Heim >Web-Frontend >CSS-Tutorial >CSS-Eigenschaft, Boxgröße
CSS-Eigenschaft, Boxgröße
- 高洛峰Original
- 2017-02-24 13:27:001426Durchsuche
In diesem Artikel wird hauptsächlich das CSS-Attribut box-sizing vorgestellt. Einige Leute erklären, dass es angeben kann, ob die mit dem width-Attribut bzw. height-Attribut angegebenen Werte enthalten sind innerhalb des Elements. Der Füllbereich sowie die Breite und Höhe des Randes.
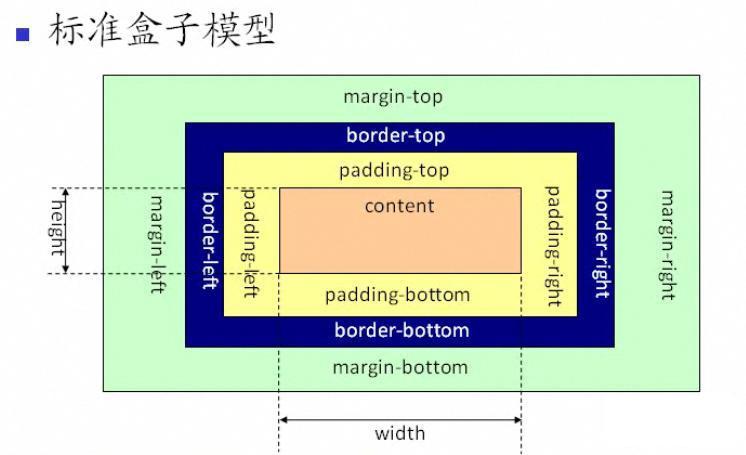
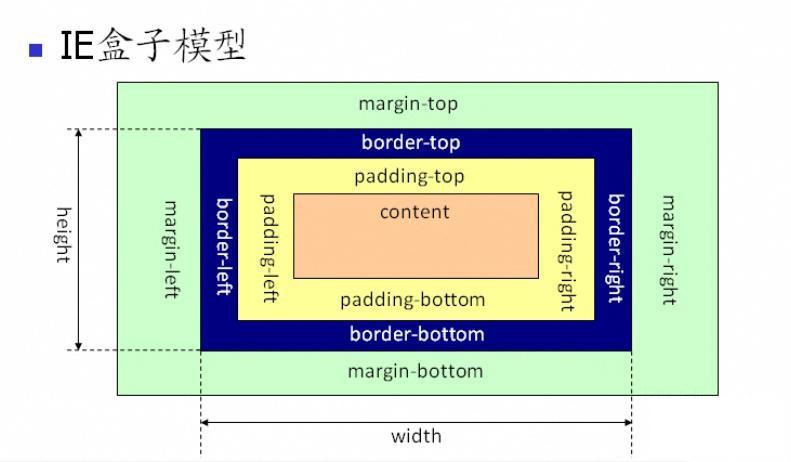
Bevor wir die Box-Größe verstehen, werfen wir einen kurzen Blick auf das Box-Modell. Das Modell ist unterteilt in: Standard-Box-Modell + IE-Box-Modell. Was ist also der Unterschied? Siehe Bild:
Wie Sie dem obigen Bild entnehmen können, umfasst der Umfang des Standard-W3C-Boxmodells Rand, Rand, Polsterung und Inhalt, und der Inhaltsteil umfasst keine anderen Teile.

Wie Sie dem obigen Bild entnehmen können, umfasst der Umfang des IE-Boxmodells auch Rand, Rand, Polsterung und Inhalt. Der Unterschied zum Standard-W3C-Boxmodell ist: der Inhalt des IE-Boxmodells. Der Teil enthält Rahmen und Polsterung.

Natürlich sollten Front-End-Ingenieure beim Schreiben des Seitenlayouts das Standard-Box-Modell übernehmen (Sie müssen der HTML-Deklaration der Seite eine Doctype-Deklaration hinzufügen) und dies dem Browser mitteilen Um dem Standard zu folgen, wird die Seite gemäß dem Box-Modell gerendert. Der IE verwendet zum Rendern das Box-Modell von IE, was offensichtlich der Fall ist unvernünftig.
Um die von uns geschriebenen Webseiten mit verschiedenen Browsern kompatibel zu machen, ist es am besten, das Standard-W3C-Box-Modell zu verwenden.
Nachdem wir über das Box-Modell gesprochen haben, wollen wir uns mit dem Verständnis der Box-Größe des CSS-Attributs befassen.
Die drei Attributwerte von box-sizing: content-box zeichnet die Abstände und Ränder des Elements außerhalb der Breite und Höhe | border-box Alle für das Element angegebenen Abstände und Ränder liegen außerhalb der Breite und Höhe. Inherit gibt an, dass der Wert des Box-Sizing-Attributs vom übergeordneten Element geerbt werden soll. Mit dem Box-Sizing-Attribut können Sie ein bestimmtes Element definieren, das einem bestimmten Bereich in einem bestimmten Bereich entspricht Weg.
ie8+ Browser unterstützt Content-Box und Border-Box;
ff unterstützt alle drei Werte.
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html lang="en">
<head>
<meta charset="utf-8">
<title>box-sizing事项</title>
<style type="text/css">
*{padding: 0;margin: 0;font-family: "微软雅黑";box-sizing:border-box;-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */}
.content{width: 800px;height: 500px;margin: 30px auto;border: 5px solid #e2e2e2;padding: 10px}
</style>
</head>
<body>
<p class="content">
这是内容@!
</p>
</body>
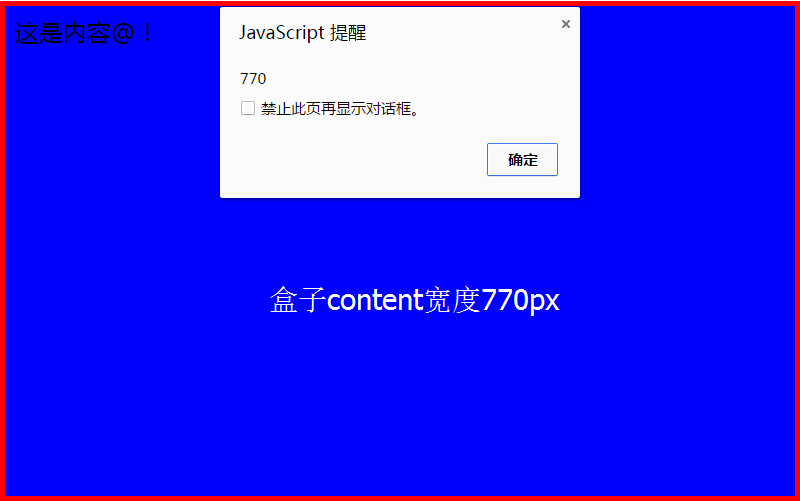
</html>Nach dem Ändern des Boxgrößenattributs beträgt die Breite der Box: 770px = 800px - 10px -20px;
bedeutet, dass der Innenabstand und der Rand innerhalb der 800 Pixel des festgelegten Inhaltsfelds gezeichnet werden, was zu einer Breite von 770 im Inhaltsfeld führt.
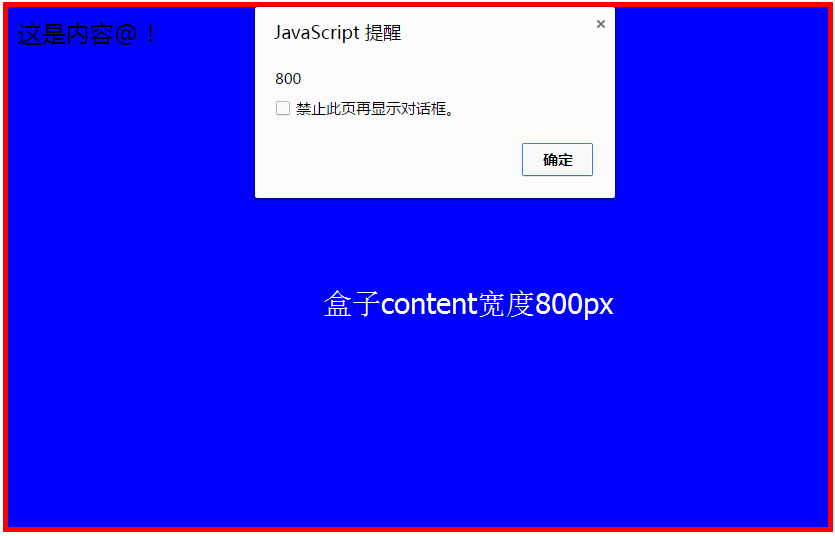
Die Breite der Box, nachdem das Attribut „box-sizing“ nicht geändert wurde, beträgt: 800px;


box-sizing Dieses Attribut macht das Seitenlayout während unseres Frontend-Entwicklungsprozesses sehr übersichtlich und einfach!
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er zum Lernen aller beiträgt. Ich hoffe auch, dass jeder die PHP-Chinesisch-Website unterstützt.
Weitere Artikel zur Boxgröße von CSS-Attributen finden Sie auf der chinesischen PHP-Website!

