Heim >Web-Frontend >js-Tutorial >Eine kurze Einführung in das Testframework Mocha unter NodeJs
Eine kurze Einführung in das Testframework Mocha unter NodeJs
- 高洛峰Original
- 2017-02-23 17:20:241973Durchsuche
Einführung und Code-Download
Mocha wurde 2011 veröffentlicht und ist derzeit eines der beliebtesten Javascript-Frameworks. In diesem Artikel konzentrieren wir uns auf die Verwendung auf NodeJs.
Wenn Sie den Beispielcode herunterladen müssen, können Sie ihn auf der offiziellen Website finden. https://mochajs.org/
Nachdem Sie den Code heruntergeladen haben, installieren Sie die Abhängigkeiten:
$ cd DemoOfMocha $ npm install
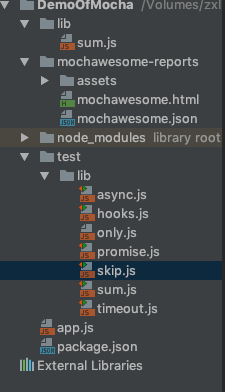
Das Codeverzeichnis Die Struktur ist wie in der Abbildung dargestellt. Anzeige:

Sie können einen neuen lib-Ordner und einen Testordner im Stammverzeichnis gemäß der Codeverzeichnisstruktur erstellen und dann eine neue lib erstellen Ordner im Testordner und verwenden Sie dann den Befehl npm init, um package.json zu generieren. Sie können auch den Code herunterladen und zuerst ausführen
Erster Test
Erstellen Sie nun eine neue sum.js-Datei im lib-Verzeichnis
exports.sum =function (a,b) {
return a+b
}
Als nächstes testen Sie dieses Skript und erstellen ein neues Testskript im lib-Ordner unter dem Testverzeichnis: sum. js
//test/lib/sum.js
var sum = require('../../lib/sum')
var assert = require('assert')
describe('和函数的测试',function () {
it('1加1应该等于2',function () {
var expect=10;
assert.equal(sum(1,1),expect);
})
})
Der obige Code ist ein Testskript, das unabhängig ausgeführt werden kann. Das Testskript sollte eine oder mehrere Beschreibungen enthalten Blöcke, und jeder Beschreibungsblock sollte auch einen oder mehrere Blöcke enthalten. Block
describe Ein Block ist eine „Testsuite“, die eine Reihe verwandter Tests darstellt, bei denen es sich um eine Funktion handelt, und der zweite Block ist die Funktion das kann tatsächlich ausgeführt werden
Der Block ist ein „Testfall“, der einen einzelnen Test, die kleinste Testeinheit, darstellt. Der erste Parameter ist der Name oder die Beschreibung des Testfalls. und der zweite Parameter ist die Funktion, die tatsächlich ausgeführt werden kann
assert ist ein Assertionspaket (es gibt viele Arten von Assertionspaketen, hier verwende ich das Assertionspaket, das mit NodeJs geliefert wird), um zu bestimmen, ob das Ausführungsergebnis von Wenn der Testcode mit dem erwarteten Ergebnis übereinstimmt, wird ein Fehler ausgegeben. In unserem Testskript sollte sum(1,1) gleich 2 sein.
Hier stellen wir einige vor Funktionen des Assert-Assertionsmoduls
assert.fail(actual, expected, message, operator)
Verwenden Sie den angegebenen Operator, um zu testen, ob der tatsächliche (reale Wert) mit dem erwarteten (erwarteten Wert) übereinstimmt.
assert.ok(value, [message])
Testen Sie, ob der tatsächliche Wert wahr ist, was den gleichen Effekt hat wie Assert.equal(true, value, message);
assert.equal(actual, expected, [message])
Verwenden Sie den Gleichheitsvergleichsoperator (==), um zu testen, ob der tatsächliche Wert oberflächlich, zwingend und gleich dem erwarteten Wert ist.
assert.notEqual(actual, expected, [message])
Verwenden Sie den Ungleichheitsvergleichsoperator ( != ), um zu testen, ob der wahre Wert oberflächlich, zwanghaft und erwartet ist. Die Werte sind nicht gleich.
assert.deepEqual(actual, expected, [message])
Testet, ob der wahre Wert dem erwarteten Wert weitgehend entspricht.
assert.notDeepEqual(actual, expected, [message])
Testet, ob der wahre Wert stark vom erwarteten Wert abweicht.
assert.strictEqual(actual, expected, [message])
Verwenden Sie den strikten Gleichheitsoperator ( === ), um zu testen, ob der tatsächliche Wert genau dem erwarteten Wert entspricht.
assert.notStrictEqual(actual, expected, [message])
Verwenden Sie den strikten Ungleichheitsoperator ( !== ), um zu testen, ob der tatsächliche Wert strikt nicht gleich dem erwarteten Wert ist.
assert.throws(block, [error], [message])
Wirft einen Fehler aus, wenn ein Block erwartet wird. Der Fehler kann ein Konstruktor, ein regulärer Ausdruck oder ein anderer Validator sein.
Als nächstes aktualisieren wir das Skriptfeld in package.json
{
"name": "DemoOfMocha",
"version": "1.0.0",
"description": "demo of mocha",
"main": "index.js",
"directories": {
"test": "test"
},
"dependencies": {},
"devDependencies": {},
"scripts": {
"test": "NODE_ENV=test mocha test/**/*.js"
},
"keywords": [
"deom",
"mocha"
],
"author": "wjszxli",
"license": "ISC"
}
Wir installieren MochaJS über den npm-Befehl
$ npm install mocha --save-dev
Wir haben den Befehl zum Ausführen des Tests hinzugefügt und verwenden dann den Befehl, um den Testbericht abzurufen
$ npm test
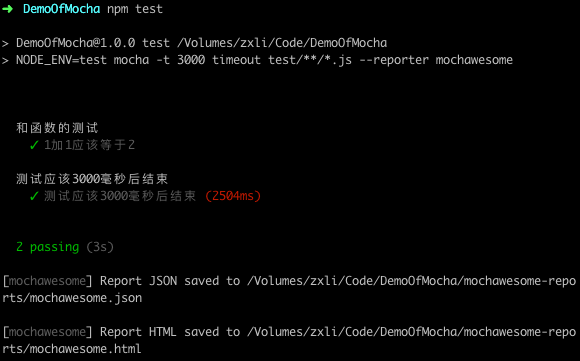
Der Testbericht lautet wie folgt:

Auf diese Weise war unser erster Test erfolgreich
Lassen Sie die Testberichte schöner werden
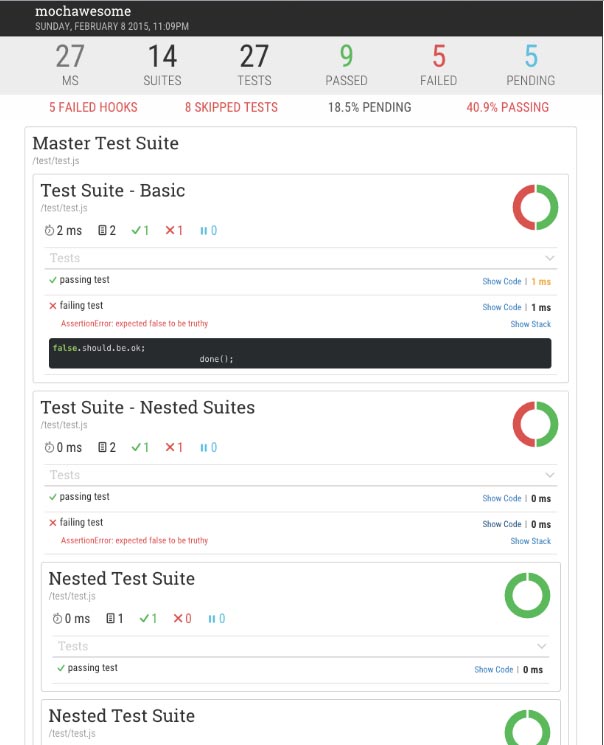
Wir können das Mochawesome-Modul verwenden, um schöne Berichte im HTML-Format zu erstellen, wie in der Abbildung gezeigt:

Installieren mochawesome durch den folgenden Befehl
$ npm install --save-dev mochawesome
Aktualisieren Sie dann das Feld „scripts“ in package.json
"name": "DemoOfMocha",
"version": "1.0.0",
"description": "demo of mocha",
"main": "index.js",
"directories": {
"test": "test"
},
"dependencies": {},
"devDependencies": {
"mocha": "^3.2.0",
"mochawesome": "^2.0.4"
},
"scripts": {
"test": "NODE_ENV=test mocha test/**/*.js --reporter mochawesome"
},
"keywords": [
"deom",
"mocha"
],
"author": "wjszxli",
"license": "ISC”
}
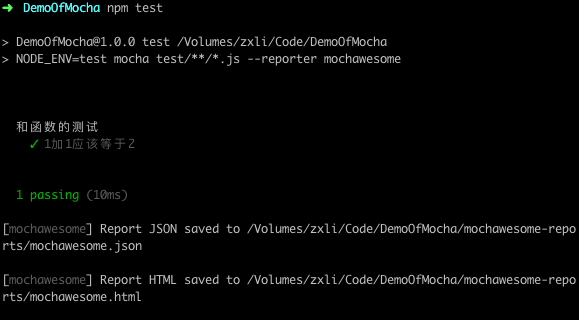
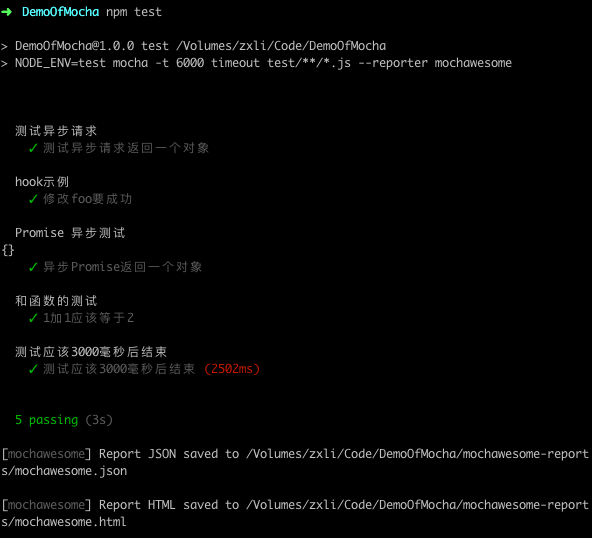
Führen Sie den Testbefehl aus und der Testbericht wird in mochawesome-reports generiert

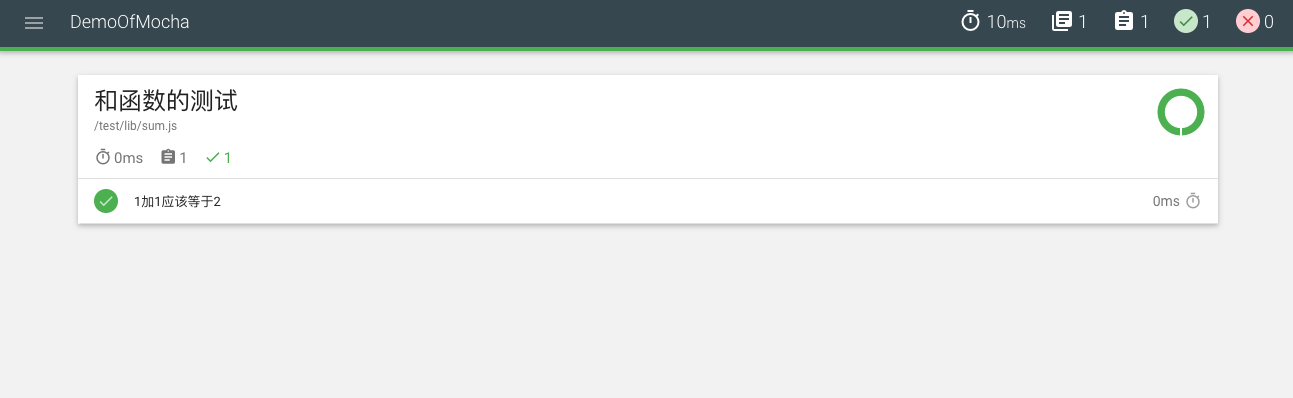
Öffnen Sie die HTML-Seite mit einem Browser, Wir werden einen schönen Testbericht sehen

异步测试
Mocha默认每个测试用例最多执行2000毫秒,2000毫秒之后没有得到结果,就会报错,如果涉及到异步操作的测试用例,2000毫秒是不够的,这个时候我们需要用 -t 或 —timeout 参数指定超时门槛
我们可以修改在package.json中的scripts字段(我们这里改成3000毫秒)
"scripts": {
"test": "NODE_ENV=test mocha -t 3000 timeout test/**/*.js --reporter mochawesome”
},
写一个异步测试脚本
//test/lib/timeout.js
var assert = require('assert')
describe('测试应该3000毫秒后结束',function () {
it('测试应该3000毫秒后结束',function (over) {
var a=false;
var b = function () {
a=true;
assert.ok(a);
over();
};
setTimeout(b,2500);
})
})
这个测试用例在执行 it 块的时候传入了一个参数 over,在测试结束的时候 必须显式的调用这个函数,告诉Mocha测试结束了,否则Mocha就会等到超时结束的时候报错。
输入命令运行测试用例

我们也可以测试异步请求内部地址或者外部的接口,这里我们请求内部地址为例子:
在根目录新建:app.js
var express = require('express')
var app = express();
app.get('/api/test',function (req,res) {
res.send({})
})
var port = process.env.PORT || 3000
if (process.env.NODE_ENV !== 'test') {
app.listen(port);
console.log('start from http://www.php.cn/:' + port)
} else {
module.exports = app;
}
在test目录下的lib文件夹中新建 async.js
//test/lib/async.js
var http = require('http')
var assert = require('assert')
var request = require('superagent');
describe("测试异步请求",function () {
it("测试异步请求返回一个对象",function (next) {
request
.get('http://localhost:3000/api/test')
.end(function(err, res){
//expect(res).to.be.an('object');
console.log(res.body);
assert.deepEqual(res.body,Object)
next();
});
})
})
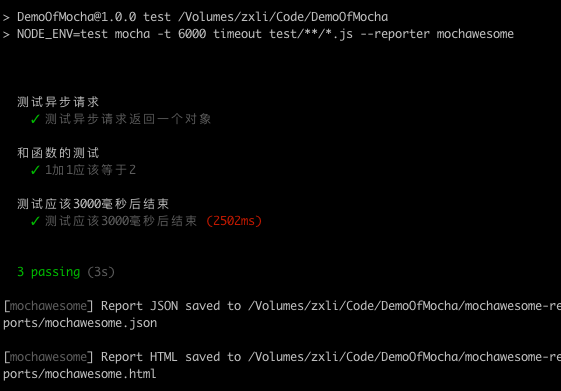
测试结果

Mocha支持对Promist的测试,允许直接返回Promise,等到他的状态发生变化之后,再执行断言
//test/lib/promise.js
var fetch = require('node-fetch');
var http = require('http')
var assert = require('assert')
describe('Promise 异步测试',function () {
it('异步Promise返回一个对象',function () {
return fetch('http://localhost:3000/api/test')
.then(function(res) {
return res.json();
}).then(function(json) {
console.log(json)
assert.deepEqual(json,{});
});
})
})
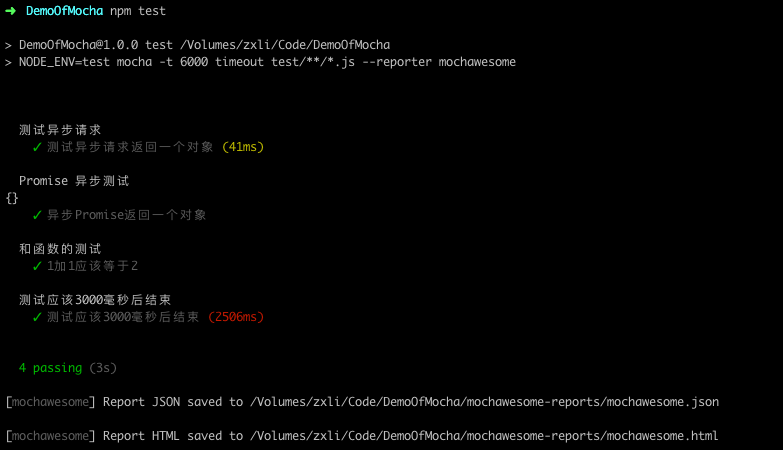
执行测试

测试的钩子
在 describe 块之中,有四个测试用例的钩子:before()、after()、beforeEach()和afterEach()。它们会在指定时间执行。
describe('hooks', function() {
before(function() {
// 在当前区块的所有测试用例之前执行
});
after(function() {
// 在当前区块的所有测试用例之后执行
});
beforeEach(function() {
// 在当前区块的每个测试用例之前执行
});
afterEach(function() {
// 在当前区块的每个测试用例之后执行
});
//测试用例
});
在test目录下的lib文件夹中新建 hooks.js
//test/lib/hooks.js
var assert = require('assert')
describe('hook示例', function() {
var foo = false;
beforeEach(function() {
foo = true;
});
it('修改foo要成功', function() {
assert.ok(foo)
});
});
测试结果

测试用例管理
如果项目有很多测试用例,但有的时候只希望运行其中几个,这个时候可以用 only 方法,describe 块和 it 块都允许 only 方法,表示只允许运行带有 only 的测试用例
在test目录下的lib文件夹中新建 only.js
//test/lib/only.js
var sum = require('../../lib/sum')
var assert = require('assert')
describe('和函数的测试',function () {
it('1加2应该等于3',function () {
var expect=3;
assert.equal(sum(1,2),expect);
})
it.only('3加4应该等于7',function () {
var expect=7;
assert.equal(sum(3,4),expect);
})
})
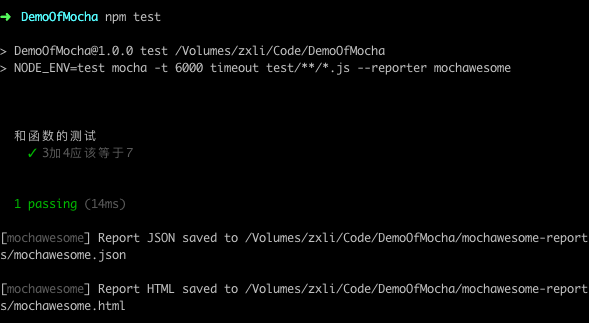
测试结果:

还有 skip 方法,表示跳过指定的测试用例
在test目录下的lib文件夹中新建 skip.js
//test/lib/only.js
var sum = require('../../lib/sum')
var assert = require('assert')
describe('和函数的测试',function () {
it('5加6应该等于11',function () {
var expect=11;
assert.equal(sum(5,6),expect);
})
it.skip('7加8应该等于15',function () {
var expect=15;
assert.equal(sum(7,8),expect);
})
})
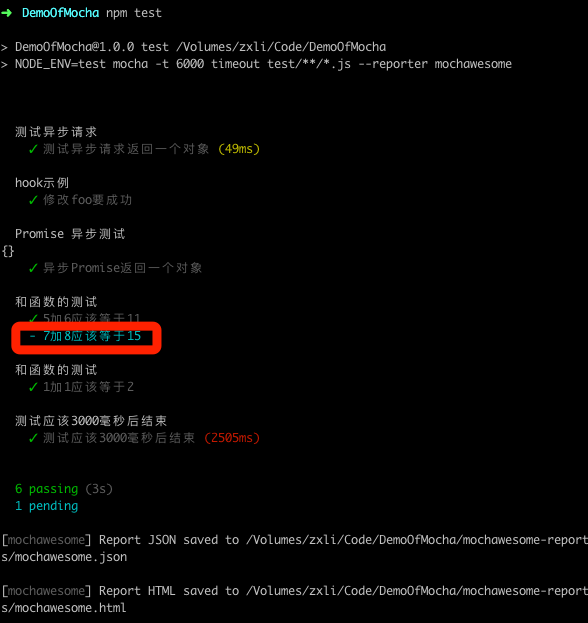
测试结果如下,跳过的用 - 号表示

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多Eine kurze Einführung in das Testframework Mocha unter NodeJs相关文章请关注PHP中文网!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

