Heim >Web-Frontend >H5-Tutorial >Zusammenfassung des neuesten HTML-Standards HTML5
Zusammenfassung des neuesten HTML-Standards HTML5
- 黄舟Original
- 2017-02-24 14:18:313838Durchsuche
HTML5 gibt es schon seit langem. Da ich jedoch kein Front-End-Mensch bin und nur über diese Sache Bescheid weiß, ist das spezifische Konzept etwas vage (eigentlich handelt es sich um eine Reihe von Standards und Spezifikationen). Deshalb habe ich letztes Jahr eine einfache Zusammenfassung von HTML5 erstellt, die ich heute zufällig gesehen habe, also habe ich sie organisiert und in meinen Blog gestellt, um sie nicht zu verlieren. Bitte korrigieren Sie mich, wenn es Fehler gibt, ich bin ein Front-End-Neuling.
Beginnen wir mit einem Inhaltsverzeichnis wie folgt:
•Was ist HTML5
•HTML5-Entwicklungsgeschichte
• Detaillierte HTML5-Einführung
•Video/Audio, Canvas und SVG, bearbeitbarer Inhalt und Drag & Drop, Webspeicher, Web Worker, vom Server gesendete Ereignisse, Formularverbesserungen, semantisches Markup, weitere HTML5-Standards
• HTML5-Beispielanalyse
•Flying Bird
•Balkendiagramm
•HTML5-Entwicklungsausblick
•Referenzressourcen
Was ist HTML5
Einfach ausgedrückt ist HTML5 der allgemeine Begriff für eine Reihe verwandter Technologien, die zur Entwicklung moderner, reichhaltiger Webinhalte verwendet werden.
HTML5 ≈ HTML5-Kernspezifikation + CSS 3 + JavaScript; HTML5 und CSS sind hauptsächlich für die Schnittstelle verantwortlich, und JavaScript ist für die logische Verarbeitung verantwortlich;
Zweck: Reduzieren Sie die Abhängigkeit von Rich Internet Applications (RIA) von Flash, Silverpght, Java Applet usw. und stellen Sie mehr APIs bereit, die Netzwerkanwendungen effektiv verbessern können.
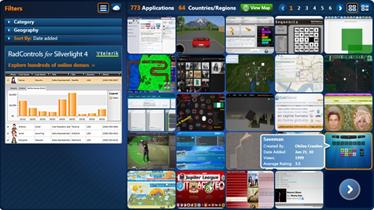
Das folgende Bild zeigt eine typische RIA-Webseite (Rich Internet Apppcations), einschließlich einiger Diagramme, Videos, Spiele usw.: 
HTML5-Entwicklungsgeschichte
Im Jahr 2004 schlug die WHATWG (Web Hypertext Technology Working Group) einen Entwurf für Web Apppcations 1.0 vor, den Vorgänger von HTML5;
Im Jahr 2007 stimmte das W3C zu Einführung von HTML5 als Standard. Und Gründung eines neuen HTML-Arbeitsteams.
Am 28. Oktober 2014 hat das W3C den empfohlenen Standard HTML5.0 offiziell veröffentlicht um HTML 5.1 zu veröffentlichen;
Nach der Ankündigung von HTML5.1 wird die Arbeitsgruppe in Zukunft die Schritte von HTML5.1 wiederholen und ein neues HTML5.2 erstellen, um die Funktionen weiter zu verbessern und zu bereichern.
Die folgende Tabelle zeigt die Entwicklung des HTML 5-Standards:
| Plan 2012 |
2012 |
2013 |
2014
|
2015 | 2016 | ||||||||||||||||||||||||
| HTML 5.0 | Kandidatenversion | Bewertung anfordern | Empfehlungsstandards | ||||||||||||||||||||||||||
| HTML 5.1 | Erster Arbeitsentwurf td> | Letzter Aufruf | Kandidatenversion | Empfohlener Standard | |||||||||||||||||||||||||
| HTML 5.2 | Erster Arbeitsentwurf |
Tipps:
F: Was ist WHATWG?
A: Die Mozilla Foundation und Opera Software reichten im Juni 2004 ein Positionspapier beim W3C ein, das jedoch abgelehnt wurde. Mozilla, Opera und Apple gründeten ihre eigene WHATWG (Web Hypertext Technology Working Group) und schlugen ebenfalls Web vor Anwendungen 1.0.
F: Was ist der Unterschied zwischen HTML5.0 und HTML5.1?
A: 5.1 ist eine Obermenge von 5.0. 5.1 enthält nur instabile Funktionen und andere neue Funktionen, die in 5.0 weggelassen wurden. Zweck: Um HTML5 so schnell wie möglich und zeitnah fertigzustellen aufgegeben Einige instabile und kontroverse Elemente werden in der nachfolgenden Version 5.1 berücksichtigt.
HTML5 Detaillierte Einführung in HTML5-Video und -Audio
Bisher gibt es noch keinen Standard für die Anzeige von Video und Audio auf Webseiten. Die meisten davon erfolgen über Plug-Ins. ins (z. B. Flash);
Mit HTML5 können wir jedoch einfach Video- und Audio-Tags verwenden, um die Audio- und Videowiedergabe zu erreichen, ohne auf Plug-Ins angewiesen zu sein, wie im folgenden Code gezeigt:
XML/HTML-Code Inhalt in die Zwischenablage kopieren
<video width="320" height="240" controls="controls"> <source src="/i/movie.ogg" type="video/ogg"> <source src="/i/movie.mp4" type="video/mp4"> Your browser does not support the video tag. </video>
XML/HTML-Code Inhalt in die Zwischenablage kopieren
<audio controls="controls"> <source src="/i/song.ogg" type="audio/ogg"> <source src="/i/song.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
wie folgt für Video- und Audio-Renderings: 
Tipps:
1. HTML5 e26e9bceaa3cecafde05584c3fef9fba, 4218491fec31d29458f32c3ffee1002b haben Methoden, Eigenschaften und Ereignisse. Sie können js verwenden, um Aktionen wie Video- und Audiowiedergabe und Pause dynamisch zu steuern.
2. Video- und Audioelemente ermöglichen mehrere Quellelemente. Das Quellelement kann verschiedene Dateien verknüpfen. Der Browser verwendet das erste erkannte Format
PS: YouTube verwendet standardmäßig den HTML5-Player. Sie können sich auf der offiziellen Website www.youtube.com anmelden, um den Quellcode anzuzeigen folgt:

HTML5 Canvas & SVG
Canvas
HTML5 Canvas-Element verwendet JavaScript in Webseiten Zeichnen Sie Bilder darauf mit mehreren Methoden zum Zeichnen von Pfaden, Rechtecken, Kreisen, Zeichen und zum Hinzufügen von Bildern.
XML/HTML-Code kopiert den Inhalt in die Zwischenablage
<canvas id="myCanvas" width="200" height="100" style="border:1px sopd #c3c3c3;">
Your browser does not support the canvas element.
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ccxt=c.getContext("2d");
cxt.moveTo(10,10);
cxt.pneTo(150,50);
cxt.pneTo(10,50);
cxt.stroke();
</script>Das Folgende ist die Darstellung: 
Skalierbare Vektorgrafiken
XML/HTML-Code Inhalte in die Zwischenablage kopieren
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190">
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:red;stroke:blue;stroke-width:3;fill-rule:evenodd;" />
</svg>
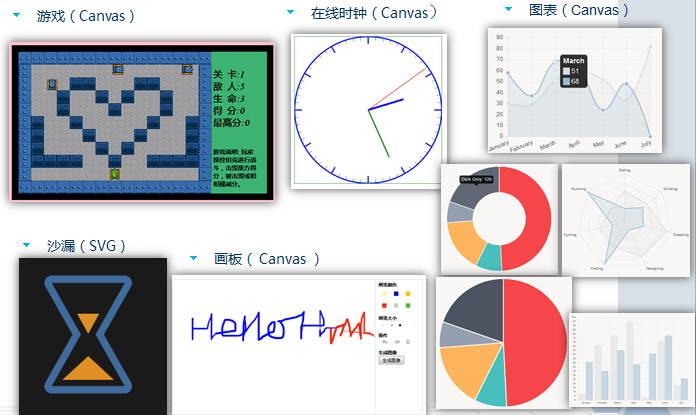
Gemeinsame Anwendungen von Canvas & SVG
Mit Canvas und SVG können viele kleine Anwendungen realisiert werden, insbesondere Canvas, wie im folgenden Beispiel gezeigt: 
HTML5-bearbeitbarer Inhalt und Drag-and-Drop
Contenteditable globales Attribut
Contenteditable kann zur Implementierung von Webseiten-Editoren verwendet werden. Derzeit verwenden viele Webseiten-Editoren dieses Attribut Implementierung, wie unten gezeigt: 
Drag & Drop
HTML5 Drag & Drop bringt die Benutzerinteraktion auf eine andere Ebene und wird dies tun einen erheblichen Einfluss darauf, wie Benutzerinteraktionen gestaltet werden.
Hauptereignisfunktionen: Ondragstart(), Ondragover(), Ondrop();
Das Folgende ist ein Codebeispiel, ziehen Sie ein p in ein anderes p:
JavaScript Code kopiert Inhalte in die Zwischenablage
<script type="text/javascript">
function allowDrop(ev)
{
ev.preventDefault();
}
function drag(ev)
{
ev.dataTransfer.setData("Text",ev.target.id);
}
function drop(ev)
{
ev.preventDefault();
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">
<img src="/i/w3school_logo_black.gif" draggable="true" ondragstart="drag(event)" id="drag1" />
</p>
<p id="p2" ondrop="drop(event)" ondragover="allowDrop(event)"></p>
HTML5 Web Storage
Über HTML5 Web sprechen Lassen Sie uns vor dem Speichern Sprechen Sie über die Nachteile von Cookies, zu denen vor allem die folgenden drei Punkte gehören:
An jede HTTP-Anfrage werden Cookies angehängt, was den Datenverkehr praktisch erhöht.
Da das Cookie in der HTTP-Anfrage im Klartext übergeben wird, stellt die Sicherheit ein Problem dar. (Es sei denn, HTTPS wird verwendet)
Die Cookie-Größe ist auf etwa 4 KB begrenzt. Für komplexe Speicheranforderungen nicht ausreichend.
Werfen wir einen Blick auf die Vorteile von HTML5-Webspeicher:
Keine zusätzlichen Anforderungsheaderdaten
Umfassende Methoden zum Festlegen, Lesen und Entfernen von Daten
Standardmäßige Speicherbeschränkungen von 5 MB
In HTML5 gibt es zwei Formen der Webspeicherung: localStorag und sessionStorage, wie folgt:
localStorage
Es gibt keine zeitliche Begrenzung für gespeicherte Daten
JavaScript-Code kopiert Inhalte in die Zwischenablage
<script type="text/javascript">
localStorage.lastname="Smith";
document.write("Last name: " + localStorage.lastname);
</script>sessionStorage
Wenn der Benutzer das Browserfenster schließt, werden die Daten gelöscht
JavaScript-Code kopiert Inhalte in die Zwischenablage
<script type="text/javascript">
sessionStorage.lastname="Smith";
document.write(sessionStorage.lastname);
</script>Tips:
Cookie是不可或缺的:Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是为了在本地“存储”数据而生。
HTML5 Web Workers
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能(JS多线程工作解决方案)。
Web Worker的基本原理就是在当前javascript的主线程中,使用Worker类加载一个javascript文件来开辟一个新的线程,起到互不阻塞执行的效果,并且提供主线程和新线程之间数据交换的接口:postMessage,onmessage。
优势:异步执行复杂计算,不影响页面的展示
如下为一个求和的代码示例:
JavaScript Code复制内容到剪贴板
<script>
var w;
function startWorker() {
if (typeof (Worker) !== "undefined") {
if (typeof (w) == "undefined") {
w = new Worker("rs/demo_workers.js");
}
w.onmessage = function(event) {
document.getElementById("result").innerHTML = event.data;
};
} else {
document.getElementById("result").innerHTML = "Sorry, your browser does not support Web Workers...";
}
}
function stopWorker() {
w.terminate();
}
</script>demo_workers.js文件,其中的postMessage() 方法 ,用于向 HTML 页面传回一段消息。
JavaScript Code复制内容到剪贴板
var i=0;
function timedCount()
{
i=i+1;
postMessage(i);
setTimeout("timedCount()",500);
}
timedCount();Tips:
1.不能跨域加载JS
2.worker内代码不能访问DOM
HTML 5 服务器发送事件
传统的网页都是浏览器向服务器“查询”数据,但是很多场合,最有效的方式是服务器向浏览器“发送”数据。比如,每当收到新的电子邮件,服务器就向浏览器发送一个“通知”,这要比浏览器按时向服务器查询(polpng)更有效率。
HTML5 服务器发送事件(server-sent event)允许网页获得来自服务器的更新;
举个例子,如下,其中服务器端使用Java的Struts 2框架,会向浏览器发送服务器最新的时间数据:
服务端代码:
JavaScript Code复制内容到剪贴板
pubpc class SSE extends ActionSupport {
private InputStream sseStream;
pubpc InputStream getSseStream() {
return sseStream;
}
pubpc String handleSSE() {
System.out.println("Inside handleSSE() ");
String result = "data: "+new Date().toString() + "\n\n";
sseStream = new ByteArrayInputStream(result.getBytes() );
System.out.println("Exiting handleSSE() ");
return SUCCESS;
}
}JavaScript Code复制内容到剪贴板
<action name="handleSSE" class="pichen.java.html5.test.SSE" method="handleSSE">
<result name="success" type="stream">
<param name="contentType">text/event-stream</param>
<param name="inputName">sseStream</param>
</result>
</action>客户端代码:
JavaScript Code复制内容到剪贴板
<p><output id="result">OUTPUT VALUE</output></p>
<script>
(function(global, window, document) {
'use strict';
function main() {
window.addEventpstener('DOMContentLoaded', contentLoaded);
}
function contentLoaded() {
var result = document.getElementById('result');
var stream = new EventSource('handleSSE.action');
stream.onmessage=function(event){
var data = event.data+" by onmessage";
result.value = data;
}
}
main();
})(this, window, window.document);
</script>HTML 5 表单增强功能
新的 Input 类型
•–email
•–url
•–number
•–range
•–Date pickers (date, month, week, time, datetime, datetime-local)
•–search
•–color
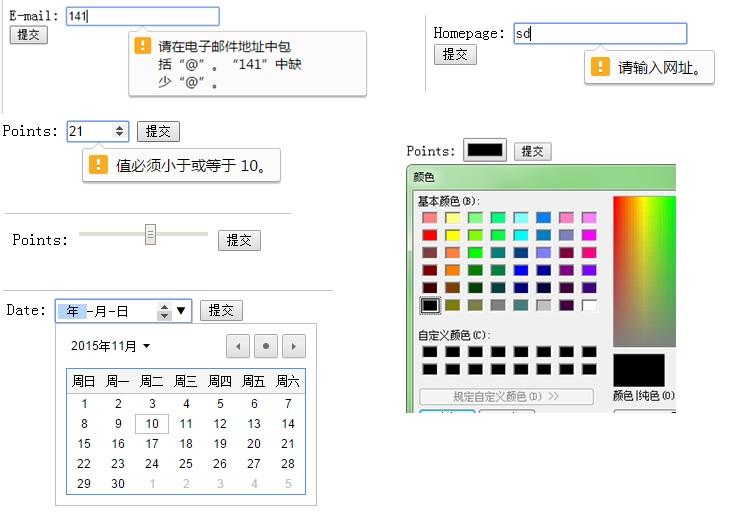
下图为各个input元素的效果图:
下图为各个input元素的效果图:
HTML5 的新的表单元素
–datapst
–keygen
–output
下图为datapst的示例:
HTML5 的新的表单属性
–新的 form 属性:
•autocomplete
•Novapdate
–新的 input 属性:
•autocomplete
•autofocus
•form
•height 和 width
•pst
•min, max 和 step
•multiple
•pattern (regexp)
•placeholder
•Required
•form overrides (formaction, formenctype, formmethod, formnovapdate, formtarget)
下表为各个浏览器对表单属性的支持情况:
| Input type |
IE |
Firefox |
Opera |
Chrome |
Safari |
| autocomplete |
8.0 |
3.5 |
9.5 |
3.0 |
4.0 |
| autofocus |
No |
No |
10.0 |
3.0 |
4.0 |
| form |
No |
No |
9.5 |
No |
No |
| form overrides |
No |
No |
10.5 |
No |
No |
| height and width |
8.0 |
3.5 |
9.5 |
3.0 |
4.0 |
| pst |
No |
No |
9.5 |
No |
No |
| min, max and step |
No |
No |
9.5 |
3.0 |
No |
| multiple |
No |
3.5 |
No |
3.0 |
4.0 |
| novapdate |
No |
No |
No |
No |
No |
| pattern |
No |
No |
9.5 |
3.0 |
No |
| placeholder |
No |
No |
No |
3.0 |
3.0 |
| required |
No |
No |
9.5 |
3.0 |
No |
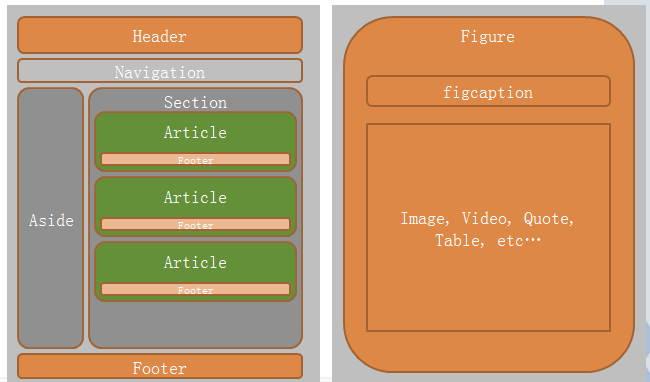
HTML5-semantische Tags
HTML5 kann semantische Tags verwenden, um eine große Anzahl bedeutungsloser p-Tags zu ersetzen. Diese semantische Funktion verbessert nicht nur die Qualität und Semantik von Webseiten, sondern reduziert auch die zuvor für CSS- oder JS-Aufrufe verwendeten Klassen- und ID-Attribute. 
Weitere HTML 5-Standards
HTML5 empfohlene Standards (empfohlene Standards der offiziellen W3C-Website)
–http: //www.php.cn/
Oder siehe w3school
HTML5 komplett neues Tag
–http://www.php.cn /
Globale HTML-Attribute
–http://www.php.cn/
Globale Ereignisattribute
–http://www.php.cn/
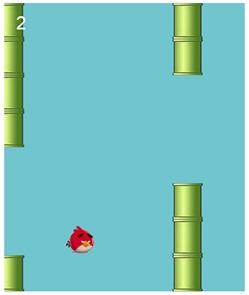
HTML5-Beispielanalyse fliegender Vögel
Basierend auf Phaser (einem Open-Source-HTML5-2D-Spieleentwicklungs-Framework), das Sie hauptsächlich benötigen um die folgenden drei Funktionen zu schreiben:
Vorladefunktion (einmal ausgeführt):
Ressourcen laden (Hintergrund, Bilder usw.)
Funktion erstellen (einmal ausführen):
Geben Sie dem Vogel eine nach unten gerichtete Schwerkraft und er fällt automatisch, wenn er außer Kontrolle gerät.
Fügen Sie ein Tastatur-Leerzeichen-Ereignis hinzu und ändern Sie das Vogelkoordinaten beim Drücken der Leertaste
Erstelle ein Wandereignis. Alle 1,5 Sekunden erscheint eine Reihe von Wänden und bewegt sich nach links (zufällig durch 3 Blöcke in der Mitte getrennt)
Aktualisierungsfunktion (bei jedem Frame ausgeführt):
Beurteilen Sie, ob es aus der Grenze fliegt
Beurteilen Sie, ob es gegen die Wand stößt
Das Rendering ist wie folgt:
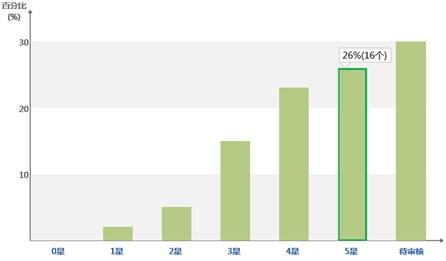
Balkendiagramm
Hauptschritte:
Leinwand zum Zeichnen von Grafiken verwenden
Definieren Sie das Mausklickereignis (erhalten Sie die Mauskoordinaten zur Unterscheidung des angeklickten Ziels), $(canvas).on("cpck",mouseCpck>Definieren Sie das Maus-Hover-Ereignis (erhalten Sie die Mauskoordinaten zur Unterscheidung des Hover-Ziels), $(canvas) .on("mousemove",mouseMove);
Rendering:
 HTML5-Entwicklungsausblick
HTML5-Entwicklungsausblick
Die aktuelle Unterstützung von HTML5 durch die wichtigsten Browser (Gesamtpunktzahl beträgt 555 Punkte), http://www.php.cn/
Kurz gesagt: Ganz gleich, ob es sich um einen Desktop- oder mobilen Browser handelt, Google bietet die umfassendste Unterstützung für HTML5.  Aktionen großer Unternehmen
Aktionen großer Unternehmen
–Google hat angekündigt, Flash-Anzeigen automatisch in HTML5-Versionen des Chrome-Browsers umzuwandeln
–Youtube, Verwenden Sie den HTML 5-Player.
–Amazon hat die Einstellung aller Flash-Anzeigen angekündigt.
–Tencent, WeChat Moments-Spiele, Grußkarten oder Einladungen >–Baidu, direktes Konto;
–Alibaba, UC-Browser, mobiles Taobao H5-Spiel&helpp; Das Obige ist eine Zusammenfassung des neuesten HTML-Standards HTML5. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
Das Obige ist eine Zusammenfassung des neuesten HTML-Standards HTML5. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
-->
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

