Heim >Web-Frontend >H5-Tutorial >html5 postMessage löst domänen- und fensterübergreifende Messaging-Lösungen
html5 postMessage löst domänen- und fensterübergreifende Messaging-Lösungen
- 黄舟Original
- 2017-02-22 14:07:041450Durchsuche
Bei der Webentwicklung treten in Bezug auf die Nachrichtenübermittlung zusätzlich zur Werteübertragung zwischen dem Client und dem Server mehrere häufig auftretende Probleme auf
1. Datenübertragung zwischen der Seite und dem neuen Fenster, das sie öffnet
2. Nachrichtenübermittlung zwischen mehreren Fenstern
3. Nachrichtenübermittlung zwischen Seiten und verschachtelten Iframes
4. Domänenübergreifende Datenübertragung für die oben genannten drei Probleme
postMessage()
Es gibt einige Lösungen für diese Probleme, aber die in HTML5 eingeführte Nachrichten-API kann diese Probleme bequemer, effektiver und sicherer lösen. Mit der postMessage()-Methode können Skripte aus verschiedenen Quellen in begrenztem Umfang asynchron kommunizieren und Textdateien, mehrere Fenster und domänenübergreifende Nachrichtenübermittlung realisieren.
postMessage(data, origin)-Methode akzeptiert zwei Parameter
1.data:Die zu übergebenden Daten. In der HTML5-Spezifikation wird erwähnt, dass dieser Parameter ein beliebiger JavaScript-Basic sein kann Typen oder kopierbare Objekte können dies jedoch nicht. Einige Browser können nur Zeichenfolgenparameter verarbeiten. Daher müssen wir beim Übergeben von Parametern die Methode JSON.stringify() verwenden Dies wird durch die Referenzierung von json2.js in niedrigeren Versionen des IE erreicht.
2.origin: String-Parameter, der die Quelle des Zielfensters angibt, Protokoll + Host + Portnummer [+URL], die URL wird ignoriert, sodass Sie sie nicht benötigen Dieser Parameter lautet: Aus Sicherheitsgründen leitet die Methode postMessage() die Nachricht nur an das angegebene Fenster weiter. Wenn Sie möchten, können Sie den Parameter natürlich auf „*“ setzen, damit er an jedes beliebige Fenster übergeben werden kann Wenn Sie denselben Ursprung wie das aktuelle Fenster angeben möchten, legen Sie ihn auf „/“ fest.
http://www.php.cn/
<p style="width:200px; float:left; margin-right:200px;border:solid 1px #333;">
<p id="color">Frame Color</p>
</p>
<p>
<iframe id="child" src="http://lsLib.com/lsLib.html"></iframe>
</p>
Wir können Nachrichten an http://www.php.cn/ über postMessage( senden) ) Methode Domainübergreifende Iframe-Seite http://www.php.cn/ liefert Nachrichten
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
empfängt Nachrichten
Die Seite oben test.com hat eine Nachricht an lslib.com gesendet. Wie kann ich die Nachricht auf der Seite lslib.com empfangen? Hören Sie sich einfach das Nachrichtenereignis des Fensters
http://www.php an .cn/
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
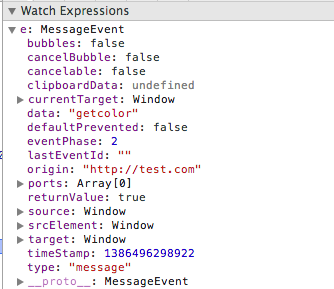
Auf diese Weise können wir Nachrichten aus jedem Fenster empfangen. Aus Sicherheitsgründen verwenden wir zu diesem Zeitpunkt das MessageEvent-Objekt, um die Quelle der Nachricht zu ermitteln . MessageEvent ist so Das Zeug 
hat mehrere wichtige Attribute
1.data: Wie der Name schon sagt, ist es das übergebene Nachricht
2.Quelle:Das Fensterobjekt, das die Nachricht sendet
3.Ursprung:Die Quelle des Fensters, das die Nachricht sendet (Protokoll+Host+Portnummer)
Auf diese Weise können wir domänenübergreifende Nachrichten empfangen und auch Nachrichten zurücksenden. Die Methode ähnelt
Einfache Demo
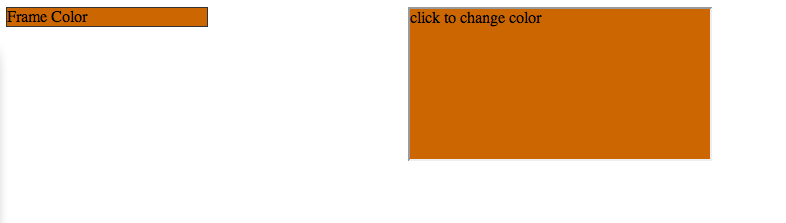
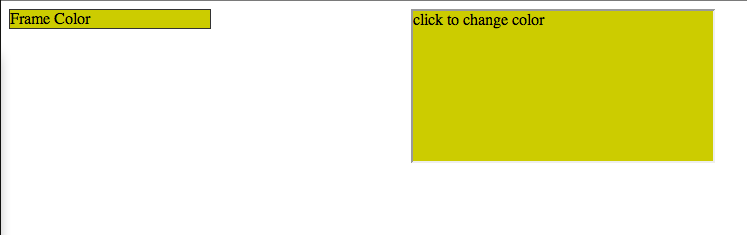
In diesem Beispiel ändert sich das p auf der linken Seite entsprechend der Farbänderung von p im Iframe auf der rechten Seite 

Post Message
Frame Color
http://www.php.cn/
click to change color
http://www.php.cn/
Im Beispiel wird beim Laden der Seite die Startseite angezeigt sendet eine „getColor“-Anfrage an den Iframe (die Parameter haben keinen praktischen Nutzen)
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
Der Iframe empfängt die Nachricht und sendet die aktuelle Farbe an die Hauptseite
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
Die Hauptseite empfängt die Nachricht und ändert ihre P-Farbe
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
Wenn auf den Iframe geklickt wird, wird seine Farbänderungsmethode ausgelöst und die neueste Farbe wird an die Hauptseite gesendet
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
Die Die Hauptseite verwendet immer noch das Programm, das gerade das Nachrichtenereignis abgehört hat, um seine eigene Farbänderung zu verarbeiten
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
Endlich
Eine sehr einfache Verwendung, die ein großes Problem löst. Es heißt, dass Facebook sie bereits verwendet, und dies ist auch eine weitere API von HTML5 – die Methode der Web-Worker zum Übertragen von Nachrichten. Die sogenannte Browserkompatibilität ist fast zu einem Problem geworden, das der IE mittlerweile unterstützt. . . Die gute Nachricht ist jedoch, dass IE8+ dies wie localStorage unterstützt, einige niedrigere Versionen von Browsern (z. B. FireFox4.0) die Methode window.onmessage=function(){} jedoch nicht unterstützen. Daher sollten wir besser Ereignisse verwenden Um mit dem IE kompatibel zu sein, muss beim Schreiben der Bindung auch festgestellt werden, ob addEventListener unterstützt wird.
Das Obige ist der Inhalt der HTML5-PostMessage-Lösung für domänen- und fensterübergreifendes Messaging. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn). )!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

