WebSocket protocol 是HTML5一种新的协议。它是实现了浏览器与服务器全双工通信(full-duplex)。
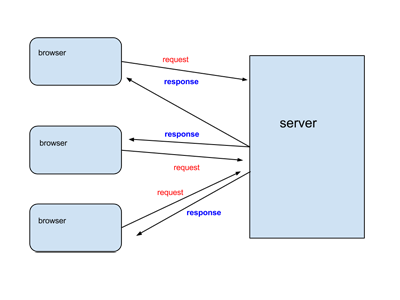
现 很多网站为了实现即时通讯,所用的技术都是轮询(polling)。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP request,然后由服务器返回最新的数据给客服端的浏览器。这种传统的HTTP request 的模式带来很明显的缺点 – 浏览器需要不断的向服务器发出请求,然而HTTP request 的header是非常长的,里面包含的数据可能只是一个很小的值,这样会占用很多的带宽。
而最比较新的技术去做轮询的效果是Comet – 用了AJAX。但这种技术虽然可达到全双工通信,但依然需要发出请求。
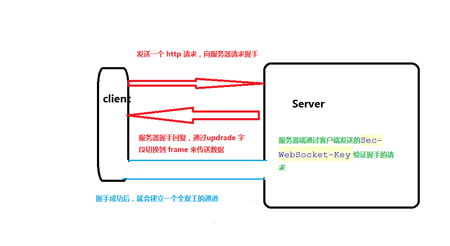
在 WebSocket API,浏览器和服务器只需要要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送,改变了原有的B/S模式。

在这里是关于Websocket在 php 中的实现,这篇文章里,我主要对websocket 协议进行一个简单的介绍。
Websocket 业务模型

浏览器端的websocket 请求一般是
// javacsript
var ws = new WebSocket("ws://127.0.0.1:4000");
ws.onopen = function(){
console.log("succeed");
};
ws.onerror = function(){
console.log(“error”);
};
ws.onmessage = function(e){
console.log(e);
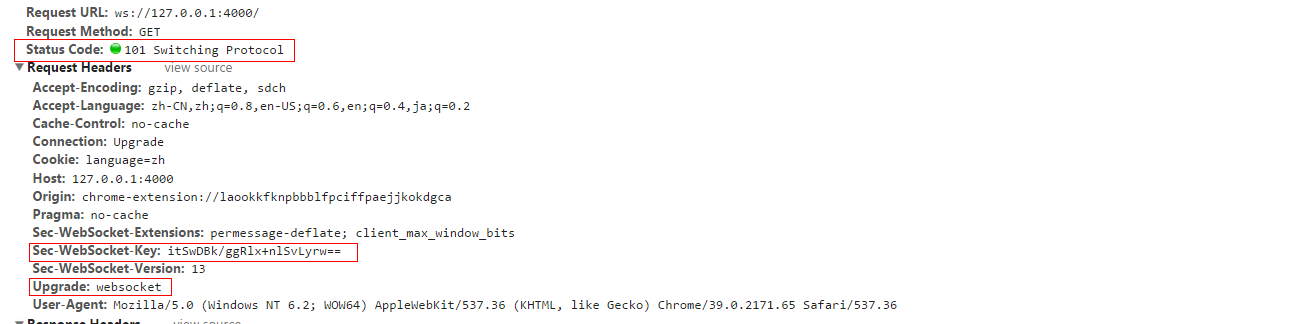
}当 new 一个 websocket 对象之后,就会向服务器发送一个 get 请求

这个请求是对摸个服务器的端口发送的,一般的话,会预先在服务器将一个socket 绑定到一个端口上,客户端和服务器端在这个预定的端口上通信(我这里绑定的就是 4000 端口,默认情况下,websocke 使用 80 端口)。
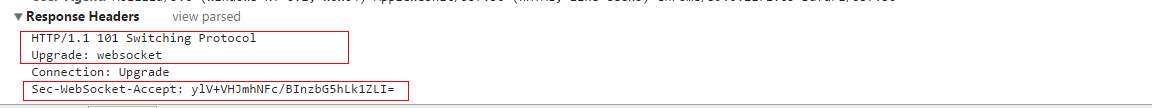
然 后,在服务器端的socket监听到这个packet 之后就生成一个新的 socket,将发送过来的数据中的 Sec-WebSocket-Key 解析出来,然后按照把“Sec-WebSocket-Ke”加上一个魔幻字符串“258EAFA5-E914-47DA-95CA- C5AB0DC85B11”。使用SHA-1加密,之后进行BASE-64编码,将结果做为“Sec-WebSocket-Accept”头的值,返回给 客户端。
客户端收到这个之后,就会将 通信协议 upgrade 到 websocket 协议。

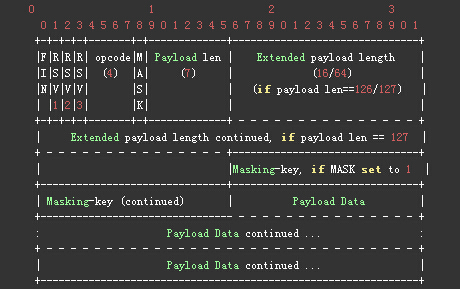
然后就会在这个持久的通道下进行通信,包括浏览器的询问,服务器的push,双方是在一个全双工的状态下相互通信。 切换后的websocket 协议中的 数据传输帧的格式(此时不再使用html协议) 官方文档给出的说明:

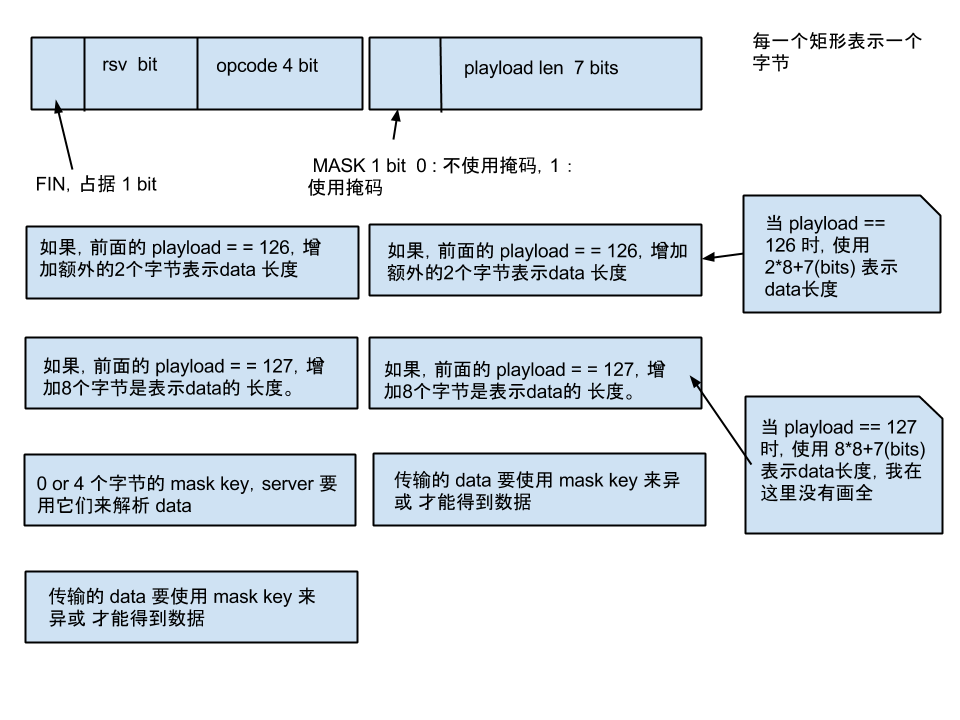
直接看这个,谁都会有点头大: 我花了一幅图来简单的解释这个 frame 的结构。

各字段的解释:
FIN 1bit 表示信息的最后一帧,flag,也就是标记符
RSV 1-3 1bit each 以后备用的 默认都为 0
Opcode 4bit 帧类型,
Mask 1bit 掩码,是否加密数据,默认必须置为1
Payload len 7bit 数据的长度,当这个7 bit的数据 == 126 时,后面的2 个字节也是表示数 据长度,当它 == 127 时,后面的 8 个字节表示数据长度Masking-key 1 or 4 bit 掩码Payload data playload len bytes 数据
所以我们这里的代码,通过判断 Playload len的值,来用 substr 截取 Masking-key 和 PlayloadData。
根据掩码解析数据的方法是:
for( i = 0; i < data.length ; i++){
orginalData += data[i] ^ maskingKey[i mod 4];
}在PHP中,当我们收到数据之后,按照这里的格式截取数据,并将其按照这里的方法解析后就得到了浏览器发送过来的数据。 当我们想把数据发送给浏览器时,也要按照这个格式组装frame。 这里是我的方法:
function frame($s){
$a = str_split($s, 125);
if (count($a) == 1){
return "\x81" . chr(strlen($a[0])) . $a[0];
}
$ns = "";
foreach ($a as $o){
$ns .= "\x81" . chr(strlen($o)) . $o;
}
return $ns;
}强 行将要发送的数据分割成 125 Byte / frame,这样 playload len 只需要 7 bits。也就是直接将数据的长度的ascall码拼接上去,然后后面跟上要发送的数据。 每一个 frame 前面加的 ‘\x81’ 用二进制就是: 1000 0001 1000 :
1 是 FIN
000 是三个备用的bit
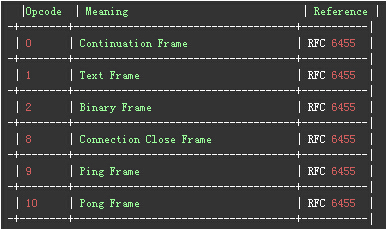
0001 : 指的是 opcode 官方的解释:

可以设置 opcode的值,来告诉浏览器这个frame的数据属性。
以上就是Websocket 协议解析的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 H5: Die Zukunft von Webinhalten und DesignMay 01, 2025 am 12:12 AM
H5: Die Zukunft von Webinhalten und DesignMay 01, 2025 am 12:12 AMH5 (HTML5) verbessert Webinhalte und Design durch neue Elemente und APIs. 1) H5 verbessert das semantische Tagging und die Multimedia -Unterstützung. 2) Es führt Leinwand und SVG ein und bereichert das Webdesign. 3) H5 arbeitet durch Erweiterung der HTML -Funktionalität durch neue Tags und APIs. 4) Die grundlegende Nutzung beinhaltet das Erstellen von Grafiken, und die erweiterte Nutzung umfasst Webstorageapi. 5) Entwickler müssen auf die Browserkompatibilität und die Leistungsoptimierung achten.
 H5: Neue Funktionen und Funktionen für die WebentwicklungApr 29, 2025 am 12:07 AM
H5: Neue Funktionen und Funktionen für die WebentwicklungApr 29, 2025 am 12:07 AMH5 bringt eine Reihe neuer Funktionen und Fähigkeiten mit sich und verbessert die Interaktivität und Entwicklungseffizienz von Webseiten erheblich. 1. Semantische Tags wie Verbesserung der SEO. 2. Multimedia Support vereinfacht Audio- und Video -Wiedergabe durch und Tags. 3. Canvas Drawing bietet dynamische Grafikzeichnungswerkzeuge. 4. Lokaler Speicher vereinfacht die Datenspeicherung durch LocalStorage und SessionStorage. 5. Die Geolocation-API erleichtert die Entwicklung standortbasierter Dienste.
 H5: Schlüsselverbesserungen bei HTML5Apr 28, 2025 am 12:26 AM
H5: Schlüsselverbesserungen bei HTML5Apr 28, 2025 am 12:26 AMHTML5 bringt fünf wichtige Verbesserungen mit sich: 1. Semantische Tags verbessern die Code -Klarheit und SEO -Effekte; 2. Multimedia Support vereinfacht Video- und Audio -Einbettung; 3. Form -Verbesserung vereinfacht die Überprüfung; 4. Offline und lokaler Speicher verbessert die Benutzererfahrung. 5. Leinwand- und Grafikfunktionen verbessern die Visualisierung von Webseiten.
 HTML5: Der Standard und seine Auswirkungen auf die WebentwicklungApr 27, 2025 am 12:12 AM
HTML5: Der Standard und seine Auswirkungen auf die WebentwicklungApr 27, 2025 am 12:12 AMDie Kernmerkmale von HTML5 sind semantische Tags, Multimedia -Support, Offline -Speicher und lokaler Speicher sowie Form. 1. Semantische Tags wie usw., um die Code -Lesbarkeit und SEO -Effekt zu verbessern. 2. Vereinfachen Sie die Multimedia -Einbettung mit Etiketten. 3. Offline-Speicher und lokaler Speicher wie ApplicationCache und LocalStorage unterstützen den netzwerkfreien Betrieb und die Datenspeicherung. 4. Formularverbesserung führt neue Eingangstypen und Überprüfungseigenschaften ein, um die Verarbeitung und Überprüfung zu vereinfachen.
 Beispiele für H5 -Code: Praktische Anwendungen und TutorialsApr 25, 2025 am 12:10 AM
Beispiele für H5 -Code: Praktische Anwendungen und TutorialsApr 25, 2025 am 12:10 AMH5 bietet eine Vielzahl neuer Funktionen und Funktionen und verbessert die Fähigkeiten der Front-End-Entwicklung erheblich. 1. Multimedia-Unterstützung: Einbetten von Medien und Elementen, keine Plug-Ins sind erforderlich. 2. Leinwand: Verwenden Sie Elemente, um 2D -Grafiken und -Animationen dynamisch zu rendern. 3. Lokaler Speicher: Implementieren Sie die persistente Datenspeicherung über LocalStorage und SessionStorage, um die Benutzererfahrung zu verbessern.
 Die Verbindung zwischen H5 und HTML5: Ähnlichkeiten und UnterschiedeApr 24, 2025 am 12:01 AM
Die Verbindung zwischen H5 und HTML5: Ähnlichkeiten und UnterschiedeApr 24, 2025 am 12:01 AMH5 und HTML5 sind verschiedene Konzepte: HTML5 ist eine Version von HTML, die neue Elemente und APIs enthält. H5 ist ein Rahmen für mobile Anwendungsentwicklungen, die auf HTML5 basieren. HTML5 pariert und rendert Code über den Browser, während H5 -Anwendungen Container ausführen und über JavaScript mit nativem Code interagieren müssen.
 Die Bausteine des H5 -Codes: Schlüsselelemente und deren ZweckApr 23, 2025 am 12:09 AM
Die Bausteine des H5 -Codes: Schlüsselelemente und deren ZweckApr 23, 2025 am 12:09 AMZu den wichtigsten Elementen von HTML5 gehören ,,,,,, usw., mit denen moderne Webseiten erstellt werden. 1. Definieren Sie den Kopfinhalt, 2. Zum Navigieren durch den Link, 3. darstellen den Inhalt unabhängiger Artikel, 4. organisieren Sie den Seiteninhalt, 5. Zeigen Sie den Seitenleisteninhalt an, 6. Definieren Sie die Fußzeile. Diese Elemente verbessern die Struktur und Funktionalität der Webseite.
 HTML5 und H5: Verständnis der gemeinsamen VerwendungApr 22, 2025 am 12:01 AM
HTML5 und H5: Verständnis der gemeinsamen VerwendungApr 22, 2025 am 12:01 AMEs gibt keinen Unterschied zwischen HTML5 und H5, der Abkürzung von HTML5. 1.HTML5 ist die fünfte Version von HTML, die die Multimedia- und interaktiven Funktionen von Webseiten verbessert. 2.H5 wird häufig verwendet, um auf HTML5-basierte mobile Webseiten oder -anwendungen zu verweisen, und eignet sich für verschiedene mobile Geräte.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

MinGW – Minimalistisches GNU für Windows
Dieses Projekt wird derzeit auf osdn.net/projects/mingw migriert. Sie können uns dort weiterhin folgen. MinGW: Eine native Windows-Portierung der GNU Compiler Collection (GCC), frei verteilbare Importbibliotheken und Header-Dateien zum Erstellen nativer Windows-Anwendungen, einschließlich Erweiterungen der MSVC-Laufzeit zur Unterstützung der C99-Funktionalität. Die gesamte MinGW-Software kann auf 64-Bit-Windows-Plattformen ausgeführt werden.

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),

Sicherer Prüfungsbrowser
Safe Exam Browser ist eine sichere Browserumgebung für die sichere Teilnahme an Online-Prüfungen. Diese Software verwandelt jeden Computer in einen sicheren Arbeitsplatz. Es kontrolliert den Zugriff auf alle Dienstprogramme und verhindert, dass Schüler nicht autorisierte Ressourcen nutzen.






