Freunde, die unsere Reihe von Schritt-für-Schritt-Anleitungen verfolgt haben, sollten ein gewisses Verständnis für den grundlegenden Inhalt von Miniprogrammen haben. Heute werden wir tatsächlich einen umfassenden Fall untersuchen: eine Express-Lieferanfrage. Projektanforderungen:
1. Das WeChat-Applet zeigt eine Seite für Express-Lieferanfragen an
2. Geben Sie die Express-Bestellnummer ein, um den Bestellvorgang anzuzeigen.
Code-Implementierung:
1. Erstellen Sie ein kleines Programmprojekt für die Express-Abfrage, wie unten gezeigt:

2 . Ändern Sie auf der JSON-Seite den Titel der Navigationsleiste in „Express-Anfrage“ und gehen Sie zur Seite „index.wxml“, um alle persönlichen Informationen zu löschen und nur die externen Ansichtskomponenten beizubehalten, wie in der folgenden Abbildung dargestellt:

Der Code von index.wxml lautet wie folgt:
<!--index.wxml--> <view class="container"> </view>
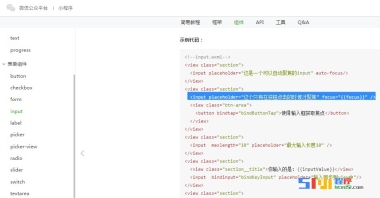
3. Fügen Sie ein Eingabefeld auf der Startseite hinzu. Wie füge ich ein Eingabefeld hinzu? Sie können zur offiziellen API von WeChat gehen und die Mini-Programmentwicklungsdokumentation ---Komponenten--Formularkomponenten---Eingabefeld (Eingabe) finden. Wie im Bild unten gezeigt:

Kopieren Sie den im Bild gezeigten Code auf unsere Seite. Der Code lautet wie folgt:
<!--index.wxml--> <view class="container"> <input placeholder="请输入运单号" /> </view>
Nach dem Ausführen Wir werden feststellen, dass auf der Homepage bereits ein bestimmtes Eingabefeld vorhanden ist, wie in der folgenden Abbildung dargestellt.

Wir werden feststellen, dass die Farbe dieses Eingabefelds unsichtbar ist, also fügen wir diesem Eingabefeld einen Stil hinzu. Der Stilcode von index.wxss lautet wie folgt:
input {
border: 1px solid red;
width: 90%;
margin: 5%;
padding: 5px;
}
[Hinweis]: Wenn wir den Eingabestil definieren, fügen einige Schüler möglicherweise einen Punkt davor hinzu Dann werden Sie feststellen, dass der Stil überhaupt nicht aufgerufen wird. Das liegt daran, dass . zum Definieren von Klassenstilen verwendet wird und keine Eingaben erforderlich sind!
Als nächstes müssen wir eine Abfrageschaltfläche auf der Startseite hinzufügen. Wie füge ich eine Abfrageschaltfläche hinzu? Mini-Programmentwicklungsdokument ---Komponente--Formularkomponente---Schaltfläche (Schaltfläche), siehe offizielles Beispiel, wir fügen den Code zur WXML-Seite hinzu
<!--index.wxml--> <view class="container"> <input placeholder="请输入运单号" /> <button type="primary"> 查询 </button> </view>
Die Seite nach dem Speichern und Debuggen ist wie folgt:

Als nächstes schreiben wir eine Methode. Nachdem wir eine Frachtbriefnummer eingegeben und auf Abfrage geklickt haben, können wir die detaillierten Informationen des Frachtbriefs anzeigen.
Initiieren Sie eine Netzwerkanfrage über die offizielle API von WeChat
Weitere Artikel zur WeChat-Applet-Entwicklung: Expresszustellungsabfragen finden Sie auf der chinesischen PHP-Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

Sicherer Prüfungsbrowser
Safe Exam Browser ist eine sichere Browserumgebung für die sichere Teilnahme an Online-Prüfungen. Diese Software verwandelt jeden Computer in einen sicheren Arbeitsplatz. Es kontrolliert den Zugriff auf alle Dienstprogramme und verhindert, dass Schüler nicht autorisierte Ressourcen nutzen.




