string jsonData = ser.Serialize(filtered);
context.Response.Write(jsonData);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
Zusammenfassung: Ich habe etwas über das Wasserfall-Flow-Layout gelernt und das Laden von Bildern vor einiger Zeit durchgeführt und ein einfaches Beispiel erstellt, in der Hoffnung, das Gelernte zu festigen.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er zum Lernen aller beiträgt. Ich hoffe auch, dass jeder die PHP-Chinesisch-Website unterstützt.
Weitere Artikel zur CSS3-Implementierung des Wasserfall-Flow-Layouts und zum unbegrenzten Laden von Bildalben finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

