Heim >Web-Frontend >CSS-Tutorial >Der Prozess der Verwendung von CSS zum Zeichnen eines Herzens
Der Prozess der Verwendung von CSS zum Zeichnen eines Herzens
- 高洛峰Original
- 2017-02-24 13:21:212760Durchsuche
Heute wird Xiaoying mit Ihnen einen mit CSS gezeichneten Code und Produktionsprozess teilen. Ich hoffe, dass er für alle hilfreich ist.
Schritt 1:
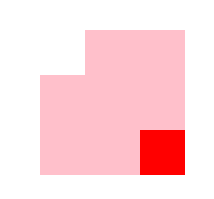
Zeichnen Sie zuerst ein Quadrat. Wie im Bild gezeigt:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css画桃心</title>
<style media="screen">
.heart-body {
width: 500px;
margin: 100px auto;
position: relative;
}
.heart-shape {
position: relative;
width: 100px;
height: 100px;
background-color: #f70e0e;
}
</style>
</head>
<body>
<p class="heart-body">
<p class="heart-shape"></p>
</p>
</body>
</html>
Zweiter Schritt:
verwendet die Pseudoelemente before und :after, um ein Quadrat links und oben im Quadrat zu zeichnen, und verwendet dann das Attribut border-radius: 50%, um die beiden Quadrate zu ändern und dann zu erhalten Zwei Kreise, wie in der Abbildung gezeigt:


.heart-shape:before,
.heart-shape:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
background-color: #ffc0cb;
}
.heart-shape:before {
left: -45px;
}
.heart-shape:after {
top: -45px;
}
mit Rahmen -Radius: 50 %; Attribute:
.heart-shape:before,
.heart-shape:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
-webkit-border-radius: 50%;
/**兼容苹果;谷歌,等一些浏览器认*/
-moz-border-radius: 50%;
/**兼容火狐浏览器*/
-o-border-radius: 50%;
/**兼容opera浏览器*/
border-radius: 50%;
background-color: #ffc0cb;
}
Schritt 3:
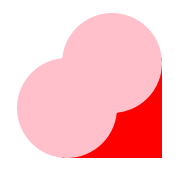
Klasse Das p mit dem Namen: heart-shape verwendet das Attribut transform:rotate(45deg);, um sie um 45 Grad zu drehen, wie in der Abbildung gezeigt:

.heart-shape {
position: relative;
width: 100px;
height: 100px;
background-color: #f70e0e;
-webkit-transform: rotate(45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(45deg);
/* Firefox */
-ms-transform: rotate(45deg);
/* IE 9 */
-o-transform: rotate(45deg);
/* Opera */
transform: rotate(45deg);
}
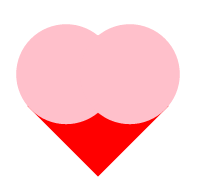
Xiaoying hat der Hintergrundfarbe des Kreises und der Hintergrundfarbe des Quadrats keine einheitliche Farbe gegeben, damit jeder den offensichtlichen Effekt besser erkennen kann. Als nächstes stellte Xiaoying die Hintergrundfarbe auf eine einheitliche ein Farbe. Ja, die letzte Liebe kommt zum Vorschein, wie im Bild gezeigt:

.heart-shape:before,
.heart-shape:after {
position: absolute;
content: '';
width: 100px;
height: 100px;
-webkit-border-radius: 50%;
/**兼容苹果;谷歌,等一些浏览器认*/
-moz-border-radius: 50%;
/**兼容火狐浏览器*/
-o-border-radius: 50%;
/**兼容opera浏览器*/
border-radius: 50%;
background-color: #f70e0e;
}
Das Obige ist das Ich möchte Ihnen den detaillierten Prozess zum Zeichnen eines Herzens mit CSS vorstellen. Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht. Der Herausgeber wird Ihnen rechtzeitig antworten. Ich möchte mich auch bei Ihnen allen für Ihre Unterstützung der chinesischen PHP-Website bedanken!
Weitere Artikel zum Prozess der Verwendung von CSS zum Zeichnen von Herzen finden Sie auf der chinesischen PHP-Website!

