Heim >Web-Frontend >HTML-Tutorial >iframe zeigt das Wetter auf der Webseite mit Screenshots der Effekte an
iframe zeigt das Wetter auf der Webseite mit Screenshots der Effekte an
- 高洛峰Original
- 2017-02-25 14:11:411395Durchsuche
In diesem Artikel wird hauptsächlich die Verwendung von iframe zur Anzeige des Wetters auf Webseiten vorgestellt. Diese Funktion ist recht praktisch und einfach zu implementieren. Freunde, die sie benötigen, können einen Blick darauf werfen.
CSS:
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";}
/* demo */
.demo{width:800px;margin:0 auto;}
.demo p{margin:40px 0 0 0;}
html:
<p class="demo"> <p> <iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=2&num=5" width="650" height="70" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe> </p> <p> <iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=7" style="border:solid 1px red" width="225" height="90" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe> </p> <p> <iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=9" width="800" height="60" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe> </p> <p> <iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=11" width="500" height="15" frameborder="0"></iframe> </p> <p> <iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=13" width="650" height="221" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe> </p> <p> <iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=19" width="800" height="120" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe> </p> </p>
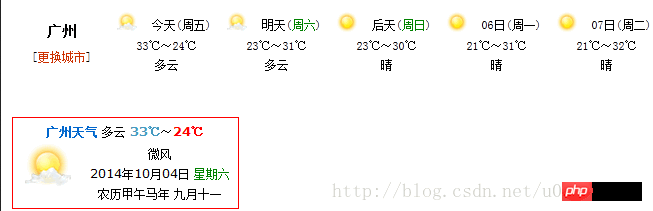
Teil der Wirkung: 
Ich bin im Projekt Hat den folgenden Effekt bewirkt 
Weitere Iframes zur Anzeige des Wetters auf Webseiten mit Screenshots von Effekten finden Sie auf der chinesischen PHP-Website für verwandte Artikel!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So verwenden Sie dl(dt,dd), ul(li), ol(li) in HTMLNächster Artikel:So verwenden Sie dl(dt,dd), ul(li), ol(li) in HTML

