Heim >WeChat-Applet >WeChat-Entwicklung >asp.net entwickelt die öffentliche WeChat-Plattform (8), WeChat 9 erweiterte Schnittstellen und benutzerdefinierte Menüs
asp.net entwickelt die öffentliche WeChat-Plattform (8), WeChat 9 erweiterte Schnittstellen und benutzerdefinierte Menüs
- 高洛峰Original
- 2017-02-23 14:30:092036Durchsuche
Die ersten 7 Artikel haben den grundlegendsten Nachrichtenempfang und die Antwort beschrieben und auch leere Methoden für die Eingabe und Aufteilungsverarbeitung von WeChat geschrieben. Anschließend werden die 9 erweiterten Schnittstellen von WeChat vorgestellt und der Schwerpunkt auf deren Erläuterung gelegt .
Die neun wichtigsten WeChat-Schnittstellen sind:
1. Spracherkennungsschnittstelle
2. Kundendienstschnittstelle
3.OAuth2.0 Web-Autorisierungsschnittstelle
4. QR-Code-Schnittstelle mit Parametern generieren
5 Geolokalisierungsoberfläche
6. Holen Sie sich die Benutzeroberfläche für grundlegende Benutzerinformationen
7. Holen Sie sich die Benutzeroberfläche für die Follower-Liste
8. Benutzergruppierungsschnittstelle
9. Schnittstelle zum Hochladen und Herunterladen von Multimediadateien
Detaillierte Einführung:
1. Spracherkennung
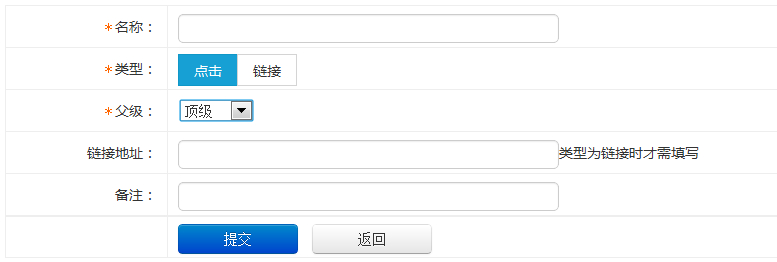
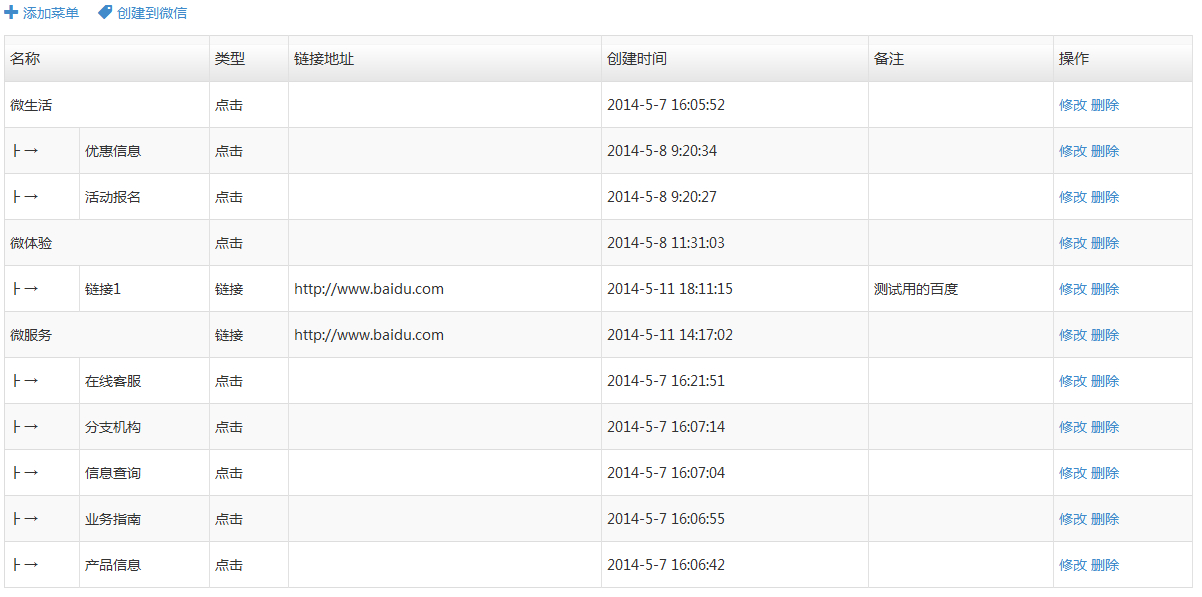
Funktionsbeschreibung: Über die Spracherkennungsschnittstelle liefert die vom Benutzer gesendete Stimme auch den von der Sprache erkannten Textinhalt. Praktische Bedeutung: Dritte können die von WeChat unabhängig entwickelte Spracherkennungstechnologie nutzen. Das bedeutet, dass WeChat die Spracherkennungstechnologie für Dritte öffnet, die Spracherkennungsschnittstelle direkt aufruft, mit den Spracherkennungsergebnissen interagiert oder automatisch auf Basis des erkannten Inhalts antwortet. 2. Kundendienstschnittstelle Funktionsbeschreibung: Über die Kundendienstschnittstelle kann das öffentliche Konto innerhalb von 12 Stunden, nachdem der Benutzer die Nachricht gesendet hat, antworten Nachricht. Praktische Bedeutung: In der Vergangenheit konnten öffentliche Accounts und Abonnenten nur passiv reagieren, wenn der Benutzer beispielsweise eine Anfrage auslöste, beispielsweise indem er Schlüsselwörter an den öffentlichen Account sendete, konnte dieser mit dem Benutzer sprechen. Wenn ein Abonnent nun einmal ein Gespräch mit einem öffentlichen Konto führt, kann das öffentliche Konto innerhalb von 12 Stunden weiterhin Nachrichten an den Benutzer senden. Dies verbessert die Fähigkeit öffentlicher Konten, Nachrichten zu senden. 3. OAuth 2.0-Webautorisierung Funktionsbeschreibung: Über die Webautorisierungsschnittstelle können offizielle Konten eine Benutzerautorisierung anfordern. Praktische Bedeutung: Dies ist wie die Kontoautorisierungsfunktion von Weibo und QQ. Das bedeutet, dass das WeChat-Konto offiziell zu einem Kontosystem geworden ist. 4. QR-Code mit Parametern generieren Funktionsbeschreibung: Über diese Schnittstelle kann das offizielle Konto nach dem Scannen und Verfolgen eine Reihe von QR-Codes erhalten Das offizielle Konto: Das offizielle Konto kann die Wirkung jedes QR-Codes anhand von Parametern analysieren. Praktische Bedeutung: Beispielsweise hatte die Platzierung eines QR-Codes auf einer Website oder einer Offline-Werbetafel in der Vergangenheit den gleichen Effekt: die Aufmerksamkeit der Nutzer zu gewinnen. Es ist jetzt möglich zu analysieren, woher Ihre Abonnenten kommen. Entwickler können im Link spezielle Informationen festlegen und weitere Datenanalysen durchführen. Diese Funktion kann auch zur Kontobindung verwendet werden, 5. Ermitteln Sie den geografischen Standort des Benutzers Funktionsbeschreibung: Über diese Schnittstelle kann das öffentliche Konto den Zugriff des Benutzers erhalten für die Öffentlichkeit Der geografische Standort zum Zeitpunkt der Sitzung. Praktische Bedeutung: Der geografische Standort des Benutzers kann in zwei Situationen ermittelt werden: zum einen „während eines Gesprächs“ mit dem öffentlichen Konto und zum anderen „alle 5 Sekunden“ auf der Konversationsoberfläche. Mit Einwilligung des Nutzers können hierdurch WeChat-Navigations- oder Geofencing-Dienste bereitgestellt werden. 6. Grundlegende Benutzerinformationen abrufen Funktionsbeschreibung: Über diese Schnittstelle kann das offizielle Konto grundlegende Benutzerinformationen, einschließlich Avatar und Name, basierend auf dem verschlüsselten Benutzer abrufen OpenID, Geschlecht, Region. Praktische Bedeutung: Dies war früher eine sehr hohe Erlaubnis. Nachdem Sie die grundlegenden Informationen des Benutzers erhalten haben, können Sie ein CRM-Verwaltungs-Backend erstellen, um Händlern die Verwaltung von Benutzern zu erleichtern. 7. Holen Sie sich die Follower-Liste Funktionsbeschreibung: Über diese Schnittstelle können Benutzer die OpenID aller Follower abrufen Praktische Bedeutung: Das war vorher nicht möglich Erfahren Sie, wie viele Personen Ihnen folgen und wer Ihnen folgt. Jetzt können Sie wissen, wer Ihnen Aufmerksamkeit schenkt. 8. Benutzergruppierungsoberfläche Funktionsbeschreibung: Über die Gruppierungsoberfläche können offizielle Konten Gruppen verschieben oder Gruppen für Benutzer im Hintergrund erstellen oder ändern. Praktische Bedeutung: LesXiang organisiert beispielsweise ein „Publikumsaustauschtreffen“ und 1.000 Personen kommen in eine Gruppe. Nachfolgende Veranstaltungshighlights werden nur gesendet Diese 1.000 Menschen. Für Händler handelt es sich hierbei um eine VIP-Mitgliederverwaltung und eine CRM-Verwaltungsplattform. 9. Multimediadateien hochladen und herunterladen Funktionsbeschreibung: Über diese Schnittstelle können öffentliche Konten bei Bedarf Multimediadateien auf den WeChat-Server hochladen und herunterladen. Praktische Bedeutung: Sie können Bilder und Videos senden. Beispielsweise können lustige Videos in das Backend öffentlicher WeChat-Konten hochgeladen und an das Publikum weitergeleitet werden, was einem Geschäft mit Video-Websites gleichkommt. Das Obige ist eine Einführung in die 9 erweiterten Schnittstellen von WeChat. Tatsächlich sollten es jetzt 10 sein, und es gibt auch eine Zahlungsfunktion. Schreiben Sie das benutzerdefinierte Menü unten neu. Das benutzerdefinierte Menü muss nur einmal erstellt werden und ist danach vorhanden. Sie müssen einige Minuten warten, bis jede Änderung sichtbar ist:Nach der Erstellung:

Nachdem Sie hier alles hinzugefügt haben, klicken Sie auf „In WeChat erstellen“, Code:
public void SetMenu()
{
dbHome=Factory.FContext.WeiXinDbContext();
var listP = DAL.ListWhere<tb_PersonalMenu, int>(dbHome, a => a.ParentId == 0&& a.State==1, a => a.ID, 3);
List<Dictionary<string, object>> list = new List<Dictionary<string, object>>();
foreach (var row in listP)
{
var listC = DAL.ListWhere<tb_PersonalMenu, int>(dbHome, a => a.ParentId == row.ID && a.State==1, a => a.ID, 5);
List<Dictionary<string, object>> list2 = new List<Dictionary<string, object>>();
Dictionary<string, object> dic2m = new Dictionary<string, object>();
Dictionary<string, object> dic1 = new Dictionary<string, object>();
if (listC.Count > 0)
{
foreach(var row2 in listC)
{
//2级菜单内容
Dictionary<string, object> dic2c = new Dictionary<string, object>();
dic2c.Add("type", row2.Type.ToString().Replace("1", "click").Replace("2","view"));
dic2c.Add("name", row2.Name);
if(row2.Type==1)
dic2c.Add("key", row2.ID);
if (row2.Type ==2)
dic2c.Add("url", row2.LinkUrl);
list2.Add(dic2c);
}
//--
//2级菜单组装
dic2m.Add("name", row.Name);
dic2m.Add("sub_button", JsonHelper.ListDicToJsonVals(list2));
//------
list.Add(dic2m);
}
else
{
//1级菜单
dic1.Add("type", row.Type.ToString().Replace("1", "click").Replace("2", "view"));
dic1.Add("name", row.Name);
if (row.Type == 1)
dic1.Add("key", row.ID);
if (row.Type == 2)
dic1.Add("url", row.LinkUrl);
//----------
list.Add(dic1);
}
//1级和2级装成list
//-----------
}
string m=JsonHelper.ListDicToJsonVals(list);//将list转成json的值 下面赋值给button
//赋值给button
Dictionary<string, object> dicAll = new Dictionary<string, object>();
dicAll.Add("button", m);
//---------
string jsonResult = JsonHelper.GetJsonStr(dicAll);//将dic转成json
//转换出来的 [{},{}]也会被“”包围,要去掉“”
jsonResult = jsonResult.Replace("\"[", "[").Replace("]\"", "]");
string html = HttpHelper.HttpPost("https"+"://api.weixin.qq.com/cgi-bin/menu/create?access_token="+Common.Config.SystemConfig.access_token+"", jsonResult, Encoding.UTF8);
dbHome.Dispose();
Response.Write(JsonHelper.JsonToVal(html, "errmsg"));
Response.End();
}
Endlich ist es Post json Daten im folgenden Format an WeChat:
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"type":"click",
"name":"歌手简介",
"key":"V1001_TODAY_SINGER"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"视频",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}]
}
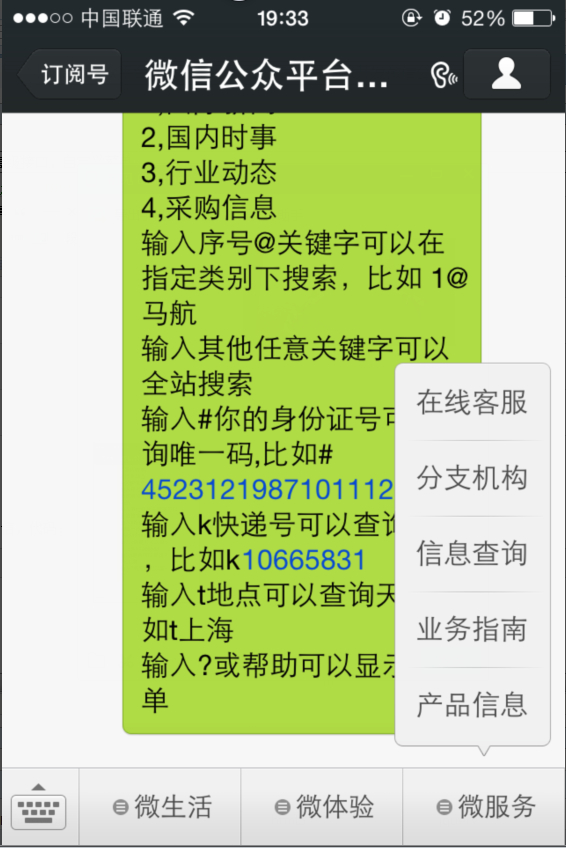
Dann können Sie die Ergebnisse in WeChat sehen:

Das Obige ist das Erstellungsmenü in der Hintergrundverwaltung. Nach der Erstellung wurde auch die entsprechende Methode am Eingang unseres offiziellen Kontodienstes verbessert.
public void DoMenuClick( DbContext dbHome , RMenuClick mMenuClk)
{
}
Jetzt verbessern:
//自定义菜单点击
public void DoMenuClick(DbContext dbHome, RMenuClick mMenuClk)
{
SText mStxtA = new SText();
mStxtA.ToUserName = mMenuClk.FromUserName;
mStxtA.FromUserName = mMenuClk.ToUserName;
mStxtA.CreateTime = mMenuClk.CreateTime;
int id = 0;
mStxtA.Content = "欢迎使用,输入任意关键字开始体验";
if(int.TryParse(mMenuClk.EventKey,out id))
{
var me = DALWei.InfoEntities<tb_PersonalMenu>(dbHome, a => a.ID == id);
if(me!=null)
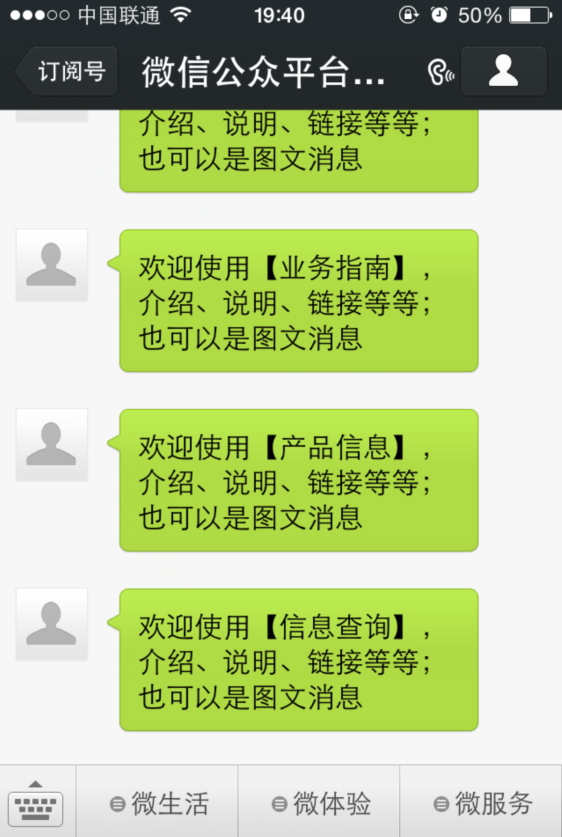
mStxtA.Content = "欢迎使用【"+me.Name+"】,介绍、说明、链接等等; 也可以是图文消息";
}
Often.ResponseToEnd(DALWei.SendText(mStxtA));
}Dies ist eine Klick-Menüverarbeitung. Es sollte beachtet werden Es handelt sich um einen Ansichtstyp. Wenn Sie auf das Menü klicken, wird direkt zu dem von Ihnen geschriebenen Link gesprungen. Wenn das Menü der Ebene 1 auf den Ansichtstyp eingestellt ist, wird das Klickereignis trotzdem ausgeführt 🎜>
Ich gebe hier direkt einen Text zurück, aber in tatsächlichen Anwendungen kann jede Nachricht zurückgegeben werden. 
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

