Heim >Web-Frontend >H5-Tutorial >Was ist neu in HTML5.1?
Was ist neu in HTML5.1?
- 黄舟Original
- 2017-02-25 13:08:171353Durchsuche
HTML 5.1 Überblick
Die Veröffentlichung des HTML5-Standards vor zwei Jahren war ein großes Ereignis für die Webentwicklungs-Community. Nicht nur, weil es eine beeindruckende Reihe neuer Funktionen enthält, sondern auch, weil es das erste große Versionsupdate für HTML seit der Veröffentlichung des HTML 4.01-Standards im Jahr 1999 ist. Es gibt immer noch Websites, die damit prahlen, den „modernen“ HTML5-Standard zu verwenden.

Glücklicherweise müssen wir nicht so lange auf das nächste Update des HTML-Standards warten. Im Oktober 2015 begann das W3C mit der Arbeit am HTML5.1-Entwurf mit dem Ziel, einige der verbleibenden Probleme von HTML5 zu beheben. Nach mehreren Iterationen erreichte der Entwurf im Juni 2016 die Phase „Kandidatenempfehlung“, im September 2016 die Phase „Vorgeschlagene Empfehlung“ und schließlich wurde im November 2016 die W3C-Empfehlung veröffentlicht. Diejenigen, die sich mit der neuen Norm befassen, haben vielleicht bemerkt, dass es ein kurvenreicher Weg war. Viele ursprünglich vorgeschlagene HTML5.1-Funktionen wurden aufgrund von schlechtem Design oder mangelnder Unterstützung des Browser-Anbieters aufgegeben.
Obwohl sich HTML5.1 noch in der Entwicklung befindet, hat W3C mit der Arbeit am HTML5.2-Entwurf begonnen, der voraussichtlich Ende 2017 veröffentlicht wird. Dieser Artikel gibt einen Überblick über einige interessante neue Funktionen und Verbesserungen in HTML5.1. Die Browserunterstützung für diese Funktionen fehlt noch, aber wir zeigen Ihnen zumindest einige Browser, die diese Funktionen unterstützen, um jedes Beispiel damit zu testen.
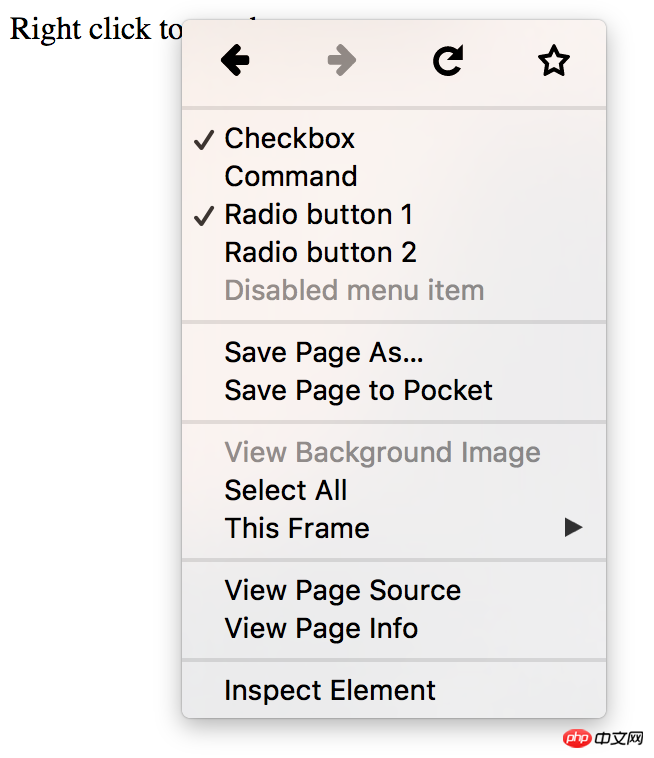
Das Kontextmenü verwendet Menü- und Menüelemente.
Der HTML5.1-Entwurf führt zwei verschiedene Menüelemente ein: Kontext und Symbolleiste. Ersteres wird verwendet, um das lokale Kontextmenü zu erweitern, das normalerweise durch einen Rechtsklick mit der Maus auf der Seite aktiviert wird; letzteres wird verwendet, um eine gemeinsame Menükomponente zu definieren. Während des Entwicklungsprozesses wurde auf die Symbolleiste verzichtet, das Kontextmenü blieb jedoch erhalten.
Sie können das 5c0e96d12fc7501cef2ae2efde646ee0-Tag verwenden, um ein Menü zu definieren, das ein oder mehrere 9b8d7b889acba92c978f783c55ba01dc-Elemente enthält, und es dann mithilfe des contextmenu-Attributs an ein beliebiges Element zu binden.
Jeder 9bc22da73ddb2ef2ed07eff962902254 kann einer der folgenden drei Typen sein:
-
Kontrollkästchen – ermöglicht die Auswahl oder Deaktivierung einer Option; >
Befehl – ermöglicht die Ausführung einer Aktion per Mausklick; - Radio – ermöglicht die Auswahl einer aus einer Reihe von Optionen.
- Hier ist ein einfaches Anwendungsbeispiel, das in Firefox 49 ausgeführt werden kann, derzeit jedoch nicht in Chrome 54 verfügbar ist.
Das Kontextmenü enthält benutzerdefinierte Elemente. 
Weitere Eingabetypen – Monat, Woche und Datum/Uhrzeit-lokal
Responsive Bilder
HTML5.1 enthält mehrere neue Funktionen, die responsive Bilder ohne Verwendung von CSS ermöglichen. Jede Funktion hat ihr eigenes separates Nutzungsszenario.
srcset-Attribut
Das srcset-Bildattribut ermöglicht die Auflistung mehrerer alternativer Bilddatenquellen mit unterschiedlichen Pixeldichten. Dadurch kann der Browser ein Bild mit geeigneter Qualität für das Gerät des Benutzers auswählen (bestimmt durch die Pixeldichte, Skalierung oder Netzwerkgeschwindigkeit des Geräts). Beispielsweise sollten bei langsamen Mobilfunknetzen und Telefonen mit kleinem Bildschirm den Nutzern Bilder mit niedriger Auflösung zur Verfügung gestellt werden.
Das srcset-Attribut akzeptiert eine durch Kommas getrennte Liste von URLs, jede mit einem modifizierten x, das das nächstgelegene Pixelverhältnis (die Anzahl der physischen Pixel, die durch ein CSS-Pixel dargestellt werden) zum angeforderten Bild darstellt. Hier ist ein einfaches Beispiel:
<img src="images/low-res.jpg" srcset=" images/low-res.jpg 1x, images/high-res.jpg 2x, images/ultra-high-res.jpg 3x" >
Wenn in diesem Beispiel das Pixelverhältnis des Benutzergeräts 1 ist, wird das Bild mit niedriger Auflösung angezeigt, wenn es 2 ist, wird das Bild mit hoher Auflösung angezeigt angezeigt werden; wenn es 3 oder größer ist, wird das Bild ultrahochauflösend angezeigt.
Alternativ können Sie das Bild in verschiedenen Größen anzeigen lassen. Dies erfordert die Verwendung von w:
<img src="images/low-res.jpg" srcset=" images/low-res.jpg 600w, images/high-res.jpg 1000w, images/ultra-high-res.jpg 1400w" >
In diesem Beispiel ist das Bild mit niedriger Auflösung auf eine Breite von 600 Pixel definiert, das Bild mit hoher Auflösung auf eine Breite von 1000 Pixel und das Bild mit ultrahoher Auflösung auf eine Breite von 1000 Pixel 1400 Pixel breit.
Größenattribut
Möglicherweise möchten Sie Bilder je nach Bildschirmgröße des Benutzers auf unterschiedliche Weise anzeigen. Beispielsweise möchten Sie möglicherweise ein Bild in zwei Spalten auf einem breiten Bildschirm und in einer Spalte auf einem schmaleren Bildschirm anzeigen. Dies kann mithilfe des Größenattributs erreicht werden. Damit können Sie einem Bild die Breite des Bildschirms zuweisen und dann über das srcset-Attribut das entsprechende Bild auswählen. Das Folgende ist ein Beispiel:
<img src="images/low-res.jpg" sizes="(max-width: 40em) 100vw, 50vw" srcset="images/low-res.jpg 600w, images/high-res.jpg 1000w, images/ultra-high-res.jpg 1400w" >
Wenn die Breite des Ansichtsfensters größer als 40em ist, definiert das Größenattribut die Breite des Bildes als 50 % der Breite des Ansichtsfensters; wenn die Breite des Ansichtsfensters kleiner oder gleich ist auf 40em, Definieren Sie die Bildbreite auf 100 % der Breite des Ansichtsfensters.
Bildelement
Wenn das Ändern der Bildgröße entsprechend verschiedenen Bildschirmen immer noch nicht Ihren Anforderungen entspricht und Sie unterschiedliche Bilder entsprechend unterschiedlichen Bildschirmen anzeigen möchten, können Sie dies tun Sie müssen das Bildelement verwenden. Sie können Bilder mit unterschiedlichen Ressourcen für unterschiedliche Bildschirmgrößen definieren, indem Sie mit 9b66618b56ad8833e792d2ba7c315ba9 mehrere unterschiedliche e02da388656c3265154666b7c71a8ddc-Elemente angeben. Das e02da388656c3265154666b7c71a8ddc-Element dient als Quelle der URL zum Laden des Bildes.
<picture>
<source media="(max-width: 20em)" srcset="
images/small/low-res.jpg 1x,
images/small/high-res.jpg 2x,
images/small/ultra-high-res.jpg 3x
">
<source media="(max-width: 40em)" srcset="
images/large/low-res.jpg 1x,
images/large/high-res.jpg 2x,
images/large/ultra-high-res.jpg 3x
">
<img src="images/large/low-res.jpg">
</picture>Wenn Sie mehr über responsive Bilder erfahren möchten, klicken Sie bitte auf „So erstellen Sie responsive Bilder mit srcset“.
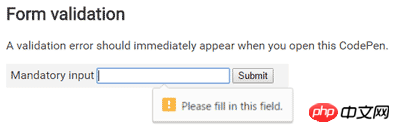
Verwenden Sie form.reportValidity(), um das Formular zu validieren
Die in HTML5 definierte Methode form.checkValidity() kann prüfen, ob das Formular dem vordefinierten Validator entspricht und einen booleschen Wert zurückgeben. Die neue Methode „reportValidity()“ ist ähnlich – sie validiert ebenfalls ein Formular und gibt die Ergebnisse zurück, kann dem Benutzer aber auch Fehler melden. Hier ist ein Beispiel (bitte in Firefox oder Chrome testen):
Sehen Sie sich die SitePoint (@SitePoint)-Beispiel-HTML 5.1-Berichtsgültigkeitsdemo auf CodePen an.
Das Eingabefeld „Vorname“ darf nicht leer sein. Wenn es nicht ausgefüllt ist, wird es mit einem Fehler markiert. Erwartungsgemäß würde es so aussehen:

Die Allowfullscreen-Eigenschaft von Frames
Die neue boolesche Eigenschaftallowfullscreen von Frames steuert, ob über requestFullscreen auf Inhalte zugegriffen werden kann ( )-Methode zum Anzeigen von Inhalten im Vollbildmodus.
Verwenden Sie element.forceSpellCheck() zur Rechtschreibprüfung
Mit der neuen Methode element.forceSpellCheck() können Sie die Rechtschreibprüfung für Textelemente auslösen. Dies ist auch die erste in diesem Artikel aufgeführte Funktion, die noch von keinem Browser unterstützt wird. Möglicherweise könnte dies genutzt werden, um Elemente zu untersuchen, die nicht direkt vom Benutzer bearbeitet wurden.
Funktionen, die nicht in HTML5.1 enthalten sind
Einige Funktionen wurden im ersten Entwurf definiert, aber letztendlich entfernt, hauptsächlich aufgrund mangelnden Interesses seitens der Browser-Anbieter. Hier sind einige der interessanten Methoden:
inert-Attribut
Das inert-Attribut kann die Benutzerinteraktion für alle untergeordneten Elemente deaktivieren, genau wie das Hinzufügen des deaktivierten Attributs zu allen untergeordneten Elementen .
Dialogelement
Das a38fd2622755924ad24c0fc5f0b4d412-Element bietet ein natives Popup-Feld und verfügt sogar über eine praktische Sammlung von Formularen – verwenden Sie das Methodenattribut auf dem a1f241c7dabbda5ddbde46edd29f08d9 Sie können die Übermittlung des Formulars an den Server verhindern und stattdessen das Popup schließen und die Ergebnisse an den Ersteller des Popups zurücksenden.
Diese Funktion scheint in firfox immer noch unterstützt zu werden, daher können Sie sich das folgende Beispiel ansehen (Anmerkung des Übersetzers: firfox V49.0.2 unterstützt nicht:
Bitte werfen Sie einen Blick auf SitePoint (@SitePoint)s Beispiel im CodePen HTML-Dialogelement
Das Obige ist der Inhalt der neuen Dinge in HTML5.1. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php .cn)! >
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

